标签:style c class blog java ext
新进公司,因为公司项目开发的架构跟之前的不一样,要抛弃以前的easy-ui,去学习新的DHTML语言DOJO,特此做个记录,方便自己以及后来者的学习。
建造JavaScript富客户端应用时,你会遇到大量令人烦恼的事情。浏览器的兼容性、对于降级(degradation)的支持、混杂在一起的DOM处理、还有那些鲜血淋淋的hack技巧(例如离线存储),所有这些事情都会冒出来。使用这些DHTML语言类似EXTJS,EASYUI,LIGERUI,DOJO就是懒得自己造轮子,OK,现在进入正题,今天计划用DOJO的API做一颗动态树。
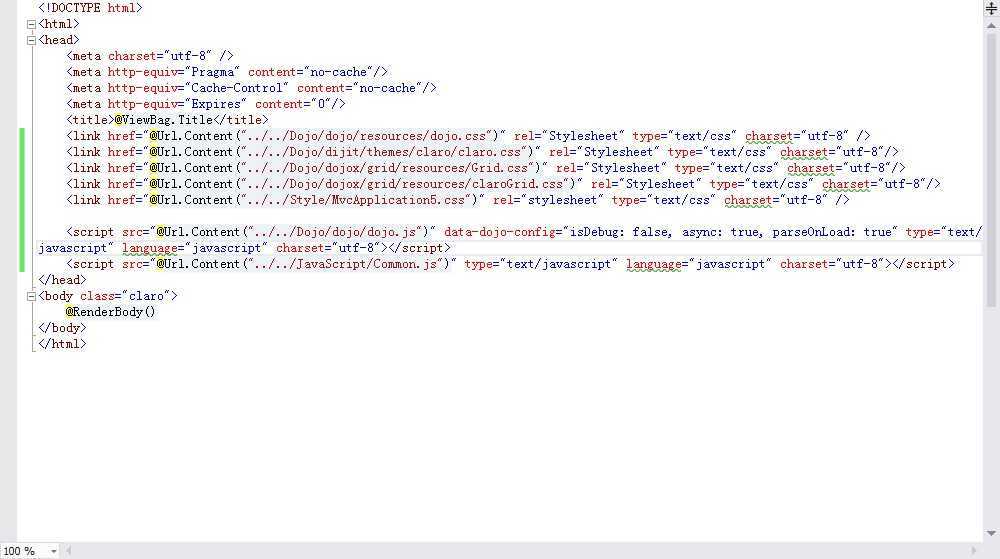
既然用到了DOJO,首先是加载package包,在shared文件夹下的Layout里加载配置包(3个CSS文件和一个JS文件,配图。)

