标签:
搜索菜单栏侧滑效果控件SearchView

本人视频教程系类 iOS中CALayer的使用
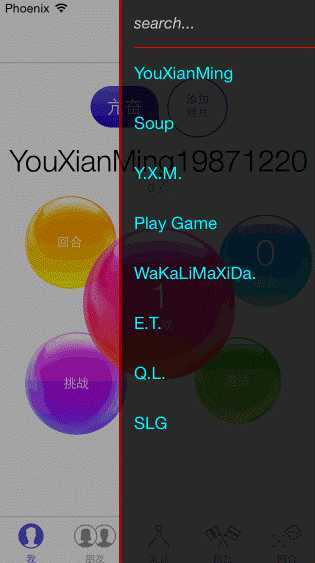
效果1:

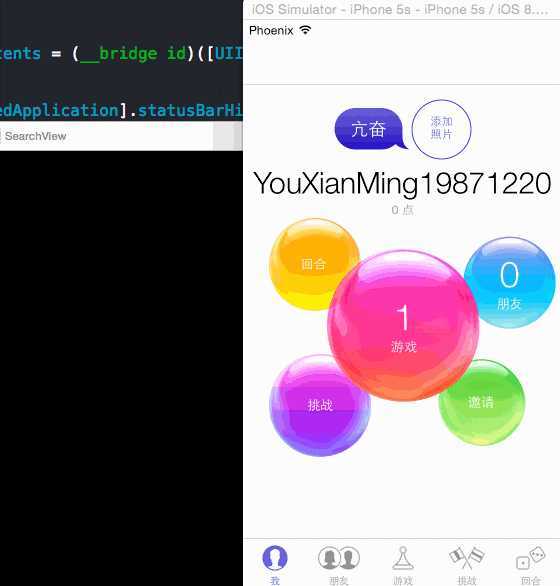
效果2:

项目中用到的图片 bgImg@2x.png:

