标签:

- (void)viewDidLoad {
[super viewDidLoad];
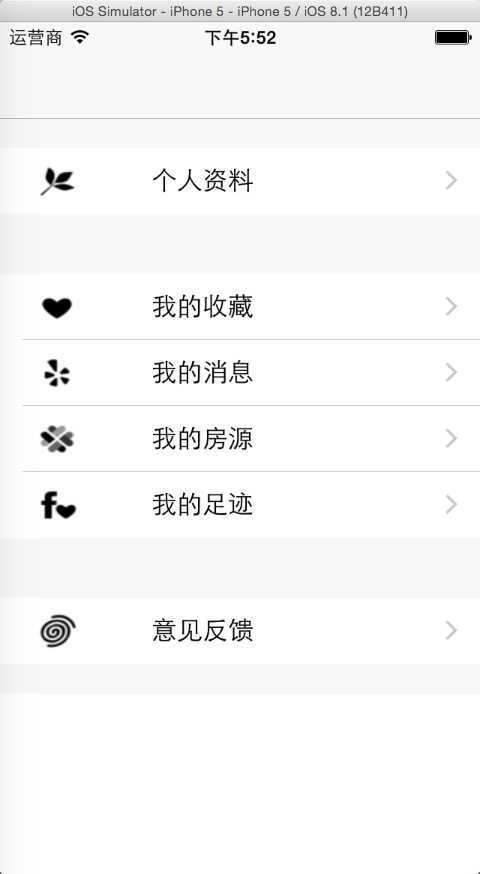
self.LabelArray=[[NSMutableArray alloc]initWithObjects:@"个人资料",@"我的收藏",@"我的消息",@"我的房源",@"我的足迹",@"意见反馈",@"关于心家", nil];
self.PicArray=[[NSMutableArray alloc]initWithObjects:@"c11",@"c12",@"c13",@"c14",@"c15",@"c16",@"c17",nil];
// Do any additional setup after loading the view, typically from a nib.
}
//显示行数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
// return self.PicArray.count;
switch (section) {
case 0:
return 1;
break;
case 1:
return 4;
break;
default:
return 1;
break;
}
}
//section的个数
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 3;
}
//重用机制,重用cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
TTTableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:@"cellTest" forIndexPath:indexPath];
switch (indexPath.section) {
case 0:
cell.ImageViewT.image=[UIImage imageNamed:self.PicArray[0]];
cell.LabelViewT.text=self.LabelArray[0];
break;
case 1:
cell.ImageViewT.image=[UIImage imageNamed:self.PicArray[indexPath.row+1]];
cell.LabelViewT.text=self.LabelArray[indexPath.row+1];
break;
case 2:
cell.ImageViewT.image=[UIImage imageNamed:self.PicArray[indexPath.row+5]];
cell.LabelViewT.text=self.LabelArray[indexPath.row+5];
break;
default:
break;
}
return cell;
}
//点击跳转
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
if(indexPath.section==0){
[self performSegueWithIdentifier:@"1" sender:indexPath];
}else if(indexPath.section==1){
switch (indexPath.row) {
case 0:
[self performSegueWithIdentifier:@"2" sender:indexPath];
break;
case 1:
[self performSegueWithIdentifier:@"3" sender:indexPath];
break;
default:
break;
}
}else
[self performSegueWithIdentifier:@"7" sender:indexPath];
}
//cell 头顶距离
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 20;
}
//tableView 最后的颜色
//-(UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section{
//// UIView *view=[[UITableView alloc]init];
// UIView *view=[[UITableView alloc]initWithFrame:CGRectMake(0, 0, 20, 100)];
// view.backgroundColor=[UIColor lightGrayColor];
// return view;
//}
-(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{
return 20;
}
ps:自定义cell要给它创建一个UITableViewCell , cell中要实现方法的 可以直接拖到当前控制器
标签:
原文地址:http://www.cnblogs.com/onlyYura/p/4188926.html