标签:
在设计报表的过程中,为了保证模块之间功能清晰,简单。规定,单个div元素只能够初始化为一个数据显示元素,(什么是数据显示元素,如图表,表格等等)
但这样也使得我们需要一个功能足够强大的外框,来吧一个大的div划分为几块,分别显示。

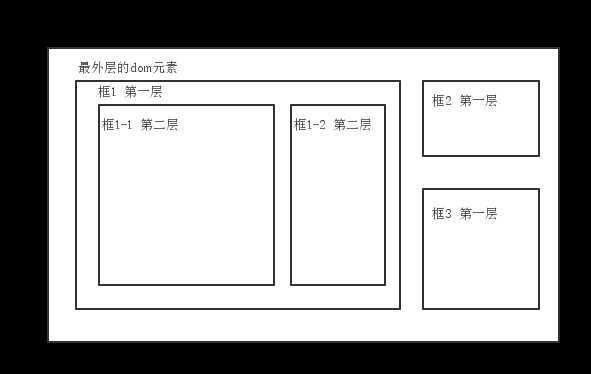
上图是我认为的外框控制和管理模块,我称为divManager,他通过在div中添加新的小div元素,划分窗口。
之后需要做的是确定这个模块的输入,也就是json的数据格式,让他能足够描述上图中的信息。
之前说过一个div定义的数据是:
{ x: 20, y: 20, width: 800, height: 510 }
那么如果有多层,应该是下面这样:
{ x: 20, y: 20, width: 800, height: 510 children: [ { x: 20, y: 20, width: 800, height: 510 children:[....] } ] }
在这里还有一个问题,那就是需要从外部定位到每一个div,那就需要为每个外框加一个id属性,id可以在生成时用函数随机生成GUID
{ id:ad71f2de, x: 20, y: 20, width: 800, height: 510 children: [...] }
另外,还要考虑多标签的情况,多标签之前做过一个Panel模块,这里关键的问题是,上面都是一个div框对应一个children元素,单如果吧一个框变成多标签,那么上面的方法就不能用了,因为不能一一对应。所以之后是一种更加极端的方式,很黄很暴力。
{ id: ad71f2de, x: 20, y: 20, width: 800, height: 510, father: eag93g17 }
上面是经过深思熟虑以后的可以适应多标签,且更容易动态添加下层元素的方式。而上面的这个json对象会被渲染为一个框,如果是panel,有多个框,那么就需要下面这样:
{ id: [‘ad71f2de‘,‘2dd71fae‘], x: 20, y: 20, width: 800, height: 510, father: eag93g17 }
那么这里就一下子清晰了,我们只要判断id是一个值还是一个数组,如果是数组,则使用panel初始化。
可以把上面的思路理解为一颗树,我们通过指定上层节点(father)来将一个节点按到树上。
接下去就是实现了,滚去写代码....
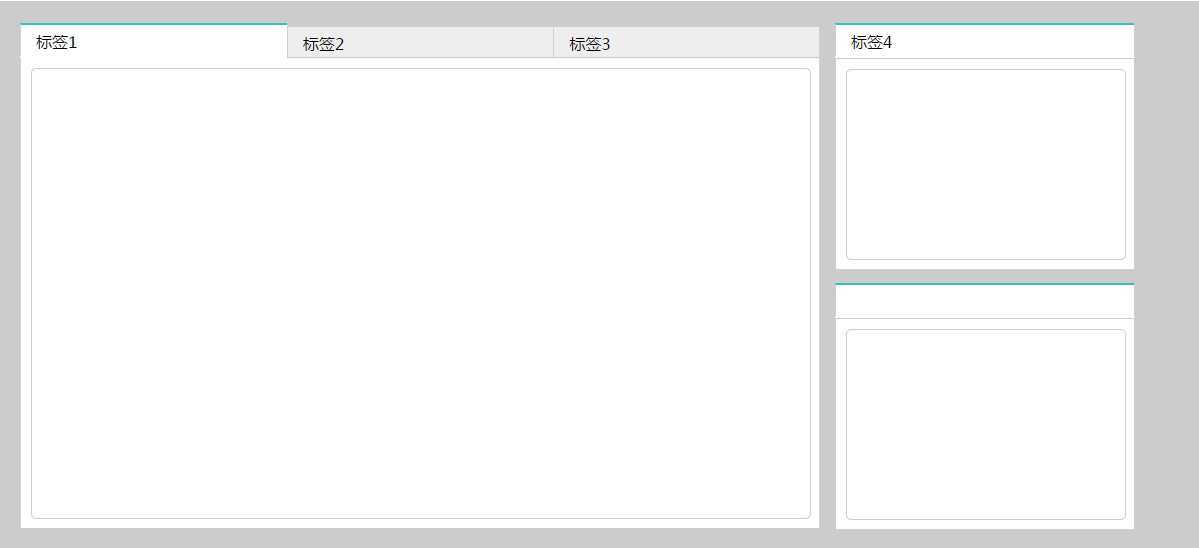
最后效果如下

标签:
原文地址:http://www.cnblogs.com/william7neral/p/4186535.html