源码:
SearchView.h + SearchView.m
// // SearchView.h // SearchView // // Created by YouXianMing on 14/12/25. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #define SearchView_ScreenWidth [[UIScreen mainScreen] bounds].size.width #define SearchView_ScreenHeight [[UIScreen mainScreen] bounds].size.height @protocol SearchViewDelegate <NSObject> @optional - (void)searchViewTapEventString:(NSString *)string; @end @interface SearchView : UIView @property (nonatomic, weak) id<SearchViewDelegate> delegate; @property (nonatomic, assign) CGRect startFrame; @property (nonatomic, assign) CGRect endFrame; @property (nonatomic, strong) NSArray *dataStringArray; // 数据源数组 - (void)expendCellAnimated:(BOOL)animated; @end
// // SearchView.m // SearchView // // Created by YouXianMing on 14/12/25. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "SearchView.h" #import "SearchViewCell.h" static NSString *searchViewCell = @"searchViewCell"; @interface SearchView ()<UITableViewDataSource, UITableViewDelegate> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSArray *stringArray; // 数据源 @end @implementation SearchView - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // 初始化TableView self.tableView = [[UITableView alloc] initWithFrame:self.bounds style:UITableViewStylePlain]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.75]; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; [self.tableView registerClass:[SearchViewCell class] forCellReuseIdentifier:searchViewCell]; [self addSubview:self.tableView]; } return self; } #pragma mark - 代理方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.stringArray.count + 1; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { SearchViewCell *cell = [tableView dequeueReusableCellWithIdentifier:searchViewCell]; if (indexPath.row == 0) { cell.textLabel.text = @"search..."; cell.textLabel.textColor = [UIColor colorWithRed:0.780 green:0.800 blue:0.812 alpha:1]; cell.textLabel.font = [UIFont italicSystemFontOfSize:16.f]; cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.backgroundColor = [UIColor clearColor]; cell.showLine = YES; return cell; } // 获取文本 cell.textLabel.text = self.stringArray[indexPath.row - 1]; cell.textLabel.textColor = [UIColor yellowColor]; cell.backgroundColor = [UIColor clearColor]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 50.f; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.row == 0) { if (_delegate && [_delegate respondsToSelector:@selector(searchViewTapEventString:)]) { [_delegate searchViewTapEventString:@"搜索"]; } } else { if (_delegate && [_delegate respondsToSelector:@selector(searchViewTapEventString:)]) { [_delegate searchViewTapEventString:self.stringArray[indexPath.row - 1]]; } } UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; [cell setSelected:NO animated:YES]; } - (void)expendCellAnimated:(BOOL)animated { // 如果为空,则直接返回 if (self.dataStringArray == nil) { return; } self.stringArray = [NSArray arrayWithArray:self.dataStringArray]; if (animated) { NSMutableArray *indexPathArray = [NSMutableArray array]; for (int i = 0; i < self.stringArray.count; i++) { NSIndexPath *path = [NSIndexPath indexPathForRow:i+1 inSection:0]; [indexPathArray addObject:path]; } [self.tableView insertRowsAtIndexPaths:indexPathArray withRowAnimation:UITableViewRowAnimationTop]; } else { [self.tableView reloadData]; } } #pragma mark - 重写setter,getter方法 @synthesize startFrame = _startFrame; - (void)setStartFrame:(CGRect)startFrame { _startFrame = startFrame; self.frame = startFrame; } - (CGRect)startFrame { return _startFrame; } @end
SearchViewCell.h + SearchViewCell.m
// // SearchViewCell.h // SearchView // // Created by YouXianMing on 14/12/25. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface SearchViewCell : UITableViewCell @property (nonatomic, assign) BOOL showLine; @end
