标签:
1.概述
PowerDesigner是Sybase公司的CASE工具集,使用它可以方便地对管理信息系统进行分析设计,它几乎包括了数据库模型设计的全过程。利用PowerDesigner可以制作数据流程图、概念数据模型、物理数据模型,可以生成多种客户端开发工具的应用程序,还可为数据仓库制作结构模型,也能对团队设备模型进行控制。
公司主要使用PowerDesigner创建以下两类模型文件:
逻辑模型(CDM):描述了与任何软件和数据存储系统都无关的数据库整体逻辑结构,通常包含了与物理数据库无关的数据对象,提供了一种描述企业运行或业务行为的形象化的表达方式。
物理模型(PDM):叙述数据库的物理实现。主要目的是把CDM中建立的现实世界模型生成特定的DBMS脚本,产生数据库中保存信息的储存结构,保证数据在数据库中的完整性和一致性。
我主要就物理模型来简单讲讲PowerDesigner的操作细节。
2.创建物理模型
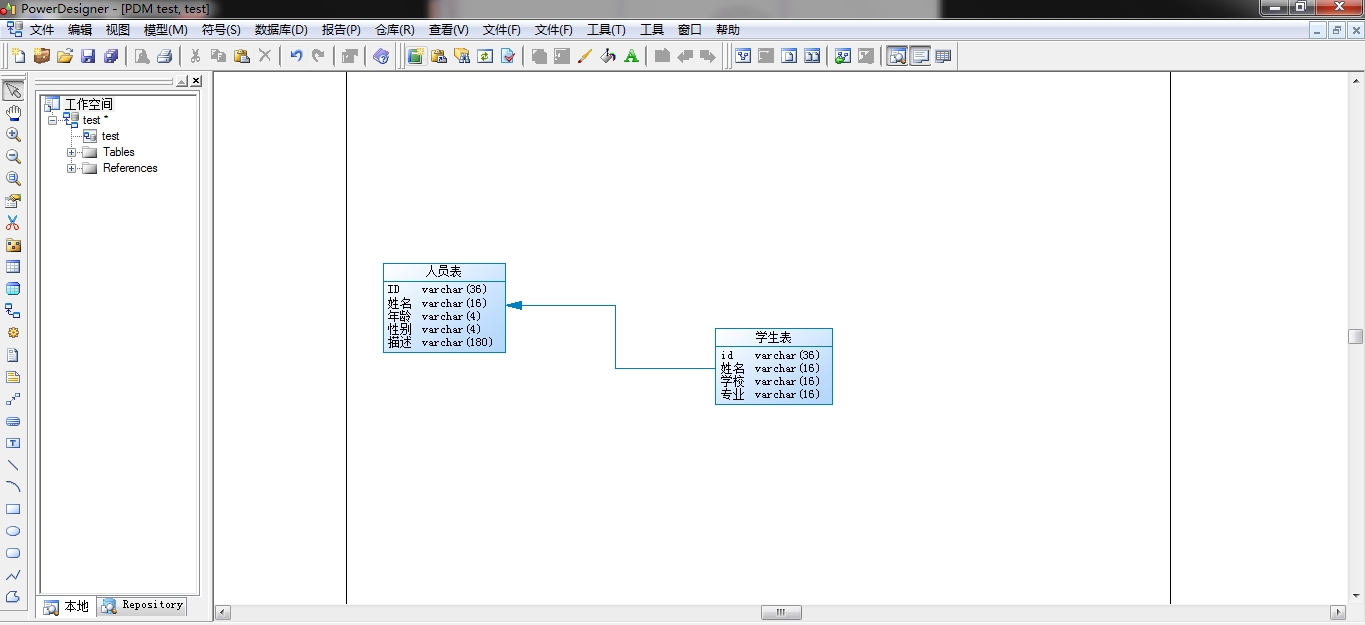
图2-1为PowerDesigner的工作页面,点击文件-->创建新模型,弹出如图2-2的对话框:

