标签:style c class blog code java
网络上已经有非常多的二维码编码和解码工具和代码,很多都是服务器端的,也就是说需要一台服务器才能提供二维码的生成。本着对服务器性能的考虑,这种小事情都让服务器去做,感觉对不住服务器,尤其是对于大流量的网站,虽然有服务器端缓存,毕竟需要大量的CPU运算时间,这或多或少也是很大的一块压力。所以就想,有没有一种不靠服务器,就只靠JS就生成二维码呢,毕竟二维码就是一堆黑白点而已。我也没有刻意去找网络上是否已经存在这样的解决方案,而且自己一直想深入分析二维码的生成细节,现有的项目也有这样的需求,于是我自己研究了下,写下了这么个qr.js。
大家可以从这个地址下载:http://files.cnblogs.com/JerryWeng/qr.js
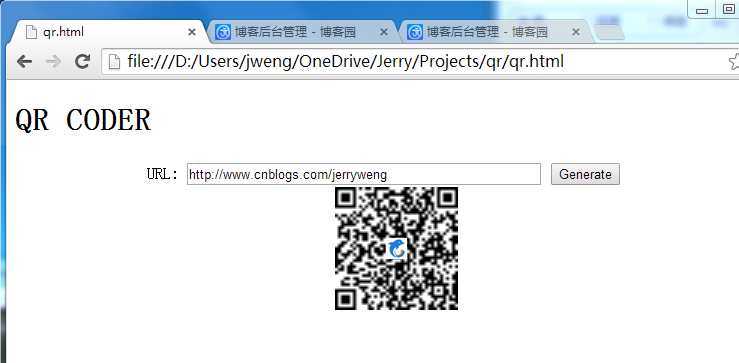
先看看这个东西的效果:

它有两种输出模式:
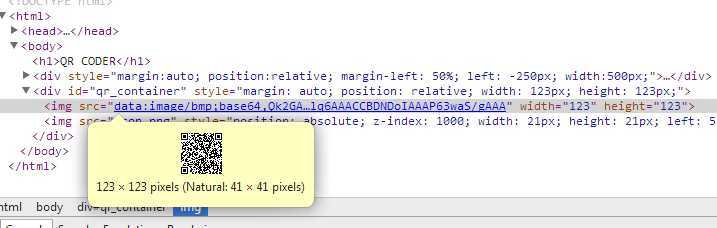
第一种是直接通过<img>对于base64的支持,把二维码数据转成一个bmp编码的base64数据字符串作为<img>的src:

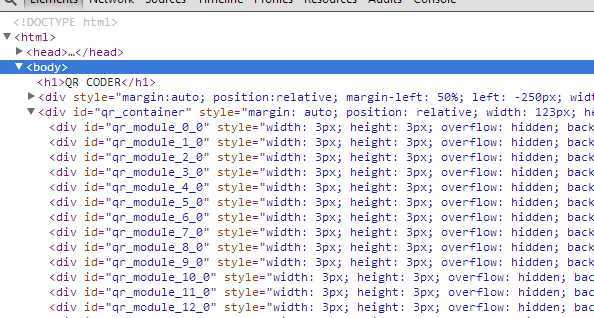
第二种是把每个点做成一个div,然后通过css变成一个黑白点的矩阵

这是测试的HTML代码:
<!DOCTYPE html> <html> <head> <script src="./jquery-1.11.1.min.js" type="text/javascript"></script> <script src="./qr.js" type="text/javascript"></script> <script type="text/javascript"> var qr_coder = null; $(document).ready(function(){ qr_coder = new QRCoder($(‘#qr_container‘)); $(‘#qr_gen‘).click(function() { $(‘#qr_container‘).html("generating"); var watch_start=new Date(); qr_coder.setMode(1); qr_coder.draw( $(‘#qr_link‘).val(), $("[name=‘qr_capacity‘]:checked").val(), ‘icon.png‘, function(data) { var watch_end=new Date(); console.log("cost:"+(watch_end-watch_start)+"ms"); }); }); }); </script> </head> <body> <h1>QR CODER</h1> <div style="margin:auto; position:relative; margin-left: 50%; left: -250px; width:500px;"> <label for="qr_link">URL:</label> <input