// // SearchViewCell.m // SearchView // // Created by YouXianMing on 14/12/25. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "SearchViewCell.h" @interface SearchViewCell () @property (nonatomic, strong) UIView *line; @end @implementation SearchViewCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { self.selectedBackgroundView = [self createSelectedBackgroundView]; // 线条view _line = [[UIView alloc] initWithFrame:CGRectMake(15, 49, 400, 1)]; _line.backgroundColor = [UIColor redColor]; _line.alpha = 0; [self addSubview:_line]; } return self; } - (UIView *)createSelectedBackgroundView { UIView *selectedView = [[UIView alloc] initWithFrame:CGRectMake(10, 0, 3, 50)]; selectedView.backgroundColor = [UIColor purpleColor]; return selectedView; } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; } @synthesize showLine = _showLine; - (void)setShowLine:(BOOL)showLine { _showLine = showLine; if (showLine == YES) { _line.alpha = 1.f; } else { _line.alpha = 0.f; } } - (BOOL)showLine { return _showLine; } @end
控制器源码:
// // ViewController.m // SearchView // // Created by YouXianMing on 14/12/25. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "SearchView.h" /** 枚举值 */ typedef enum : NSUInteger { UIVIEW_BackgroundView = 0x19871220, UIVIEW_SearchView, } EnumViewController; @interface ViewController ()<SearchViewDelegate> @property (nonatomic, strong) SearchView *searchView; @end #define ScreenWidth [[UIScreen mainScreen] bounds].size.width #define ScreenHeight [[UIScreen mainScreen] bounds].size.height @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 设置背景图 self.view.layer.contents = (__bridge id)([UIImage imageNamed:@"bgImg"].CGImage); // 隐藏状态栏 [UIApplication sharedApplication].statusBarHidden = YES; // 按钮 UIButton *button = [[UIButton alloc] initWithFrame:self.view.bounds]; [self.view addSubview:button]; [button addTarget:self action:@selector(buttonEvent:) forControlEvents:UIControlEventTouchUpInside]; } /** * 代理方法 * * @param string 被点击的字符串 */ - (void)searchViewTapEventString:(NSString *)string { NSLog(@"%@", string); } /** * 创建出SearchView * * @param duration 动画执行时间 */ - (void)createSearchViewWithAnimatedDuration:(CGFloat)duration { SearchView *searchView = [[SearchView alloc] initWithFrame:CGRectMake(ScreenWidth, 0, ScreenWidth, ScreenHeight)]; searchView.alpha = 0.f; searchView.delegate = self; searchView.tag = UIVIEW_SearchView; searchView.dataStringArray = @[@"YouXianMing", @"Soup", @"Y.X.M.", @"Play Game", @"WaKaLiMaXiDa.", @"E.T.", @"Q.L.", @"SLG"]; [self.view addSubview:searchView]; UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 3, ScreenHeight)]; lineView.backgroundColor = [[UIColor redColor] colorWithAlphaComponent:0.5f]; [searchView addSubview:lineView]; [UIView animateWithDuration:duration delay:0.f usingSpringWithDamping:1.f initialSpringVelocity:1.f options:UIViewAnimationOptionLayoutSubviews animations:^{ searchView.alpha = 1.f; searchView.frame = CGRectMake(120, 0, ScreenWidth, ScreenHeight); } completion:^(BOOL finished) { [searchView expendCellAnimated:YES]; }]; } /** * 移除SearchView * * @param duration 动画执行时间 */ - (void)removeSearchViewWithAnimatedDuration:(CGFloat)duration { UIView *searchView = [self.view viewWithTag:UIVIEW_SearchView]; [UIView animateWithDuration:duration animations:^{ searchView.frame = CGRectMake(ScreenWidth, 0, ScreenWidth, ScreenHeight); searchView.alpha = 0.f; } completion:^(BOOL finished) { [searchView removeFromSuperview]; }]; } /** * 创建出背景View * * @param duration 动画执行时间 */ - (void)createBackgroundViewWithAnimatedDuration:(CGFloat)duration { UIView *backedgroundView = [[UIView alloc] initWithFrame:self.view.bounds]; backedgroundView.backgroundColor = [UIColor blackColor]; backedgroundView.tag = UIVIEW_BackgroundView; backedgroundView.alpha = 0.f; backedgroundView.userInteractionEnabled = NO; [self.view addSubview:backedgroundView]; [UIView animateWithDuration:duration animations:^{ backedgroundView.alpha = 0.35; }]; } /** * 移除背景View * * @param duration 动画执行时间 */ - (void)removeBackgroundViewWithAnimatedDuration:(CGFloat)duration { UIView *backedgroundView = [self.view viewWithTag:UIVIEW_BackgroundView]; [UIView animateWithDuration:duration animations:^{ backedgroundView.alpha = 0.f; } completion:^(BOOL finished) { [backedgroundView removeFromSuperview]; }]; } /** * 按钮点击事件 * * @param button 按钮 */ - (void)buttonEvent:(UIButton *)button { if (button.selected == NO) { button.selected = YES; [self createBackgroundViewWithAnimatedDuration:0.45]; [self createSearchViewWithAnimatedDuration:0.45]; } else { button.selected = NO; [self removeBackgroundViewWithAnimatedDuration:0.45]; [self removeSearchViewWithAnimatedDuration:0.45]; } } @end
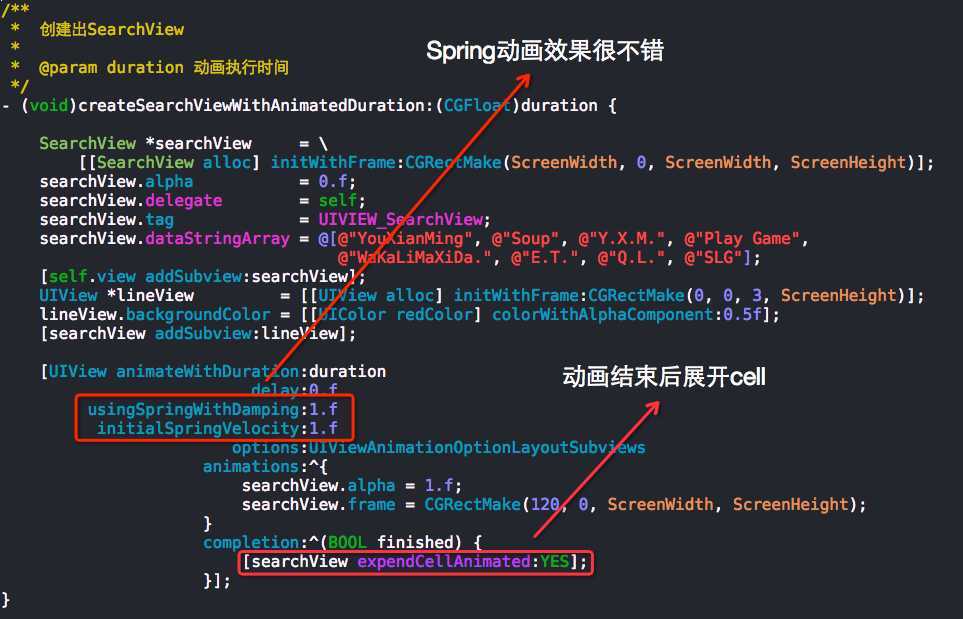
以下是需要注意的一些小地方:

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4185406.html