标签:style c class blog code java
这几天看了MVC4 / 5 的一些东西, 基本上和 MVC 3都一样, 看起来毫不费力气, 项目还没有正式开工, 每天都是看文档,了解技术. 闲着无聊就把 knockout js 给看了一遍. 今天在看 SignalR的时候, 随手写了段测试代码,发现 Knockout 的虚拟标签有点问题, 一开始我是这样写的:
<table>
<tr data-bind="foreach:msgs"> <td data-bind="text:name"></td> <td data-bind="text:msg"></td> </tr>
</table>
发现循环是发生在 tr 内部的 td 上的, 即生成的是列, 而不是行.
换成:
<table>
<!-- ko foreach: msgs -->
<tr>
<td data-bind="text:name"></td>
<td data-bind="text:msg"></td>
</tr>
<!-- /ko -->
</table>
居然提示:
Cannot find closing comment tag to match: ko foreach: msgs
仔细看了一遍HTML, 没有发现没有闭合的标签,语法也没有错. td 里加内容也无济于事.
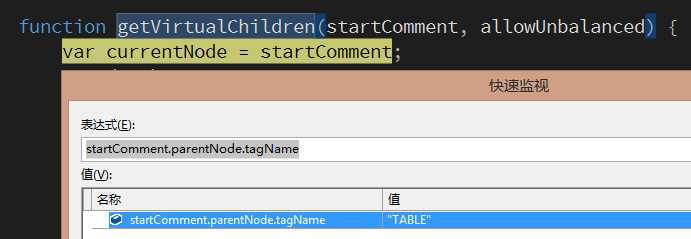
定位到 knockout-3.1.0.debug.js 的 getVirtualChildren 方法上, 传入的参数是一个 Comment ,即那个虚拟标签.
在看一下它的父对像是谁:

下面紧接着有一个 while 循环:
while (currentNode = currentNode.nextSibling) {
目的是去循环的判断和这个 Comment 在同一级上的 Element 是不是一个 Comment , 也就是在同一级中找到这个虚拟标签的关闭标签,, 很不幸, 在上面那段HTML 中,没有找到虚拟标签的闭合,不过表面上看来,它确实是有一个对应的闭合.
这是为什么?
在IE下,进入上面那个循环,第一个是一个换行, TextNode,, 第二个是什么? TR ? 猜错了,是 TBODY !为什么是TBODY ? 因为 TR 如果不显式的声明在 TBODY内的话, 浏览器会自动生成一个 TBODY 为环绕 TR.
如果你学JS一开始就是从JQUERY开始的话, 你基本上是不会知道这个事的.
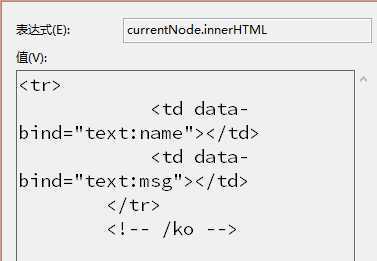
在看一下这个 TBODY 的内容:

最后那句本来是当作虚拟标签的闭合的, 理想下应该是和虚拟标签是同一级的, 但是现实中,它却是 Tbody 的下级, 面虚拟标签是和 TBODY同级的, 所以就报了这么一个错误.
那就改一下吧:
<table> <tbody> <!-- ko foreach: msgs --> <tr> <td data-bind="text:name"></td> <td data-bind="text:msg"></td> </tr> <!-- /ko --> </tbody> </table>
但是这样写又多止一举了,不如直接绑定到 tbody 上算球了!
knockout 虚拟标签(virtual element) 在 table 中的问题,布布扣,bubuko.com
knockout 虚拟标签(virtual element) 在 table 中的问题
标签:style c class blog code java
原文地址:http://www.cnblogs.com/xling/p/3747714.html