id="qr_link" type="text" value="http://you.ctrip.com" style="width:350px;" /> <button id="qr_gen" value="Generate">Generate</button> <br /> <div style="display:none"> <input id="qr_capacity_l" name="qr_capacity" type="radio" value="L"/> <label for="qr_capacity_l">7%</label> <input id="qr_capacity_m" name="qr_capacity" type="radio" value="M"/> <label for="qr_capacity_m">15%</label> <input id="qr_capacity_q" name="qr_capacity" type="radio" value="Q"/> <label for="qr_capacity_q">25%</label> <input id="qr_capacity_h" name="qr_capacity" type="radio" value="H" checked/> <label for="qr_capacity_h">30%</label> </div> </div> <div id="qr_container" style="margin:auto; position:relative;"></div> </body> </html>
在IE6,7,8,9,10,Firefox,Chrome中测试通过。
如果对于实现细节感兴趣,下面我来详细说明如何实现。
一、参考文档
在开始之前,需要准备一些参考文档来帮助理解:
1, QR 国际标准 ISO/IEC 18004. (http://raidenii.net/files/datasheets/misc/qr_code.pdf)
2, http://coolshell.cn/articles/10590.html
3, Galois Field 伽罗华域 (参考度娘)
4, Reed Solomon 纠错编码 (参考度娘)
5, Bitmap 编码规范 (http://zh.wikipedia.org/wiki/Bitmap)
6, Base64 编码 (参考度娘)
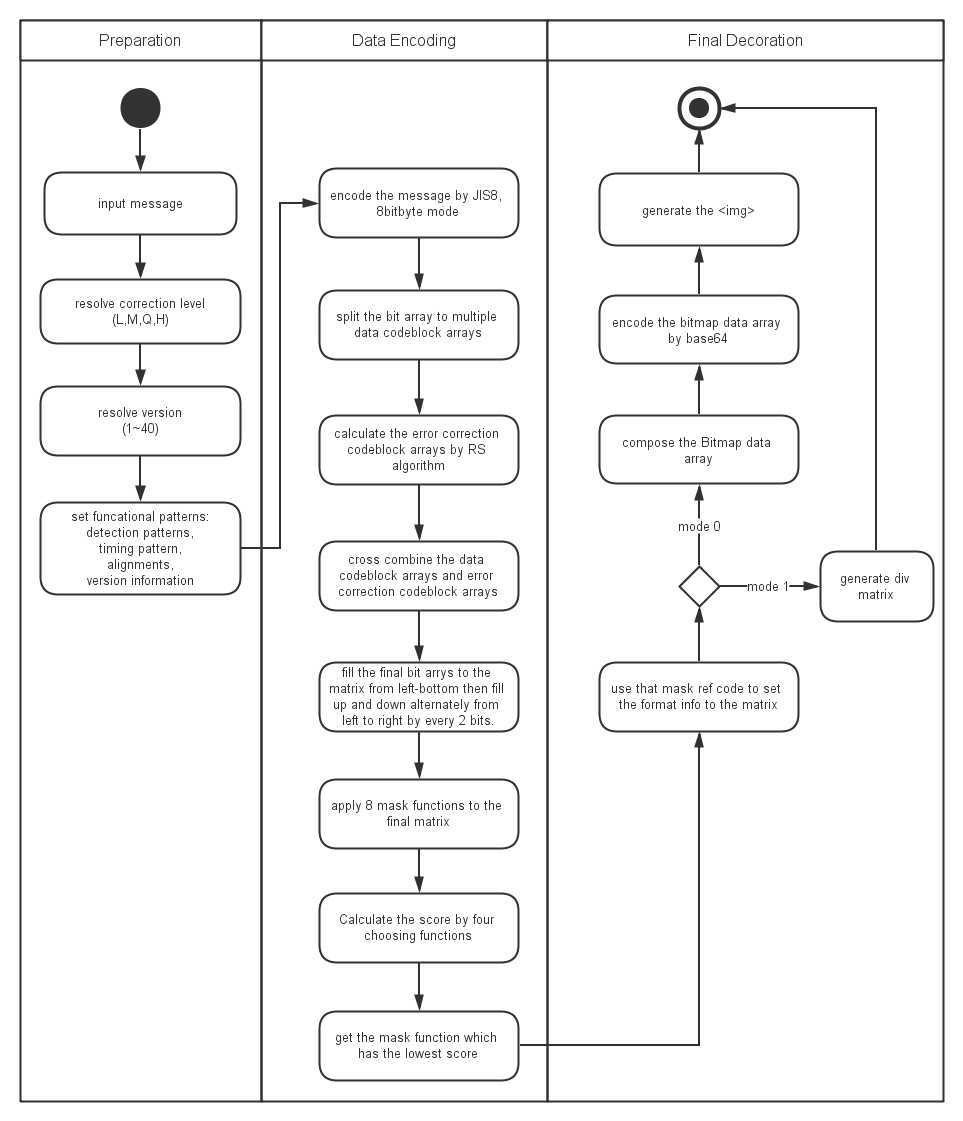
二、流程
http://www.processon.com/view/link/537c20340cf27a0d78936e61

整个流程,步骤有点多,但其实并不复杂,其中大多数步骤在标准规范中已经说明,在参考文档2中,他已经把编码部分说的非常详细,我就不多赘述了,我在下面补充说下一些比较搞的概念。
三、说明
