标签:
LinearLayout里面的控件都可以使用layout_weight属性
使用layout_weight的要点
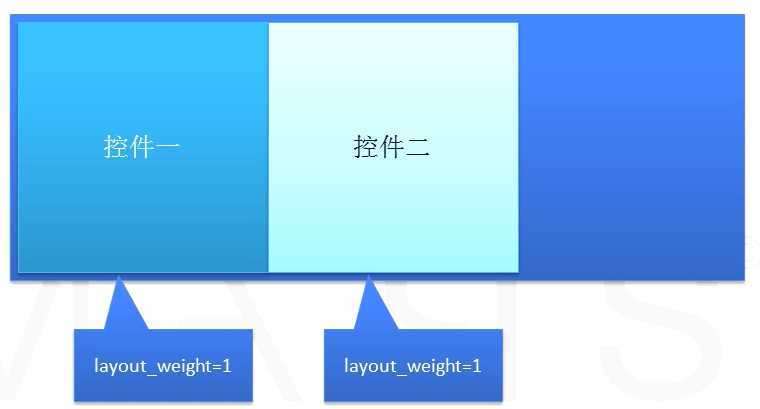
1、子控件并未占满父控件的所有空间

2、layout_weight的值(整型)用于指定空闲空间的分配比例

layout_weight都设置为1代表控件一和控件二将平分空闲空间

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#00ff00"
tools:context="com.test.layout_weight.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="firstfirstfirst" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:text="second" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_weight="1"
android:text="firstfirstfirst" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="1"
android:text="second" />
</LinearLayout>
</LinearLayout>
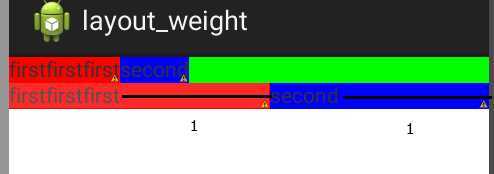
平分第一个LinearLayout的空闲空间(绿色部分),如图所示

但红色TextView和蓝色TextView所占空间并不是1:1,因为所包含的内容长度不相等。如果想设置2个TextView各占父控件的一半,可通过把TextView的layout_width设置为0dp,把父控件的整个空间都作为空闲空间,使用layout_weight值按比例进行分配即可。layout_height也同理
标签:
原文地址:http://www.cnblogs.com/chavez-wang/p/4190686.html