图2-1

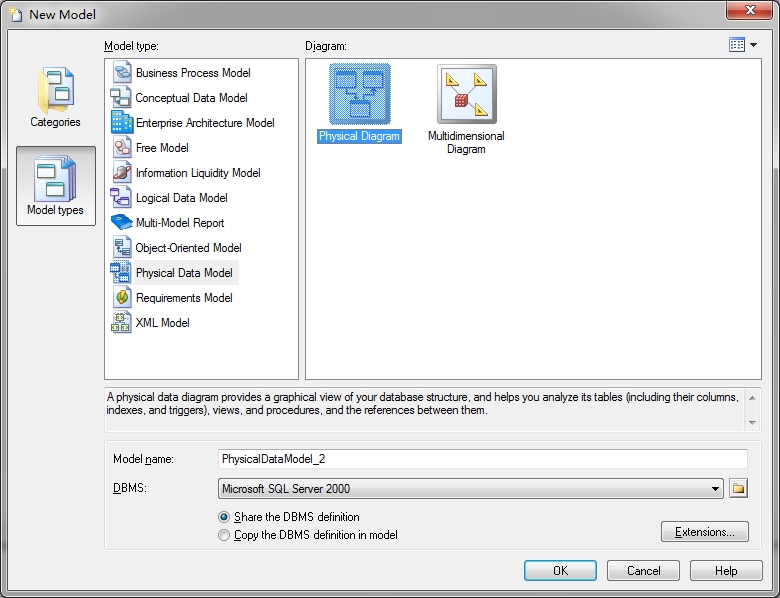
图2-2
选择左侧Physical DataModel(即物理模型),右侧选择Physical Diag。在下面更改模型的名称,并且确定DBMS(即数据库种类)。点击OK完成创建。
3.创建数据表
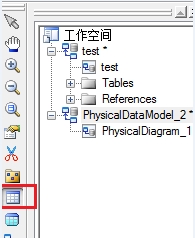
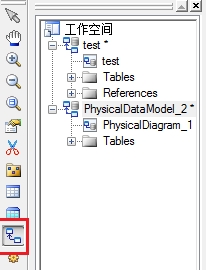
如图3-1,红色框圈起为Table组件,点击后可以在右侧直接创建出数据表,如图3-2。


图3-1 图3-2
接下来就是对数据表进行配置,双击其中一个数据表,就可以对数据表进行配置了。

图3-3
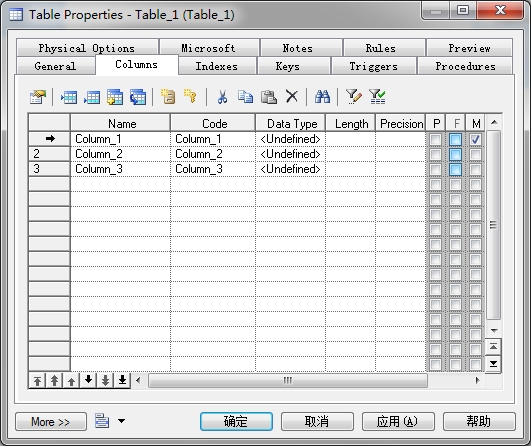
如图3-3所示,红框区域是对数据表的表名进行设置。图3-4是对表字段进行设置,包括字段名、字段类型、主外键等。

图3-4
4.增加外键约束
在设计好若干个数据表之后,若存在主从表关系,那么则需要添加主外键。方法也很简单,如图4-1:


图4-1 图4-2
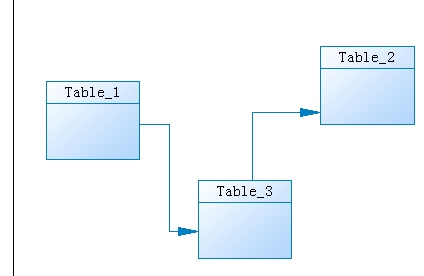
图4-1红框内为添加外键的组件,点击之后,根据主从关系连接两个表,如图4-2所示。
5.生成SQL语句
在创建好数据表,确定主外键关系之后。通过PowerDesigner软件,把SQL语句自动生成出来。通过Preview选项卡实现,具体方法如下:
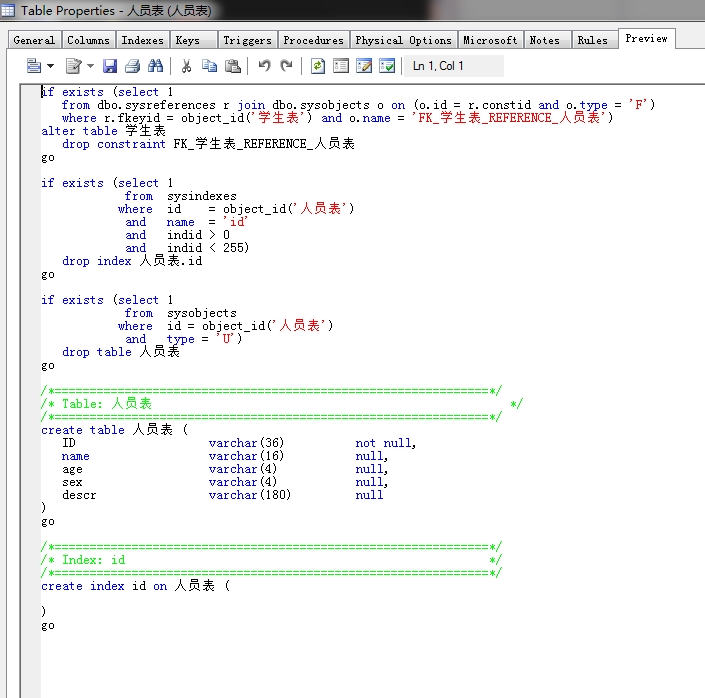
双击你想要生成SQL语句的那张表,找到Preview选项卡,里面的内容就是该表的SQL语句,同样也可以通过右键点击-->ctrl+v快捷键实现。如图5-1所示:

