标签:
<style type="text/css">
*{margin:0;padding:0;border:0;}
div{
width:200px;
background-color:yellowgreen;
margin:10px;
}
p{
background-color:#C60;
height:40px;
margin:10px;
color:white;
text-align:center;
line-height:40px;
}
</style>
<div><p>margin:10px</p><p style="background-color:#630;">margin:10px</p></div>
<div><p>margin:10px</p><p style="background-color:#630;">margin:10px</p></div>
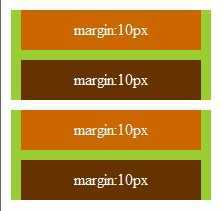
现代浏览器效果:
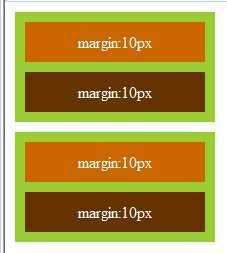
 ie6效果:
ie6效果:

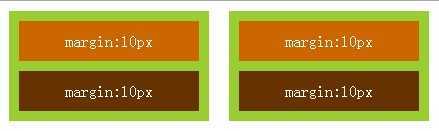
div增加float:left后现代浏览器效果:

标签:
原文地址:http://www.cnblogs.com/hgsmama/p/4187607.html