标签:
什么是ZXing?
在Android平台做过二维码相关模块的肯定都熟知ZXing开源项目,ZXing是一个开源Java类库用于解析多种格式的1D/2D条形码。目标是能够对QR编码、Data Matrix、UPC的1D条形码进行解码。 其提供了多种平台下的客户端包括:J2ME、J2SE和Android。其GitHub地址是: https://github.com/zxing/zxing
ZXing项目里面代码很多,实现的功能也很多,我们的应用只需要剥离其中的扫描模块即可,再多一点也就是生成二维码的功能;接下来我们就一起来精简ZXing项目,最终形成一个小的Demo案例,当然江湖上已经有过N多种版本的ZXing精简项目,什么横屏改竖屏,绘制扫描界面,开启闪光灯等等,并且许多都是基于ZXing2.3.0来做精简的,后续有许多更新的版本,包括自动对焦,Camera管理,bug修复等等新功能;笔者使用的是ZXing3.1.0版本,这里需要说明的就是我的这版Demo绝对是江湖上面还没有出现的,也算是一点点小小的创新把,那就是去除ZXing项目中恼人的ViewFinderView的绘制,使用XML布局扫描界面,添加扫描动画,精确计算扫描区域,怎么样?是不是很心动,很想继续往下看呢?那就跟我一起做起来把!!!
克隆ZXing项目到本地
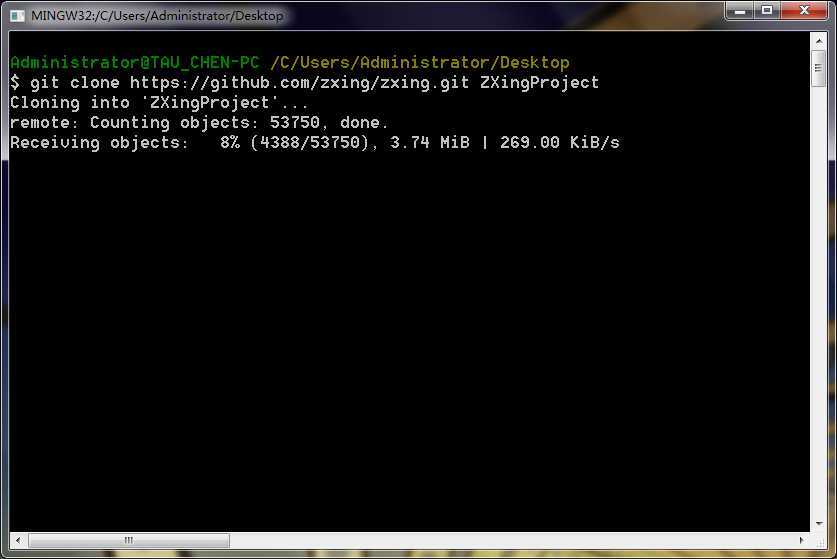
打开Git Base,敲入命令: git clone https://github.com/zxing/zxing.git 如下图所示:

当然你也可以直接点击Download ZIP

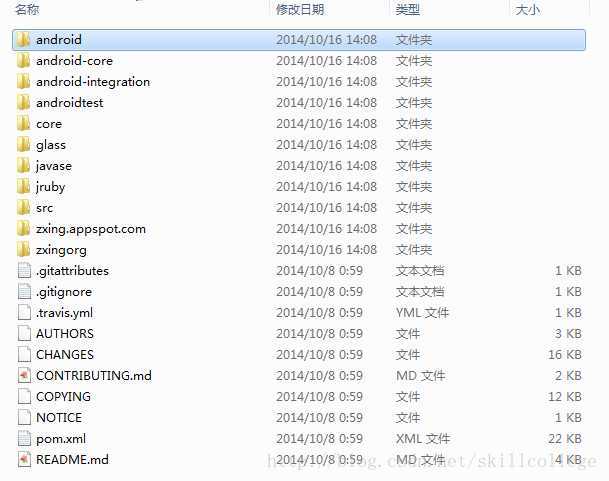
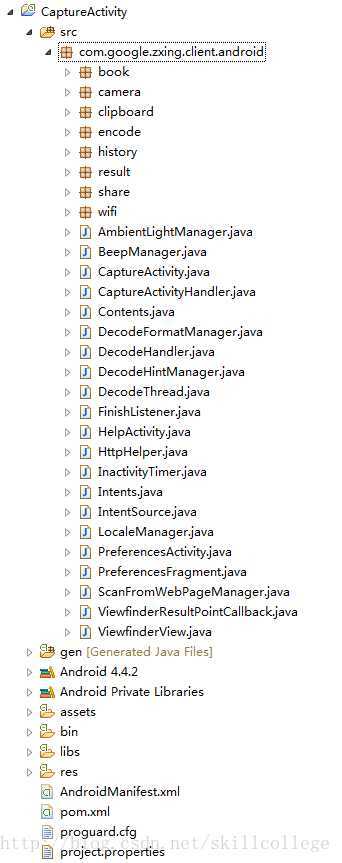
整理ZXing代码,打开ZXing项目的文件夹,可以看到如下文件:



