标签:
推荐一款万能图片轮播插件FlexSlider
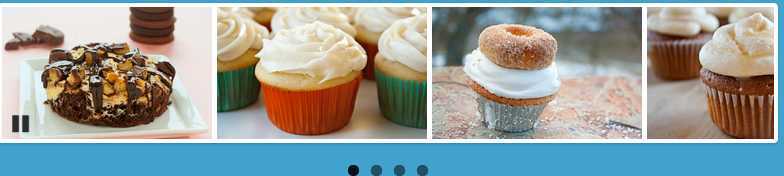
先来看一下都能做出什么效果吧


轮播图方向控制按钮和底部的焦点按钮都是可以控制显示和隐藏,最厉害的一点是该插件支持手机触屏
具体参数设置当然还是github更权威https://github.com/woothemes/FlexSlider/
友情提示:在github上下载的demo由于用的是google的CDN,由于google被墙可能导致无法运行,建议更改jQuery的调用地址
最后看一下支付宝官方网站上的对该插件的应用效果图

标签:
原文地址:http://www.cnblogs.com/wuLiuyang/p/4187854.html