首先是伽罗华域,QR的纠错编码都是基于GF(256)的,GF的最大特性是它的封闭性,无论是加减乘除,它计算结果始终落在这个有限域中,并且GF256中的任何一个元素,都可以用GF2的组合来表示,也就是0,1表示,我们通过1+x^1+x^2+...+x^n这样的多项式来表示一个这个有限域中的数,其实,我们不用在意这里的x,我们只关心这个多项式的系数组合,每个x的指数代表系数所占的位数,比如x^8+x^6+x+1就对应二进制10100011,所以其实都是二进制的运算。GF256一共就256个数,我们可以生成好,然后以数组和哈希表的形式来参与计算,具体如何生成GF256的,大家可以参考下这篇wiki,http://en.wikipedia.org/wiki/Finite_field_arithmetic
然后是RS纠错编码,RS编码都是基于GF256的,所以,我们需要先熟悉GF256的运算方法,RS编码说简单了,就是首先知道我需要有多少个纠错的codeblock,然后以这个数构造一个生成多项式:(x-a^0)(x-a^1)...(x-a^n-1),这里的a,或叫alpha,就是GF256里的底数,a^n-1代表一个GF256有限域中元素,这里的n就是纠错codeblock的个数,然后把要编码的数据codeblocks组成一个类似的多项式,每个codeblock的值就是多项式的系数,从高位到低位排列,用这个数据多项式除以生成多项式,然后取余数,这个余数也应该是在GF256里的数,其实就是手工法取余,这些运算方法在GF的那篇wiki里也有说明,详细也可参见这篇wiki:http://en.wikipedia.org/wiki/Reed–Solomon_error_correction
再说下mask的问题,最后编码后的数据,为了能够尽量地分散黑点和白点的分布,便于扫描器扫描,需要每个数据位与某种mask做XOR,为什么不是固定的mask呢,因为没法用一种mask分散所有的编码。规范中列举了8种mask函数,这些函数,只要符合,就返回1,否则是0,然后每个对应的数据位(x,y)代入这个函数,然后再和相应的数据位XOR,这里的x代表列号,y代表行号,左上角是0点,规范中的i代表的是行号,j代表的是列号,这点要注意。然后我们要从8个mask函数中选择一个最合适的,选择方法是分别和4种决策方法并根据其权重计算一个分数并求和,选取这个得分最低的mask就是我们要用的mask。这4种决策方法和权重在规范中有列举,稍微看下,不难理解。其实这部操作也是最耗性能的,因为必须要做8*4次计算,而且每次计算要扫描整个数据阵列。其实前3种决策方法算起来还都好,最麻烦的是最后种,要计算m*n同色块,每次出现需要加(m-1)*(n-1)*3,这个计算我没有找到一个比较理想的算法,我变通的做法是,只计算出现机率最多的小块矩形,2<=m<6,2<=n<6的共16种矩形,其实结果计算的差不了多少。其实不是说没有算对就完全扫不出来,这个选取操作可以让生成的二维码最优化而已。这个操作在客户端大概在百ms级别的,其实用户是感受不到它的生成过程,但是如果这个操作放在服务器端,可想而知压力之大。
http://www.cnblogs.com/JerryWeng/p/3740744.html
标签:style c class blog code java
原文地址:http://www.cnblogs.com/pengkunfan/p/3746633.html