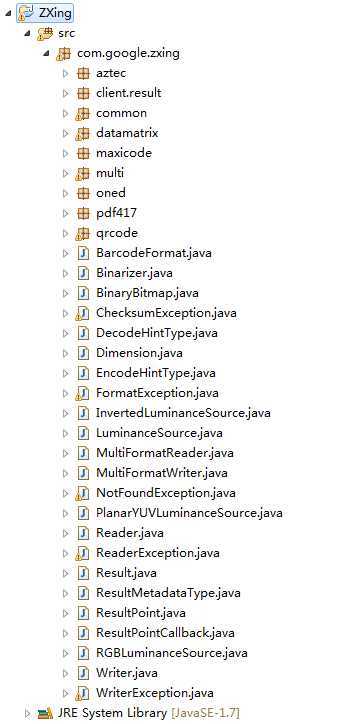
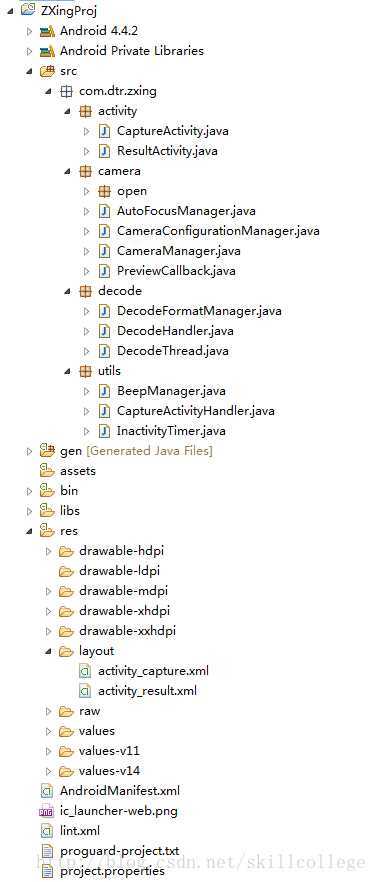
精简ZXing代码,打造极致扫描

2. 布局扫描界面,xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/transparent" android:orientation="vertical" > <SurfaceView android:id="@+id/capture_preview" android:layout_width="match_parent" android:layout_height="match_parent" /> <RelativeLayout android:id="@+id/capture_container" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/capture_mask_top" android:layout_width="match_parent" android:layout_height="120dp" android:layout_alignParentTop="true" android:background="@drawable/shadow" /> <RelativeLayout android:id="@+id/capture_crop_view" android:layout_width="200dp" android:layout_height="200dp" android:layout_below="@id/capture_mask_top" android:layout_centerHorizontal="true" android:background="@drawable/qr_code_bg" > <ImageView android:id="@+id/capture_scan_line" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:src="@drawable/scan_line" /> </RelativeLayout> <ImageView android:id="@+id/capture_mask_bottom" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_below="@id/capture_crop_view" android:background="@drawable/shadow" /> <ImageView android:id="@+id/capture_mask_left" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_above="@id/capture_mask_bottom" android:layout_alignParentLeft="true" android:layout_below="@id/capture_mask_top" android:layout_toLeftOf="@id/capture_crop_view" android:background="@drawable/shadow" /> <ImageView android:id="@+id/capture_mask_right" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_above="@id/capture_mask_bottom" android:layout_alignParentRight="true" android:layout_below="@id/capture_mask_top" android:layout_toRightOf="@id/capture_crop_view" android:background="@drawable/shadow" /> </RelativeLayout> </RelativeLayout>
private void initCrop() { int cameraWidth = cameraManager.getCameraResolution().y; int cameraHeight = cameraManager.getCameraResolution().x; /** 获取布局中扫描框的位置信息 */ int[] location = new int[2]; scanCropView.getLocationInWindow(location); int cropLeft = location[0]; int cropTop = location[1] - getStatusBarHeight(); int cropWidth = scanCropView.getWidth(); int cropHeight = scanCropView.getHeight(); /** 获取布局容器的宽高 */ int containerWidth = scanContainer.getWidth(); int containerHeight = scanContainer.getHeight(); /** 计算最终截取的矩形的左上角顶点x坐标 */ int x = cropLeft * cameraWidth / containerWidth; /** 计算最终截取的矩形的左上角顶点y坐标 */ int y = cropTop * cameraHeight / containerHeight; /** 计算最终截取的矩形的宽度 */ int width = cropWidth * cameraWidth / containerWidth; /** 计算最终截取的矩形的高度 */ int height = cropHeight * cameraHeight / containerHeight; /** 生成最终的截取的矩形 */ mCropRect = new Rect(x, y, width + x, height + y); }
4. 打完收工,验收效果

5. 完整项目代码:
https://github.com/SkillCollege/ZXingProject
原文地址:http://www.eoeandroid.com/thread-549171-1-1.html
(转载)《打造极致二维码扫描系列》 -- ZXing开发详解
标签:
原文地址:http://www.cnblogs.com/ywtk/p/4195332.html