标签:
此方法不可取,但几天心血 保留,已有新想法,稍后会出一个完善的Table行列合并方法

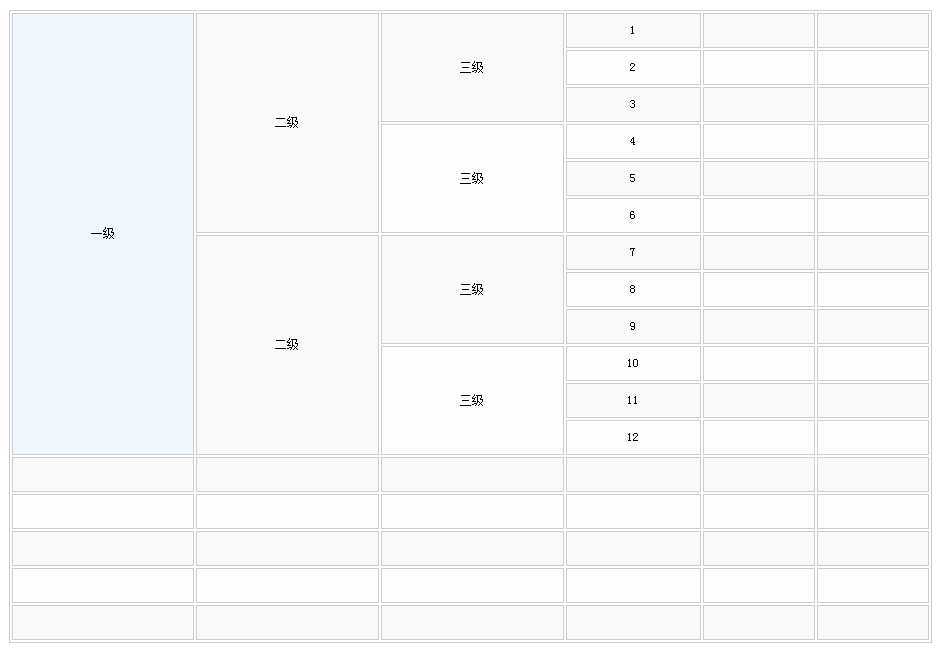
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Table 行合并操作</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="../../js/CarCube/jquery-1.10.2.min.js"></script> <style> * { margin:0; padding:0; outline:0; background:transparent;} table { border-collapse:collapse; border-spacing:0; line-height:1.5; font-family:"微软雅黑"; font-size:14px; color:#666;} .dn { display:none;} .bg_fec { background:#fec!important;} .row_comb { cursor:pointer;} .row_comb:hover { background:#EEF7FF!important;} .tab_list { border:1px solid #ccc; line-height:1.8;} .tab_list th { padding:6px 10px; border:1px solid #ccc; background:#eee; text-align:center;} .tab_list td { padding:6px 10px; border:1px solid #ccc; background:#f9f9f9; font-size:12px; font-family:"宋体"; text-align:center;} .tab_list tr:nth-of-type(2n) td { background:#fefefe;} </style> </head> <body style="width:auto; min-width:0;"> <br /> <script> $(function(){ $.tableMerger("#tab1"); }); $.tableMerger = function(tab){ var tab = $(tab), col_sum = getColSum(tab.find("tr").eq(0)); //列总数量 if(col_sum === -1) { console.log("无法获取合并行数"); return false; } //Get total columns table function getColSum(o){ var sum = -1, tmp; if (typeof o == "object" && o.length > 0) { o = o.children(); sum = 0; for(var i=0; i<o.length; i++) { var tmp = o.eq(i).attr("colspan"); if (!isNaN(tmp)) { sum += tmp*1; } else { ++sum; } } } return sum; } //Set data-colspan,data-rowspan value function childData() { var o = tab.find("tr").children("[rowspan], [colspan]"), tmp = -1; for(var i=0; i<o.length; i++) { tmp = o.eq(i).attr("rowspan"); if(!isNaN(tmp)) { o.eq(i).attr("data-rowspan", tmp); } tmp = o.eq(i).attr("colspan") if(!isNaN(tmp)) { o.eq(i).attr("data-colspan", tmp); } } } childData(); tab.on("click", ".row_comb", function(){ var self = $(this), comb_sum = self.attr("rowspan")*1, self_par = self.parents("tr"), self_tr = self_par.children(), tmp; //Set rowspan value, child : 表示一个td/th节点 function setRowspanVal(child, isShow) { var rowspan_val = child.attr("rowspan") * 1; if (!isNaN(rowspan_val)) { if (isShow == 2) { //Parent node show child.attr("rowspan", rowspan_val + comb_sum - 1); } else if(isShow == 1) { //Show if (rowspan_val < comb_sum) { child.attr("rowspan", child.attr("data-rowspan")); } else { child.attr("rowspan", rowspan_val + comb_sum - 1); } } else if (isShow == 0) { //Hide if (rowspan_val <= comb_sum) { child.attr("rowspan", 1); } else { child.attr("rowspan", rowspan_val - comb_sum + 1); } } } } if (comb_sum > 1) { //Hide merge row for(var i=self_par.index()+1; i<self_par.index() + self.attr("data-rowspan")*1; i++) { //Hide nodes under row tab.find("tr").eq(i).addClass("dn"); } //self.data("child", self_par.children(":gt("+ self.index() +")")); //Save remove the row child for(var i=0; i<self_tr.length; i++) { //Set the row rowspan value setRowspanVal(self_tr.eq(i), 0); /* if(i > self.index()) { //Remove the row child self_tr.eq(i).remove() } */ } //Total replace /* var tot_tr = tab.find("tr").eq(self_par.index() + self.attr("data-rowspan")*1 - 1).clone().children(); tot_tr.addClass("tab-mer-off"); self_par.append(tot_tr); */ if(self_tr.length < col_sum) { //Set parent node rowspan value var tr_o = tab.find("tr"), cur_tr_len; for(var n=0; n<col_sum - self_tr.length; n++) { for(var i=self_par.index()-1; i>=0; i--) { cur_tr_len = tr_o.eq(i).children().length; if(cur_tr_len > self_tr.length + n) { setRowspanVal(tr_o.eq(i).children().eq(cur_tr_len - self_tr.length - 1 - n), 0); break; } } } } } else if (comb_sum == 1) { //Show merge row if(self.index() != 0 && self_tr.eq(self.index()-1).attr("rowspan") == 1) { alert("请先展开父级节点!") return false; } comb_sum = self.attr("data-rowspan") * 1; //Get Show row number for(var i=self_par.index()+1; i<self_par.index() + comb_sum; i++) { //Show nodes under row var cur_tr = tab.find("tr").eq(i).children("[rowspan]"); tab.find("tr").eq(i).removeClass("dn"); for(var n=0; n<cur_tr.length; n++) { cur_tr.eq(n).attr("rowspan", cur_tr.eq(n).attr("data-rowspan")); //Reset the next node rowspan value } } for(var i=0; i<self_tr.length; i++) { //Set current row rowspan value setRowspanVal(self_tr.eq(i), 1); } /* var tmp_child = self.data("child"); for(var i=0; i<tmp_child.length; i++) { tmp_child.eq(i).attr("rowspan", tmp_child.eq(i).attr("data-rowspan")); console.log("\n"+tmp_child.eq(i).attr("rowspan")) } */ //Total replace /* self_par.find(".tab-mer-off").remove(); self_par.append(tmp_child); */ if(self_tr.length < col_sum) { //Set parent node rowspan value var tr_o = tab.find("tr"), cur_tr_len; for(var n=0; n<col_sum - self_tr.length; n++) { for(var i=self_par.index()-1; i>=0; i--) { cur_tr_len = tr_o.eq(i).children().length; if(cur_tr_len > self_tr.length + n) { setRowspanVal(tr_o.eq(i).children().eq(cur_tr_len - self_tr.length -1 - n), 2); break; } } } } } }); } </script> <table id="tab1" class="tab_list" width="90%" style="margin:0 auto;"> <tr> <td class="row_comb" rowspan="12">一级</td> <td class="row_comb" rowspan="6">二级</td> <td class="row_comb" rowspan="3">三级</td> <td>1</td> <td> </td> <td> </td> </tr> <tr> <td>2</td> <td> </td> <td> </td> </tr> <tr> <td>3</td> <td> </td> <td> </td> </tr> <tr> <td class="row_comb" rowspan="3">三级</td> <td>4</td> <td> </td> <td> </td> </tr> <tr> <td>5</td> <td> </td> <td> </td> </tr> <tr> <td>6</td> <td> </td> <td> </td> </tr> <tr> <td class="row_comb" rowspan="6">二级</td> <td class="row_comb" rowspan="3">三级</td> <td>7</td> <td> </td> <td> </td> </tr> <tr> <td>8</td> <td> </td> <td> </td> </tr> <tr> <td>9</td> <td> </td> <td> </td> </tr> <tr> <td class="row_comb" rowspan="3">三级</td> <td>10</td> <td> </td> <td> </td> </tr> <tr> <td>11</td> <td> </td> <td> </td> </tr> <tr> <td>12</td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> <br /> </body> </html>
标签:
原文地址:http://www.cnblogs.com/cymmint/p/4196402.html