标签:

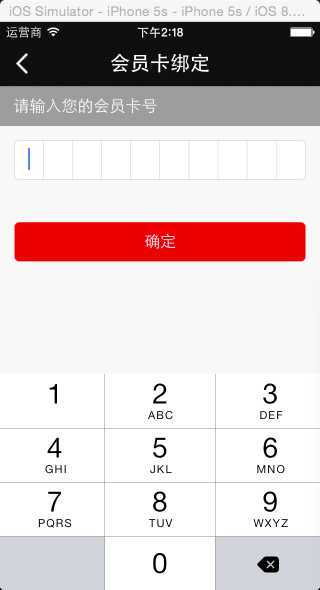
形如这样的输入会员卡卡好的,要求输入的数字一一对应
1、 要定义的变量
/// 临时变量 @property(nonatomic , strong)UITextField * tempFiled; /// 标记 @property (nonatomic ,assign) int tempTag; /// 存储文本框 @property (nonatomic, strong) NSMutableArray *textFieldArrayM; /// 临时文字是数组 @property (nonatomic, copy) NSMutableArray *numberArrayM; /// 文本框的标记 @property (nonatomic, assign) NSInteger numInField; /// 输入的卡号 @property (nonatomic, strong) NSString * cardNumber;
-(NSMutableArray *)numberArrayM
{
if (!_numberArrayM) {
_numberArrayM = [NSMutableArray arrayWithObjects:@"",@"",@"",@"",@"",@"",@"",@"",@"",@"",nil];
}
return _numberArrayM;
}
-(NSMutableArray *)textFieldArrayM
{
if(!_textFieldArrayM)
{
_textFieldArrayM = [NSMutableArray array];
}
return _textFieldArrayM;
}
2、添加视图
// 标题
UILabel * topView = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, self.bgScrollView.width, kHeightOfTextField)];
topView.backgroundColor = [UIColor colorWithRed:(157 / 255.0) green:( 157 / 255.0) blue:( 157 / 255.0) alpha:1.0];
topView.textColor = [UIColor whiteColor];
topView.textAlignment = NSTextAlignmentLeft;
topView.text = @" 请输入您的会员卡号";
topView.font = [UIFont systemFontOfSize:16];
[self.bgScrollView addSubview:topView];
UIImageView * cardNumImage = [[UIImageView alloc]initWithFrame:CGRectMake(kSpace, topView.bottom + kSpace, self.bgScrollView.width- (2*kSpace), kHeightOfTextField)];
cardNumImage.image = [UIImage imageNamed:@"kahaobang"];
cardNumImage.userInteractionEnabled = YES;
[self.bgScrollView addSubview:cardNumImage];
// 输入框
for (int i = 0; i < kTextFiledNumber ; i ++) {
CGFloat textFiledW = (self.bgScrollView.width- (2*kSpace))/10;
UITextField * cardNumTextFiled = [[UITextField alloc]initWithFrame:CGRectMake(kSpace+(i * textFiledW), topView.bottom + kSpace, textFiledW, kHeightOfTextField)];
cardNumTextFiled.borderStyle = UITextBorderStyleNone;
cardNumTextFiled.textAlignment = NSTextAlignmentCenter;
cardNumTextFiled.keyboardType = UIKeyboardTypeNumberPad;
cardNumTextFiled.delegate = self;
cardNumTextFiled.tag = i;
[self.textFieldArrayM addObject:cardNumTextFiled];
[self.bgScrollView addSubview:cardNumTextFiled];
}
/// 第一响应者
[[self.textFieldArrayM firstObject]becomeFirstResponder];
// 确定按钮
UIButton * sureButton = [UIButton buttonWithType:UIButtonTypeCustom];
sureButton.frame = CGRectMake(kSpace, cardNumImage.bottom + (3*kSpace), self.bgScrollView.width - (2*kSpace), kHeightOfTextField);
[sureButton setBackgroundImage:[UIImage imageNamed:@"log_red_bg"] forState:UIControlStateNormal];
[sureButton setTitle:@"确定" forState:UIControlStateNormal];
[sureButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
sureButton.titleLabel.font = [UIFont systemFontOfSize:16];
[self.bgScrollView addSubview:sureButton];
[sureButton addTarget:self action:@selector(sureClicked) forControlEvents:UIControlEventTouchUpInside];
/**
* @brief 点击确定按钮
*/
-(void)sureClicked
{
if(self.numInField < kTextFiledNumber)
{
[[DMCAlertCenter defaultCenter] postAlertWithMessage:@"请输入完整..."];
for (UITextField *textField in self.textFieldArrayM)
{
if([textField.text isEqualToString:@""])
{
[textField becomeFirstResponder];
break;
}
}
}
else
{
NSMutableString *appendString = [NSMutableString string];
for (NSString *string in self.numberArrayM) {
[appendString appendString:string];
}
[[DMCAlertCenter defaultCenter] postAlertWithMessage:appendString];
}
}
#pragma 代理方法
-(void)textFieldDidBeginEditing:(UITextField *)textField
{
if (self.tempFiled == nil){
[textField becomeFirstResponder];
self.tempFiled = textField;
}
else if (self.tempFiled !=nil && self.tempFiled == textField){
[self.tempFiled becomeFirstResponder];
}
else if (self.tempFiled!= textField && self.tempFiled!=nil){
[textField becomeFirstResponder];
self.tempFiled = textField;
}
}
/**
* @brief 文字改变,文本长度大于1就会自动跳转到下一个
*/
-(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
NSString *allString = [textField.text stringByAppendingString:string];
if(allString.length > 1)
{
textField.text = [allString substringToIndex:1];
return NO;
}
if(![string isEqualToString:@""])
{
self.numInField++;
[self.numberArrayM replaceObjectAtIndex:textField.tag withObject:string];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(.01 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if(textField.tag < kTextFiledNumber)
{
for (UITextField *textField in self.textFieldArrayM) {
if([textField.text isEqualToString:@""])
{
[textField becomeFirstResponder];
break;
}
}
}
if (self.numInField == kTextFiledNumber) {
[self.view endEditing:YES];
}
});
}else
{
self.numInField--;
[self.numberArrayM replaceObjectAtIndex:textField.tag withObject:@""];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(.1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if(textField.tag < kTextFiledNumber)
[self.textFieldArrayM[textField.tag] becomeFirstResponder];
});
}
return YES;
}
标签:
原文地址:http://www.cnblogs.com/angongIT/p/4182367.html