标签:
一、前言
之前使用cookie,都是document.cookie的形式去操作,兼容性虽好,但是麻烦。个人又是个比较喜欢造轮子的人,所以针对cookie,封装了个工具类。很长时间以来,我都喜欢写代码,而不太喜欢文字总结,也不太喜欢写些零碎的东西,看来得改。
二、思路
(1)如何封装,封装成啥样
如何封装:就是使用原生的js封装成工具,那样到哪里都能能用。针对document.cookie封装是最好的方式,所有的操作都基于document.cookie。
封装成啥样:封装成能够以对象的形式存在,同时可以使用getter & setter方法的实行。
(2)封装哪些方法
get()、set(name, value, opts)、remove(name)、clear()、getCookies()等等,个人觉得封装这么多方法足矣使用cookie了。
三、行动
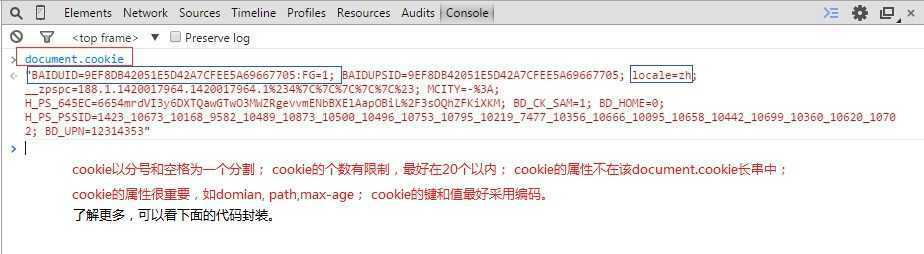
(1)了解cookie, cookie的实质是HTTP cookie,在客户端表现的对象时document.cookie.更多了解,可以看我下面的代码即注释

(2)上代码:这些代码应该都很直观,并且可以配合项目代码一起压缩。我觉得下面的开头的注释是重点。
1 /* 2 * HTTP Cookie:存储会话信息 3 * 名称和值传送时必须是经过RUL编码的 4 * cookie绑定在指定的域名下,非本域无法共享cookie,但是可以是在主站共享cookie给子站 5 * cookie有一些限制:比如IE6 & IE6- 限定在20个;IE7 50个;Opear 30个...所以一般会根据【必须】需求才设定cookie 6 * cookie的名称不分大小写;同时建议将cookie URL编码;路径是区分cookie在不同情况下传递的好方式;带安全标志cookie 7 * 在SSL情况下发送到服务器端,http则不会。建议针对cookie设置expires、domain、 path;每个cookie小于4KB 8 * */ 9 //对cookie的封装,采取getter、setter方式 10 (function(global){ 11 //获取cookie对象,以对象表示 12 function getCookiesObj(){ 13 var cookies = {}; 14 if(document.cookie){ 15 var objs = document.cookie.split(‘; ‘); 16 for(var i in objs){ 17 var index = objs[i].indexOf(‘=‘), 18 name = objs[i].substr(0, index), 19 value = objs[i].substr(index + 1, objs[i].length); 20 cookies[name] = value; 21 } 22 } 23 return cookies; 24 } 25 //设置cookie 26 function set(name, value, opts){ 27 //opts maxAge, path, domain, secure 28 if(name && value){ 29 var cookie = encodeURIComponent(name) + ‘=‘ + encodeURIComponent(value); 30 //可选参数 31 if(opts){ 32 if(opts.maxAge){ 33 cookie += ‘; max-age=‘ + opts.maxAge; 34 } 35 if(opts.path){ 36 cookie += ‘; path=‘ + opts.path; 37 } 38 if(opts.domain){ 39 cookie += ‘; domain=‘ + opts.domain; 40 } 41 if(opts.secure){ 42 cookie += ‘; secure‘; 43 } 44 } 45 document.cookie = cookie; 46 return cookie; 47 }else{ 48 return ‘‘; 49 } 50 } 51 //获取cookie 52 function get(name){ 53 return decodeURIComponent(getCookiesObj()[name]) || null; 54 } 55 56 //清除某个cookie 57 function remove(name){ 58 if(getCookiesObj()[name]){ 59 document.cookie = name + ‘=; max-age=0‘; 60 } 61 } 62 63 //清除所有cookie 64 function clear(){ 65 var cookies = getCookiesObj(); 66 for(var key in cookies){ 67 document.cookie = key + ‘=; max-age=0‘; 68 } 69 } 70 //获取所有cookies 71 function getCookies(name){ 72 return getCookiesObj(); 73 } 74 //解决冲突 75 function noConflict(name){ 76 if(name && typeof name === ‘string‘){ 77 if(name && window[‘cookie‘]){ 78 window[name] = window[‘cookie‘]; 79 delete window[‘cookie‘]; 80 return window[name]; 81 } 82 }else{ 83 return window[‘cookie‘]; 84 delete window[‘cookie‘]; 85 } 86 } 87 global[‘cookie‘] = { 88 ‘getCookies‘: getCookies, 89 ‘set‘: set, 90 ‘get‘: get, 91 ‘remove‘: remove, 92 ‘clear‘: clear, 93 ‘noConflict‘: noConflict 94 }; 95 })(window);
(3)example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>cookie example</title> </head> <body> <script type="text/javascript" src="cookie.js" ></script> <script type="text/javascript"> console.log(‘----------cookie对象-------------‘); console.log(cookie); console.log(‘----------对象-------------‘); console.log(cookie.getCookies()); console.log(‘----------设置cookie-------------‘); console.log(cookie.set(‘name‘, ‘wlh‘)); console.log(‘----------设置cookie 123-------------‘); console.log(cookie.set(‘name‘, ‘wlh123‘)); console.log(‘----------设置cookie age-------------‘); console.log(cookie.set(‘age‘, 20)); console.log(‘----------获取cookie-------------‘); console.log(cookie.get(‘name‘)); console.log(‘----------获取所有-------------‘); console.log(cookie.getCookies()); console.log(‘----------清除age-------------‘); console.log(cookie.remove(‘age‘)); console.log(‘----------获取所有-------------‘); console.log(cookie.getCookies()); console.log(‘----------清除所有-------------‘); console.log(cookie.clear()); console.log(‘----------获取所有-------------‘); console.log(cookie.getCookies()); console.log(‘----------解决冲突-------------‘); var $Cookie = cookie.noConflict(true /*a new name of cookie*/); console.log($Cookie); console.log(‘----------使用新的命名-------------‘); console.log($Cookie.getCookies()); </script> </body> </html>
(4)代码地址:https://github.com/vczero/cookie
更加方便的操作cookie——cookie封装 (by vczero)
标签:
原文地址:http://www.cnblogs.com/vczero/p/cookie.html