标签:
在写node.js的项目时发现,修改过的文件通过浏览器h5刷新没有变化,后来查了点资料才知道是node的内存机制方面的原因,但这种没改一次就要重新Ctrl+c在npm start才能看到结果,这显然与当初写前端时候的习惯不符合,所以还是借助了网络查到了解决办法,再此记录下
网上有两种方法一种是supervisor和hotnode,这里我选择了hotnode,至于原因我就不说了,感兴趣的可以都试下,就知道我为什么选择hotnode了
现在来安装hotnode:
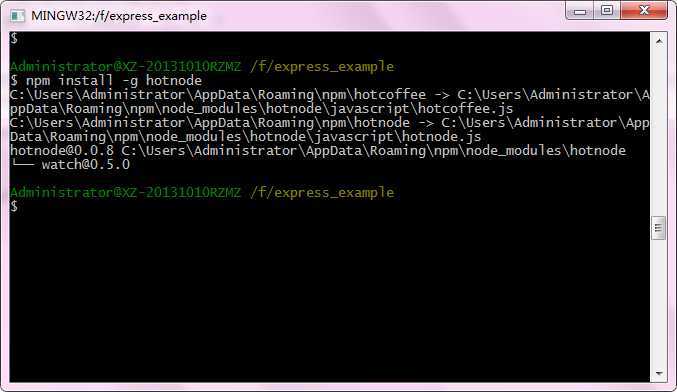
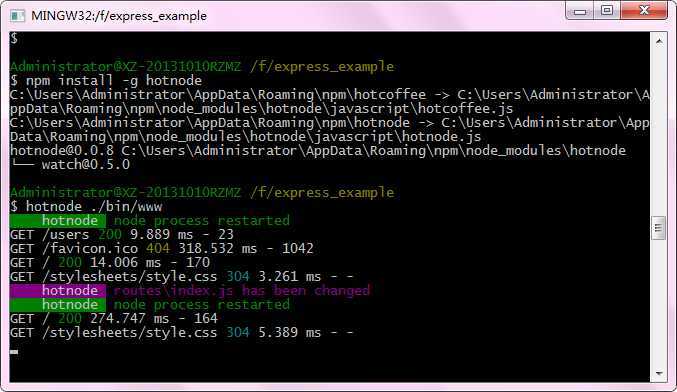
其实node.js的模块安装方法很一致,但还是要提下,在控制台输入:npm install -g hotnode即可,安装图解如下

现在我已经进到项目的根目录了,所以请亲们进到自己的项目根目录在进行如下操作:
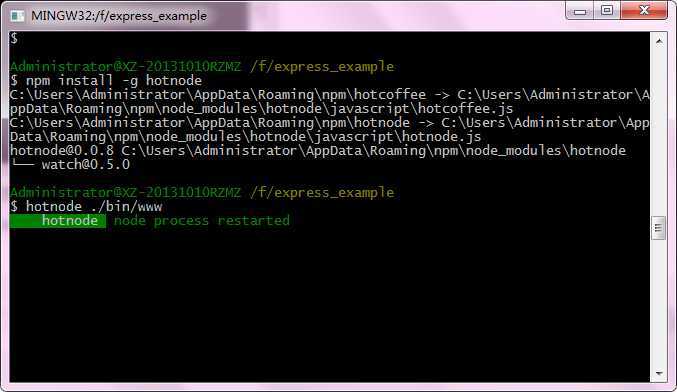
用hotnode启动Express 4.x项目,在控制台输入:hotnode ./bin/www即可,因为在4.x版本中bin目录下的www文件才是入口文件(这里就不需要npm start了)

这是在浏览器中输入localhost:3000

现在我们修改下文件
我们把routes文件夹下的index.js文件的第6行res.render(‘index‘, { title: ‘Express‘ });中的要传的参数Express改为Hello如下:
res.render(‘index‘, { title: ‘Hello‘ });
再来刷新浏览器:

此时我们已经成功了,再来看看控制台如何:

里面不仅显示了运行时Express的一些默认输出,hotnode模块还输出了我们修改过的文件日志。
到此我们就解决了node不能热部署的问题。
转载请注明出处:http://www.cnblogs.com/woleicom/
标签:
原文地址:http://www.cnblogs.com/woleicom/p/4189692.html