标签:style c class blog code java
本篇介绍angular中如何通过判断url的hash值来显示不同的视图模板,并使用不同的控制器:
下面,通过一个例子,来一步一步说明它的用法:
我们要做一个邮箱应用,打开的时候显示的是邮件列表:

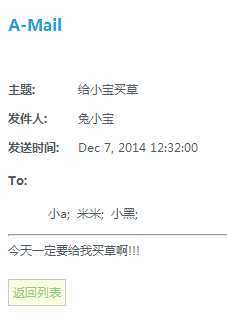
然后点击邮件主题,可以查看该邮件的详细内容:

点击返回列表,再回到列表页
一. 创建index页面:
<!DOCTYPE html> <html> <head> <title>14.1路由和视图切换</title> <meta charset="utf-8"> <script src="../../angular.js"></script> <script src="controller.js"></script> <link type="text/css" href="style.css" rel="stylesheet" /> </head> <body> <div ng-app="A-Mail"> <h3>A-Mail</h3> <br> <div ng-view></div> </div> </body> </html>
这一步需要做的事情有:
①. 通过ng-app,使用某个模型来管理页面
②. 通过ng-view,创建空的div,里面的内容会根据url的hash值来调用不同的视图模板,并且使用不同的控制器
③. 写好公共的,始终被显示的视图部分,比如这里的标题: <h3>A-Mail</h3>
二. 创建需要被调用的其它视图, 也就会是放在ng-view中的视图模板:
①list.html:
<table> <tr><th>发件人</th><th>主题</th><th>发送时间</th></tr> <tr ng-repeat="message in messages"> <td>{{message.sender}}</td><td><a href="#/view/{{message.id}}">{{message.subject}}</a></td><td>{{message.date}}</td> </tr> </table>
当hash值为空的时候,ng-view中应该显示的是邮件的列表.
注意,其中邮件的链接应该使用"#/..." 使用#开头表示改变路径的hash值
比如我输入这个链接:
http://localhost:801/angular/OREILLY/14.1.路由和视图切换/index.html
打开后,它会自己变成:
http://localhost:801/angular/OREILLY/14.1.路由和视图切换/index.html#/
如果跳转到"#/view/001",
url就会变成: http://localhost:801/angular/OREILLY/14.1.路由和视图切换/index.html#/view/001
②detail.html:
<p><b>主题:</b><span>{{message.subject}}</span></p> <p><b>发件人:</b><span>{{message.sender}}</span></p> <p><b>发送时间:</b><span>{{message.date}}</span></p> <h4>To:</h4> <ul class="clear_float"><li ng-repeat="name in message.recipients">{{name}}; </li></ul> <hr> <div>{{message.content}}</div> <a class="button" href="#/">返回列表</a>
当hash值为view/id的时候,显示的应该是当前id的邮件详细内容
返回列表按钮返回到没有hash值的路径
三. 创建模块,路由,控制器:
var messages = [ { "id":"001", "sender":"兔小宝", "subject":"给小宝买草", "date":"Dec 7, 2014 12:32:00", "recipients": ["小a","米米","小黑"], "content":"今天一定要给我买草啊!!!" }, { "id":"002", "sender":"周孝刚", "subject":"给小宝加水", "date":"May 12, 2014 05:04:00", "recipients": ["兔兔","粥粥","小白"], "content":"今天一定要给小宝加水啊!!!" }, { "id":"003", "sender":"code_bunny", "subject":"买凉席", "date":"Thu 14, 2014 04:14:00", "recipients": ["white_bunny","sb","小米"], "content":"今天一定要给买凉席啊!!!" } ]; var aMail = angular.module(‘A-Mail‘,[]); aMail.controller(‘listControll‘,function($scope){ $scope.messages = messages; }); aMail.controller(‘detailControll‘,function($scope, $routeParams){ var index = parseInt($routeParams.id)-1; $scope.message = messages[index]; }); aMail.config(function($routeProvider){ $routeProvider.when(‘/‘,{controller:‘listControll‘,templateUrl:‘view/list.html‘}).when(‘/view/:id‘,{controller:‘detailControll‘,templateUrl:‘view/detail.html‘}).otherwise({redirectTo:‘/‘}) });
①.messages是虚拟的数据
②.创建该应用使用的模型
③.给该模型创建两个控制器,分别用于控制邮件列表视图和邮件详细内容视图
④.给该模型配置路由:
aMail.config(function($routeProvider){
$routeProvider.when(‘hash1‘,{controller:‘someController1‘,templateUrl:‘path/to/view1}).when(‘hash2‘,{controller:‘someController2‘,templateUrl:‘path/to/view2‘})....when().otherwise({redirectTo:‘/‘})
})
config方法传入一个函数,函数中传入参数"$routeProvider"作为服务.
$routeProvider.when(hash,obj)用于配置路由:
hash: 字符串格式. 匹配url的hash值,注意这里不要#, ‘/‘ 就表示hash值为空.
obj: 一个json对象,对象有以下这些属性:
controller: ‘控制器‘ : 字符串格式,定义控制ng-view元素的控制器
template: ‘视图模板‘ : 字符串格式,定义ng-view元素下应该使用哪个视图模板来填充内容,写的是视图模板的路径
redirectTo: ‘路径‘ : 字符串格式,定义重定向到哪里,注意定义的也是hash值
$routeProvider.otherwise()用于当没有匹配到任何路由的时候执行的内容:
参数和when的第二个参数用法一致
⑤.$routeParams服务:
关于服务的概念,可以参考这篇:http://www.cnblogs.com/liulangmao/p/3727808.html
$routeParems可以获取到一个参数化的url组件.这个组件比较复杂,单就这个例子来看,我们在配置路由的时候在when的url属性传入了/view/:id作为匹配,这样,就会把‘view/‘后面的内容,作为$routeParems对象的id属性值
angular学习笔记(十七)-路由和切换视图,布布扣,bubuko.com
标签:style c class blog code java
原文地址:http://www.cnblogs.com/liulangmao/p/3745874.html