图5-1
6.生成设计文档

图6-1
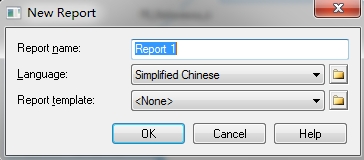
如图6-1所示,在左侧的模型上右键,点击新增-->Report。会弹出如图6-2的对话框。

图6-2
修改名字,选择语言(通常使用简体中文),如果需要模板就选择模板(通常不需要)。点击OK,生成如图6-3红框内的Reports文件。

图6-3
然后在右面分成了两个部分,左侧部分为各种条目,可以填入到右侧的区域。右侧的区域显示的,就是生成的Report文件的内容。我们可以将左侧的我们需要的各种条款都加入到右侧去。
举个例子,我们可以从左侧添加设计图等等,如图6-4所示。

图6-4
最后达到如图6-5所示的结果:

图6-5
最后,如图6-6所示,生成设计文档。有两种导出格式,HTML或者RTF,一个网页显示,一个WORD显示。也可以直接点击Report生成按钮,如图6-7所示


图6-6 图6-7
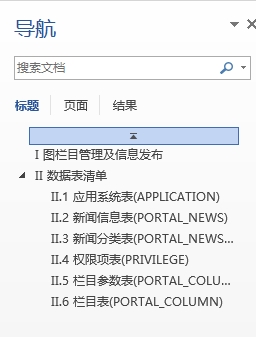
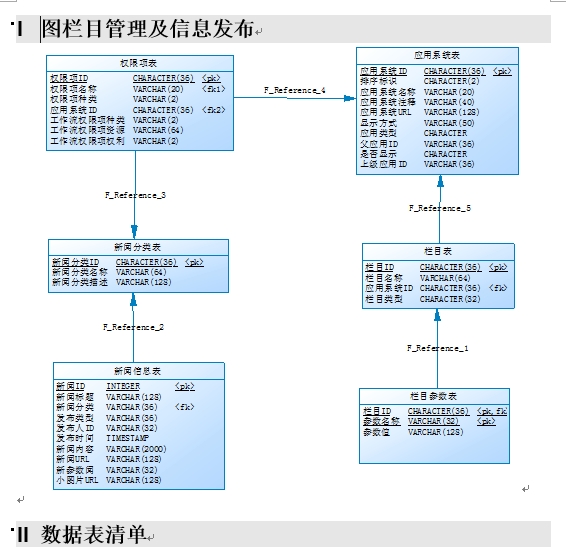
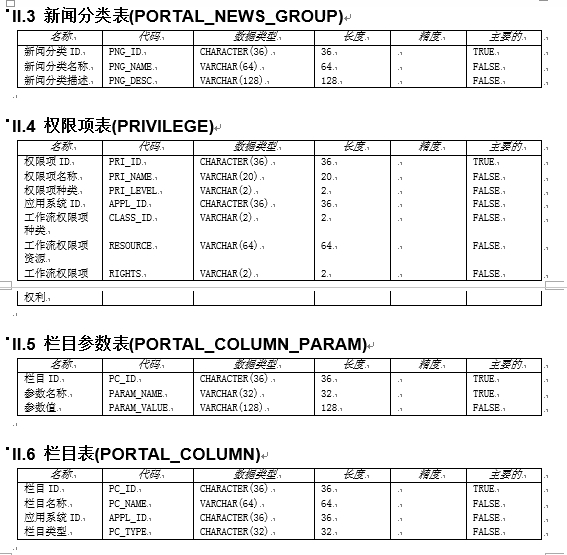
生成的文档截图部分如下:





PowerDesigner使用心得文档 下载
PowerDesigner使用心得
标签:
原文地址:http://my.oschina.net/agileai/blog/359514