标签:
shubozhang 2014/12/22
564534003@qq.com
1 基本插值
说明:
HOTween 只能对物体的任何非静态共有属性或者字段做插值
TweenParms.Prop(propName,endValue) 设定被插值的属性和最后的值(可以多次调用指定多个被插值的属性)
TweenParms.Ease(easeType) 指定渐变类型,这里使用Linear表示线性渐变
HOTween.To(object,time,params) To表示从现在的值经过插值后变换到endValue,time表示整个变换进行的时间,params定义了其他参数
(HOTween.From(object,time,params) 把To改用From表示从被指定的endValue经过变换后,成为当前的值)
代码:
void Start ()
{
TweenParms params = new TweenParms();
parms.Prop("postion", new Vector3(2.0f,0.0f,0.0f)); //坐标
parms.Ease(EaseType.Linear); //加速度类型
HOTween.To(gameObject.transform, 2, params);
}
效果:
绑定到该游戏的对象从原来的位置经过两秒移动到了位置(2.0f,0.0f,0.0f) 最后停止在(2.0f,0.0f,0.0f)
移动的速度为匀速,改变移动的速度可以选用其他的渐变类型
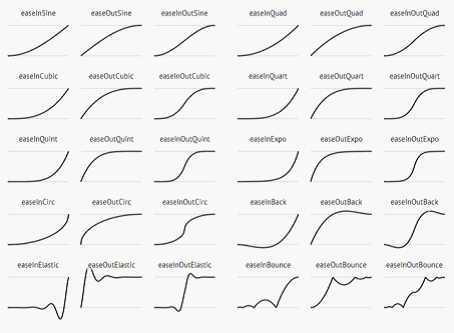
其他可选的渐变类型包括:
EaseInSine = 1,EaseOutSine = 2,EaseInOutSine = 3,
EaseInQuad = 4,EaseOutQuad = 5,EaseInOutQuad = 6,
EaseInCubic = 7,EaseOutCubic = 8,EaseInOutCubic = 9,
EaseInQuart = 10,EaseOutQuart = 11,EaseInOutQuart = 12,
EaseInQuint = 13,EaseOutQuint = 14,EaseInOutQuint = 15,
EaseInExpo = 16,EaseOutExpo = 17,EaseInOutExpo = 18,
EaseInCirc = 19,EaseOutCirc = 20,EaseInOutCirc = 21,
EaseInElastic = 22,EaseOutElastic = 23,EaseInOutElastic = 24,
EaseInBack = 25,EaseOutBack = 26,EaseInOutBack = 27,
EaseInBounce = 28,EaseOutBounce = 29,EaseInOutBounce = 30,
AnimationCurve = 31

2 使用自定义的曲线关键点进行插值
代码:
void Start ()
{
Vector3[] points = new Vector3[2];
points[0] = new Vector3(2.0f, 0.0f, 0.0f);
points[1] = new Vector3(2.0f, 1.0f, 0.0f);
TweenParms parms = new TweenParms();
parms.Prop("position", new PlugVector3Path(points,PathType.Linear)); //坐标
parms.Ease(EaseType.Linear); //加速度类型
HOTween.To(gameObject.transform, 2, parms);
}
效果:
游戏对象先移动到了(2.0f, 0.0f, 0.0f)然后立即移动到了(2.0f, 1.0f, 0.0f)一共花了两秒
3 将插值的动画进行连续播放
void Start ()
{
Sequence seq = new Sequence(new SequenceParms().Loops(1,LoopType.Yoyo));
TweenParms parms = null;
parms = new TweenParms()
.Prop("position",new Vector3(1.0f,0.0f,0.0f))
.Ease(EaseType.Linear);
seq.Append(HOTween.To(gameObject.transform,1,parms));
parms = new TweenParms()
.Prop("position", new Vector3(1.0f, 1.0f, 0.0f))
.Ease(EaseType.Linear);
seq.Append(HOTween.To(gameObject.transform, 1, parms));
seq.Play();
}
4 在动画结束时进行方法回调
代码:没有参数的
void Start ()
{
TweenParms parms = null;
parms = new TweenParms()
.Prop("position", new Vector3(1.0f, 0.0f, 0.0f))
.OnComplete(OnComplete);
HOTween.To(gameObject.transform, 1, parms);
}
private void OnComplete()
{
Debug.Log("OnComplete Called!");
}
代码:有参数的
void Start ()
{
TweenParms parms = null;
parms = new TweenParms()
