标签:
我在sublime里面安装了以下有利于项目开发高效的插件:
1:SVN 源代码版本控制
2:LiveReload 浏览器实时刷新
3:jsMinifier 压缩 js [Ctrl+Alt+M] 或 [CtrL+Alt+Shift+M]
4:jsFormat 解压js插件
5:less2css (基于node环境安装)、less2css也需要安装、less(高亮) 函数式的css编程[Ctrl+S保存即可]
6:sass sass build 函数式的css编程[Ctrl+B保存即可]
此外还有诸如:emmet、git 等的好插件都是非常不错的。
下面是我安装的时候发现的一些报错问题,这些问题都找到并且解决了,我的系统是win8的。
1> jsMinifier “Minifier Error: timed out“ 的问题
2> SASS [Ctrl+B]编译后报 “[Decode error - output not utf-8]“ 的问题
=============jsMinifier “Minifier Error: timed out“ 的问题============================
发现问题了, 在 compilers / googleclosurecall.py line 15
*.appspot.com 在中国访问是禁止的
解决方法:
1.找开 Packages\JsMinifier\Minifier.sublime-settings
2.修改 compiler 的值为 ‘uglify_js‘
=============SASS [Ctrl+B]编译后报 “[Decode error - output not utf-8]“ 的问题============================
[1] you must install ruby and sass
[2] 在sublime里面,安装一个 sass build 插件,来集成编译 sass 文件, 很方便。
如果报 “[Decode error - output not utf-8] “
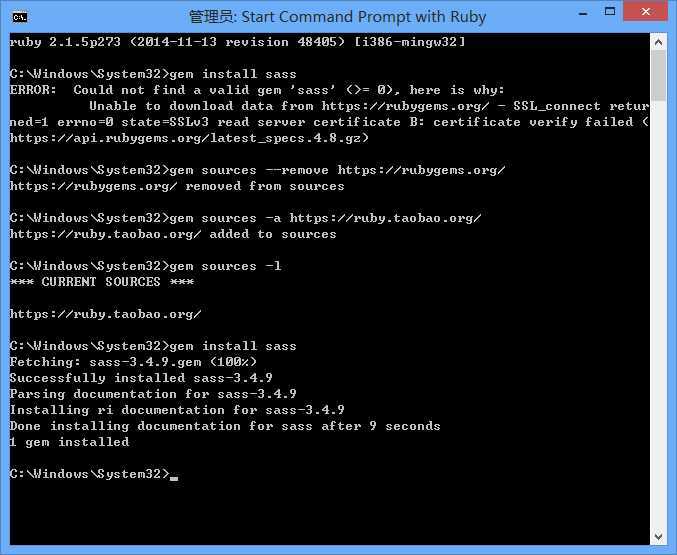
我建议你照着这个来,用淘宝镜像代理去下载 ruby和sass ,这个才是终极的办法:

================ sass 和 less 的重要的编译配置文件 ========================
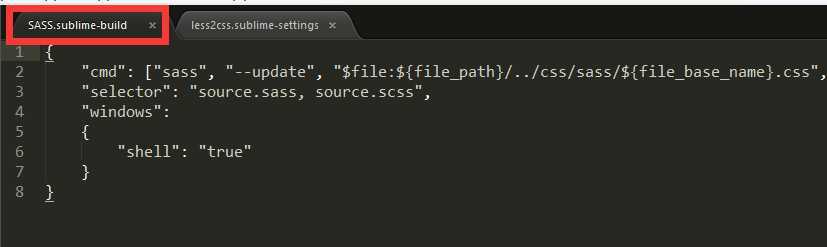
SASS Build 文件夹里面有个 SASS.sublime-build 文件,可以进行相应的配置,导出编译输出文件:

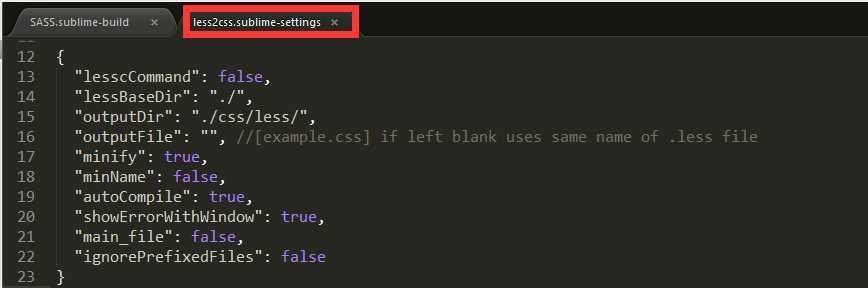
Less2css 文件夹里面有个 less2css.sublime-settings 文件,可以进行相应的配置,导出编译输出文件:

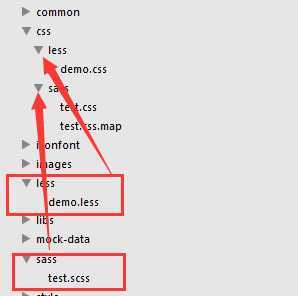
sass和less 编译后,都会在自动创建的css文件夹下面,如下图:

哪些个在 Sublime Text 下,"任性的" 好插件!
标签:
原文地址:http://www.cnblogs.com/Kummy/p/4195582.html