标签:
页面重绘(repaints),回流(reflow),网上已经有很多介绍了,以前也只是看看,并没有仔细理解,所以现在留点笔记
一些有用的连接
http://www.zhangxinxu.com/wordpress/2009/10/attention-reflow-to-make-web-faster/
首先,要大概知道浏览器怎么渲染成页面的
文档初次加载时,浏览器引擎会解析HTML文档来构建DOM树,之后根据DOM元素的几何属性构建一棵用于渲染的树。渲染树的每个节点都有大小和边距等属性,类似于盒子模型(由于隐藏元素不需要显示,渲染树中并不包含DOM树中隐藏的元素)。当渲染树构建完成后,浏览器就可以将元素放置到正确的位置了,再根据渲染树节点的样式属性绘制出页面。
反正就是要知道盒模式,才方便理解重绘和回流
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘
这是从网上抄来的一句话,还是很好理解的,改变外观,不改变布局,不影响其他的dom
这个是重点
回流(reflow)这个名词指的是网络浏览器为了重新渲染部分或全部的文档而重新计算文档中元素的位置和几何结构的过程。因为回流(reflow)在浏览器中属于一种用户主导的模块化操作,所以知道如何去改进回流(reflow)时间以及知道各种文档属性(DOM节点深度,css的渲染效率,各种各样的样式改变)对回流(reflow)时间的影响对于开发人员讲是很有帮助的。有时候,即使仅仅回流一个单一的元素,也可能要求它的父元素以及任何跟随它的元素也产生回流
从网上抄的,按我的理解就是回流是很容易操作出来的,而且很容易影响性能,所以我们要多留意,尽量不要引起回流,
那它为什么会影响性能了?
一个元素的回流导致了其所有子元素以及DOM中紧随其后的祖先元素的随后的回流.
这句话也是网上抄的.我的理解是回流不仅仅影响的是自己,还会影响到其他元素的重新布局,计算(包括样式的计算)
反正最后总结一句话,就是回流影响很大,要理解它,尽量少让它发生
哪些操作会产生回流了?
1.调整窗口大小(Resizing the window)
2.改变字体(Changing the font)
3.增加或者移除样式表(Adding or removing a stylesheet)
4.内容变化,比如用户在input框中输入文字(Content changes, such as a user typing text in an input box)
5.激活 CSS 伪类,比如 :hover (IE 中为兄弟结点伪类的激活)(Activation of CSS pseudo classes such as :hover (in IE the activation of the pseudo class of a sibling))
6.操作 class 属性(Manipulating the class attribute)
7.脚本操作 DOM(A script manipulating the DOM)
8.计算 offsetWidth 和 offsetHeight 属性(Calculating offsetWidth and offsetHeight)
9.设置 style 属性的值 (Setting a property of the style attribute)
10.fixed定位的元素,在拖动滚动条的时候会一直回流
网上抄的,确实是可以会引起了回流
为什么是可以了,因为修改样式,可能只是修改背景,颜色什么的,可能只是重绘,不一定就是回流
我们应该怎么避免回流了(或者说是尽量少的引起回流)?
1. 减少不必要的DOM深度。因为无论你改变DOM节点树上任何一个层级都会影响节点树的每个层级——从根结点一直到修改的子节点。不必要的节点深度将导致执行回流时花费更多的时间。
2. 精简css,去除没有用处的css
3. 如果你想让复杂的表现发生改变,例如动画效果,那么请在这个流动线之外实现它。使用position-absolute或position-fixed来实现它。
4. 避免不必要的复杂的css选择符,尤其是使用子选择器,或消耗更多的CPU去做选择器匹配。
5. 既然计算offsetWidth也会引起回流,那么就拿一个变量保存它
6. 一次性修改多个样式,使用cssText ,或者直接加个className
注意:回流必将引起重绘,而重绘不一定会引起回流。
我看网上说有一款测试工具Speed Tracer,但是在chrome web store里面已经找不到了!
然后我看到了一篇文章介绍查如何查看页面渲染的 地址 http://www.ghugo.com/chrome-rendering-tools-1/
chrome Opera可以这么测试,ff,safari不知道怎么弄
它主要是能让用户看到页面发生了渲染,并且渲染面积有多大(但是好像区分不了重绘和回流)
如何操作?
1.调出开发者管理工具(f12)
2.按esc键
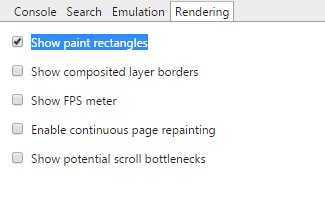
3.选择Rendering选项卡
4.勾选Show paint rectangles选项卡
如图所示

操作一下,会发现,如果某个元素发生了渲染,会出现绿色的框,显示渲染的面积
这个可以来测试下上面说的一些产生回流和渲染
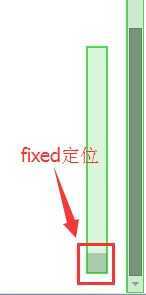
1.fixed定位,拖动滚动条会一直回流

测试发现确实一直在渲染,但是还好只是对自己渲染,不影响其他的dom
2.调整窗口大小,缩放浏览器

测试发现整个页面都在渲染,这个应该是影响比较大的回流了
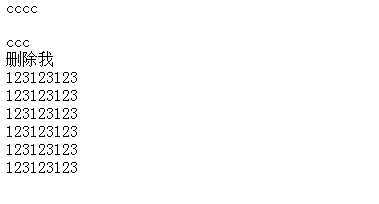
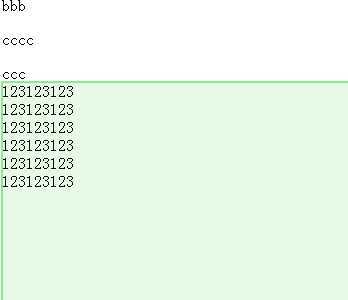
3.删除元素
没删除之前

删除了

测试发现,会影响之前他后面的元素,但是不会影响之前的元素
4.改变字体
会影响本身以及他下面元素的渲染
5.触发hover
如果只是重绘,只会影响到自己(比如改变背景,字体颜色)
如果是回流,会影响到他下面的元素都要回流(比如改变字体,高度)
6.计算offsetWidth和offsetHeight
这个没测试出来页面有渲染 -_-!
测试回流重绘是个麻烦的事情,暂时没有找到一款工具能够分清重绘和回流的
但是如果只是要查看页面渲染的情况,chrome的Rendering就足够了
信息来源:http://www.cnblogs.com/wtcsy/p/reflow.html
标签:
原文地址:http://www.cnblogs.com/sunshq/p/4186635.html