切图时,常见的存储格式有以下几种:
1. GIF :动态图片专用,如那个常见的 loading 转圈的小图标
2. JPEG
3. PNG8
4. PNG24、PNG32
下面说说以上几种格式的区别
1. GIF 和 PNG8 不支持透明图片,常用于色彩不是很丰富的图片;保存的图片占用空间会较小

2. PNG24 、PNG32支持透明图片;保存的图片占用空间会较大
3. JPEG 常用语色彩比较丰富的图片,比如很大的 banner 广告图片:
通过photoshop 里的

品质一项,可以调节切图的失真程度,默认品质是100,一般在图片失真可以接受的情况下,图片大小当然是越小越好。
其他:
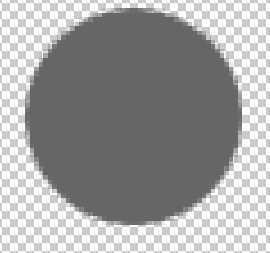
(1)切图时,会遇到图片有锯齿的问题,如:

这张图本来是圆形,但是明显能看到有锯齿边,如何消除锯齿呢?
第一步:这是个小图片,没有什么透明度的要求,我们使用 PNG8 格式存储
第二步:消除锯齿,通过下面红框里的“杂边”设置

“杂边”为“无”时,是下图的样子,因为没有杂边的时候,PNG8 的图片要么是没有图像,要么是颜色深度100%的图,不会存在半透明的情况,这个图片边缘就是非黑即无图,二设置杂边为白色时,就消除了这个影响。

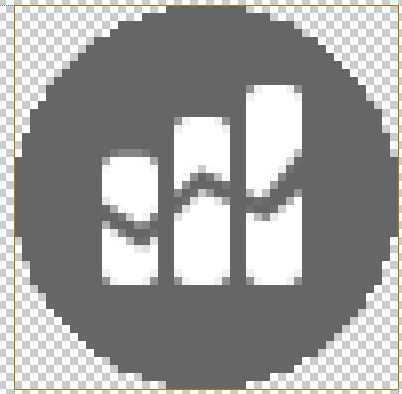
设置杂边为白色后,就是这个样子:

这样,杂边会看着没那么明显了。
(2)可以看到切图设置的选项里有 “颜色” 一项,后面的值是 256,这代表计算机表示色彩的精确程度,当然是越高越好啦,当然,越高就意味着图片越大。
END。
原文地址:http://www.cnblogs.com/yiyang/p/3745268.html