.Prop("position", new Vector3(1.0f, 0.0f, 0.0f))
.OnComplete(OnComplete, 50, Vector3.one);
HOTween.To(gameObject.transform, 1, parms);
}
private void OnComplete(TweenEvent e)
{
Debug.Log(e.parms[0]);//第一个参数
Debug.Log(e.parms[1]);//第二个参数
}
5 Loops方法
TweenParms.Loops(times,loopType)
通过该方法可以指定一次插值动画的循环属性
包括以下几种loopType
public enum LoopType
{
Restart = 0,Yoyo = 1,YoyoInverse = 2,Incremental = 3,
}
Restart代码:
void Start ()
{
TweenParms parms = null;
parms = new TweenParms()
.Prop("position", new Vector3(1.0f, 0.0f, 0.0f))
.Loops(2, LoopType.Restart);
HOTween.To(gameObject.transform, 1, parms);
}
效果:一共播放动画两次,第一次对象从起点运动到了(1.0f, 0.0f, 0.0f),
然后瞬间移动到原点播放第二次动画,效果和第二次相同,最后物体停止在(1.0f, 0.0f, 0.0f)。
Yoyo 代码:
void Start ()
{
TweenParms parms = null;
parms = new TweenParms()
.Prop("position", new Vector3(1.0f, 0.0f, 0.0f))
.Loops(2, LoopType.Yoyo);
HOTween.To(gameObject.transform, 1, parms);
}
效果:一共播放动画两次,第一次对象从起点运动到了(1.0f, 0.0f, 0.0f),
然后开始播放第二次动画,从(1.0f, 0.0f, 0.0f)运动到原点,最后停止在原点。
YoyoInverse代码:
void Start ()
{
TweenParms parms = null;
parms = new TweenParms()
.Prop("position", new Vector3(1.0f, 0.0f, 0.0f))
.Loops(2, LoopType.YoyoInverse);
HOTween.To(gameObject.transform, 1, parms);
}
效果:和Yoyo运动的方式相同先运动到(1.0f, 0.0f, 0.0f)在运动回原点,
但是,Yoyo对EaseType不产生影响,YoyoInverse还会对EaseType产生相反的影响。
6 处理对静态变量的插值
有时一些静态变量也需要插值操作,但是HOTween不能直接对其进行操作,所以需要做一个代理,这里使用Time.timeScale进行举例。
代码:
class TimeScaleTweenProxy
{
public float Value
{
get
{
return Time.timeScale;
}
set
{
Time.timeScale = value;
}
}
}
void Start ()
{
TimeScaleTweenProxy proxy = new TimeScaleTweenProxy();
TweenParms parms = null;
parms = new TweenParms()
.Prop("Value", 0.4)
.Ease(EaseType.EaseOutCubic)
HOTween.To(proxy, duration, parms);
}
7 其他: delay方法,多次设置prop,from的使用
使用Delay动画将被延时播放
void Start ()
{
TweenParms params = new TweenParms();
parms.Prop("postion", new Vector3(2.0f,0.0f,0.0f)); //坐标
parms.Ease(EaseType.Linear); //加速度类型
parms.Delay(1.0f);
HOTween.To(gameObject.transform, 2, params);
}
可以设置多个prop同时进行插值
void Start ()
{
TweenParms params = new TweenParms();
parms.Prop("postion", new Vector3(2.0f,0.0f,0.0f)); //坐标
parms.Prop("rotation", new Vector3(0.0f,180.0ff,0.0f));
parms.Ease(EaseType.Linear); //加速度类型
HOTween.From(gameObject.transform, 2, params);
}
使用From播放动画运动路径是和To相反的
void Start ()
{
TweenParms params = new TweenParms();
parms.Prop("postion", new Vector3(2.0f,0.0f,0.0f)); //坐标
parms.Ease(EaseType.Linear); //加速度类型
HOTween.From(gameObject.transform, 2, params);
}
标签:
原文地址:http://www.cnblogs.com/o87481299/p/4177741.html