本测试项目以公司的项目为参考,Dojo的包都在MESTResource下的Dojo文件夹内
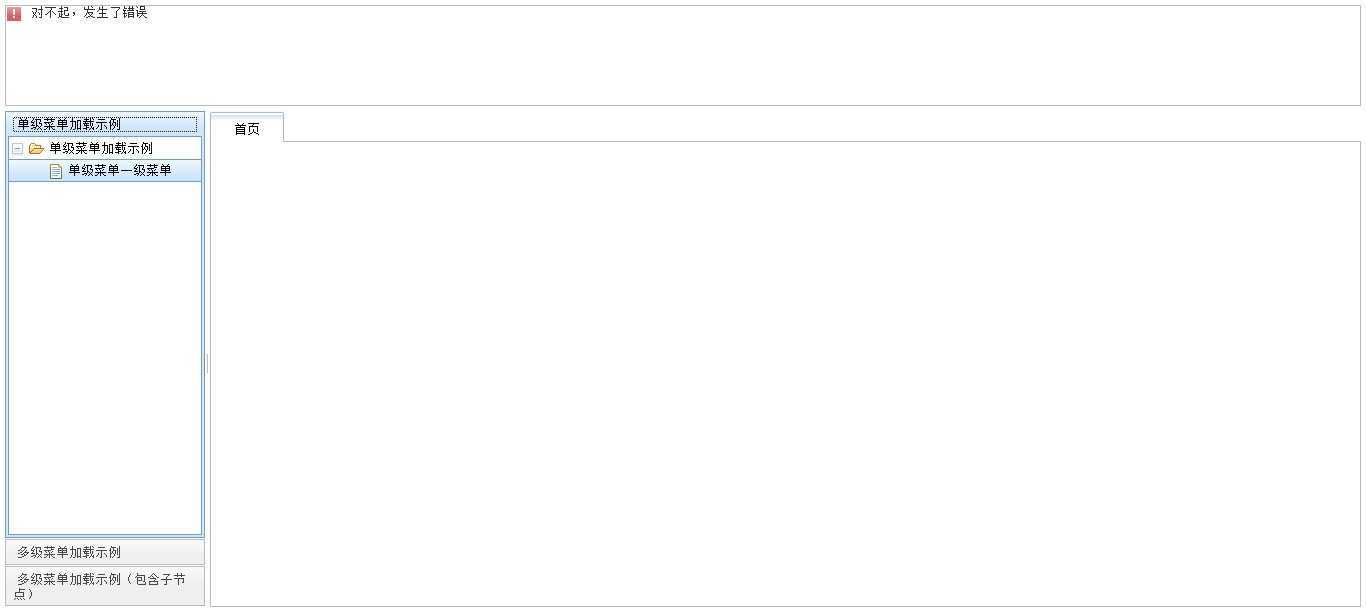
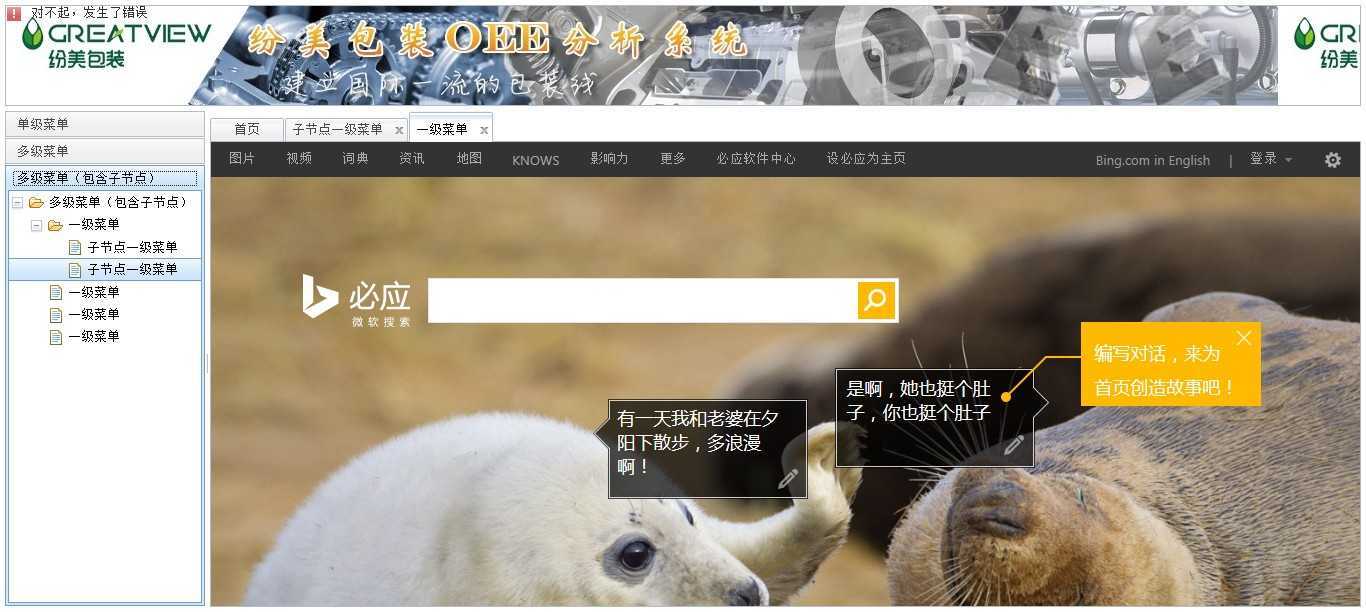
前台可以获得效果:
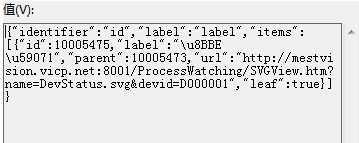
当点击模块时触发onSelected事件将当前单击模块的id和para(所需要的除ID以
外的数据的封装)传递到TreeHandler一般处理程序里,返回数据格式为(附图)
在加载子级菜单时,DOJO树为异步分布加载,先new ItemFileWriteStore()对象来缓存获取的Data,再new ForestStoreModel()创建一个对外数据的模型,最后通过new Tree()来加载模型实现控制子节点的单机事件和展开下一级子节点事件。
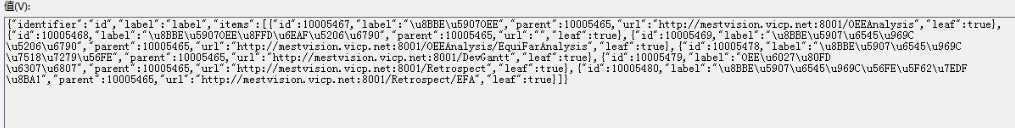
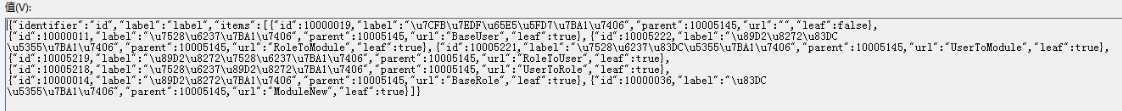
通过断点调试可以获取数据(附图)



分别对应单级菜单,多级菜单,多级菜单包含子节点的实例JSON数据,模拟测试数据,可以做出效果图

测试数据:

附AJAX动态树的最终效果图
其中前台JS中的onOpen事件每次都会触发,当(!item.root)时,则触发不是子节点的打开事件。
总结:
DOJO动态树优点:
1.每一级菜单都通过AJAX动态加载,效率高,用户体验好。
2.DOJO中动态树默认包含缓存功能,只需调用if(item.children)return;就可以缓存data数据,避免消耗资源。
3.功能细分为①储存树结构数据 var treeStore = new ItemFileWriteStore②定义树结构模型var
treeModel = new ForestStoreModel③加载树结构 var mTree = new
Tree,后台获取数据为identifier,label,Items内加载Item内容,结构简单清晰。
缺点:需要对DOJO有一定了解,因为需要在页面内加载data-dojo-type配合使用。至此,DOJO动态加载树学习完毕。
注解:前台动态树JS源码太长,且包含公司项目内容,如有需要学习的,可以直接给我留言索要,只供学习之用,敬请谅解。
标签:style c class blog java ext
原文地址:http://www.cnblogs.com/ckblogs/p/3746044.html