标签:chrome插件 chrome 谷歌 开发者
不同浏览器插件开发比较
- Chrome的插件开发起来最简单,总体上看没什么新的技术,开发语言就是javascript,web前端工程师能很快上手。
- Firefox的插件开发则复杂许多,涉及到环境的搭建和一些WEB以外的技术。
- IE的插件开发就更复杂了,需要熟悉C++和COM技术,当然还要装微软的Visual Studio。
这里有篇老外写的文章,对比Chrome、Opera和Firefox的插件开发的:http://blog.nparashuram.com/2011/10/writing-browser-extensions-comparing.html。
Google官方文档教材:https://developer.chrome.com/extensions/getstarted
Chrome插件Demo01
文件目录结构
按照文档教材,我们可以先开发一个简单的测试插件。
首先,新建一个Demo01的文件夹,这个文件夹中一共包含4个文件:
- manifest.json - 所有插件都要有这个文件,这是插件的配置文件,可看作插件的“入口”。
- logo.png - 小图标,推荐使用19*19的半透明png图片,更好的做法是同时提供一张38*38的半透明的png图片作为大图标。
- popup.html - 插件所引用的弹出页面。
- jue.png - 弹出页面popup.html中所用到的图片资源。
如下图所示:
文件内容
manifest.json 文件中的内容如下:
<span style="font-size:14px;">{
"manifest_version": 2,
"name":"Chrome插件",
"version":"1.0",
"description":"这是我的测试",
"browser_action":{
"default_icon":"logo.png",
"default_popup":"popup.html"
},
"permissions":[
"https://secure.flickr.com/"
]
}</span>"manifest_version":现在应该总是2。
"permissions":很重要的东西,即允许插件做哪些事情,访问哪些站点,假如一个插件的"permissions"里写有“http://*.hacker.com/”,那么这个插件就被允许访hacker.com上的所有内容,包括可能会把你的一些个人信息提交给hacker.com,危险性不言而喻,查看一个插件能访问那些站点的方法是:在chrome的地址栏里输入“chrome://extensions/”(注意:这个页面我们之后要频繁用到,请收藏一下),然后点对应插件的旁边的那个“权限”,如下:
"default_popup":用来指定点击小图标后弹出的小窗口中默认显示的是哪个html,这个弹出的小窗口就叫做“popup”。
"browser_action":这是一个浏览器级的动作,也就是说,不管你现在在访问哪个页面,那个小按钮总是显示出来,而我们的插件如果仅仅是针对某些页面的话,就不适合用这个"browser_action"了。
需要注意的是,manifest_version升级到2之后出于安全考虑chrome将不再运行任何于html代码内的js代码,所以,javascript必须与html分开存放。
popup.html 文件中的内容如下:
<span style="font-size:14px;"><body>
<a href="http://www.google.com/" target="_blank">Google</a>
<img src="jue.png" style="height:100px; width:300px" />
</body></span>
载入插件文件夹
完成以上工作后,进入“chrome://extensions/”,进入开发者模式:
如需测试,点击"载入正在开发的扩展程序" ,弹出框选择你新建的Demo01文件夹。
如需打包,点击"打包扩展程序",弹出框选择你新建的 Demo01 文件夹。打包为一个.CRX文件,如果你要安装这个插件,不要双击这个文件,只需把这个文件拖进 Chrome浏览器即可,就像安装其他插件一样了。
插件效果图
点击左上角文字“Google”,即可进入谷歌主页。
Chrome插件Demo02
下面,我们实现一个只有进入指定网站才会应用的插件。
文件目录结构
新建文件夹Demo02,文件目录如下:
文件内容
其中,manifest.json文件中的内容如下:
<span style="font-size:14px;">{
"manifest_version": 2,
"name":"Chrome插件",
"version":"1.0",
"description":"这是我的第二个测试",
"background": { "scripts": ["background.js"] },
"permissions": ["tabs"],
"page_action": {
"default_icon": {
"19": "baidu.jpg"
},
"default_title": "baidu.com article information"
}
}</span>
background.js 文件中的内容如下:
<span style="font-size:14px;">function getDomainFromUrl(url){
var host = "null";
if(typeof url == "undefined" || null == url)
url = window.location.href;
var regex = /.*\:\/\/([^\/]*).*/;
var match = url.match(regex);
if(typeof match != "undefined" && null != match)
host = match[1];
return host;
}
function checkForValidUrl(tabId, changeInfo, tab) {
if(getDomainFromUrl(tab.url).toLowerCase()=="www.baidu.com"){
chrome.pageAction.show(tabId);
}
};
chrome.tabs.onUpdated.addListener(checkForValidUrl);</span>
代码中,我们使用了一个正则表达式去匹配url,获取出其中的domain部分,如果domain部分是“www.baidu.com”的话,就把小图标show出来。
加载插件文件夹
按照Demo01的方法,进入“chrome://extensions/”,加载该文件夹:插件效果图
当进入百度的相关网页时,会在状态栏显示插件的图标:
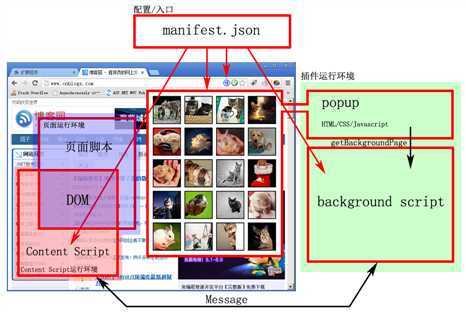
Chrome插件结构
如图,manifest.json作为插件的配置文件,同时可以看作程序的“入口”,因为它指定了显示什么图标,background script有哪些文件,content script又有哪些文件,pop up的页面是什么,等等。
通过以上内容,我们了解了什么是popup,什么是background script。
那什么是content script呢?
content script就是我们要注入到页面中的脚本,插件允许我们往网页中注入脚本,这是一个多么让人有想象力的功能,其功能之强大无需多解释,总的来说,就是让我们全面干预页面的内容!也许你马上会想到,这可能带来很大的安全隐患,没错,有些恶意插件会窃取你的页面信息,而有些有漏洞的插件则可能让你遭受跨站脚本注入(XSS)的攻击;另一个可能你会想到的问题是:往页面中注入自己的脚本,难道不会跟页面原本的脚本发生冲突吗?能想到这点说明你真的很厉害,如果我们的注入脚本和页面原本的脚本处于同一个运行环境中,确实会发生冲突,所以,Chrome是另外开辟了一个独立的运行空间,供我们的Content
Script使用的,Content Script能访问DOM的内容,但却不能访问页面原本的脚本(我是说直接访问不行),反之,页面原本的脚本也不能直接访问Content Script。在图中,浅红色的背景块代表Content Script的运行环境,而浅蓝色的背景块代表页面运行环境,另外插件的运行环境我用浅绿色表示,注意,这是三个不同的运行环境,调试的时候你会充分体会到它们的不同。
那Content Script会在什么时候运行呢?
默认情况下,是在网页加载完了和页面脚本执行完了,页面转入空闲的情况下(Document Idle),但这个是可以改变的,详情可参考https://developer.chrome.com/extensions/content_scripts.html,查看其中的“run_at”。
【Chrome】Chrome插件开发(一)插件的简单实现,布布扣,bubuko.com
【Chrome】Chrome插件开发(一)插件的简单实现
标签:chrome插件 chrome 谷歌 开发者
原文地址:http://blog.csdn.net/jueblog/article/details/26486821