标签:
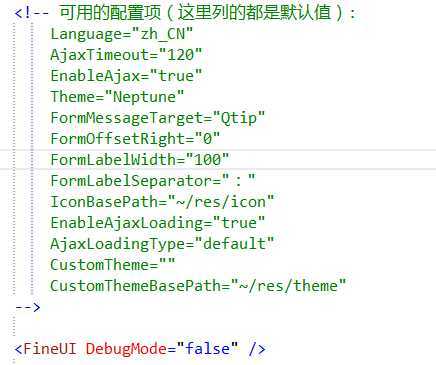
这张我们讲讲整个站点Web.config配置文件的配置

注意:EnableBigFont用来将默认11px的字体全部改写为12px,因为用11px显示中文字体太小,建议启用这个参数。开启DebugMode则会格式化输出页面生成的JavaScript,便于调试时发现问题,在正式发布时一定不要忘记关闭此参数
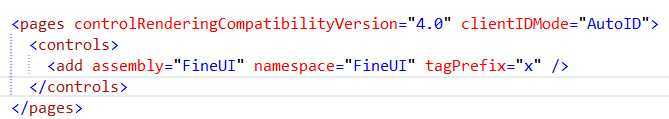
System.Web里面的配置信息
1.Page节点,配置这个就不用每次都写<%@ Register Assembly="ExtAspNet" Namespace="ExtAspNet" TagPrefix="ext" %> 这句话,在全局配置前缀即可。
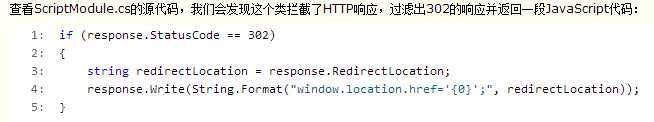
2. httpModules节点:为了在AJAX的环境中使用ASP.NET的 Response.Redirect 方法。我们看源码:

注意: 如果你不会在代码中使用 Response.Redirect 方法,就不需要添加这个配置项。在这种情况下,你也可以使用ExtAspNet提供的PageContext.Redirect 方法,它的作用和 Response.Redirect 一样。PageContext是ExtAspNet提供的一个静态类,用来辅助输出一个常用的JavaScript代码。
3.httpHandlers这节点是为了在js中引入图标ExtAspNet中内置了很多小图标,完整的列表请查看http://extasp.net/config/icons.htm。
在JavaScript中可以简单的这样引用:var icon1 = "./res.axd?icon=PageWhiteCode";
只不过后一种方法有两个缺点:1. 这段代码必须放置在ASPX代码中。2. 生成的图标地址比较长类似于 /WebResource.axd?d=uDW5YUf2DLqBMvxRUQV3DtdjJW0RlswTCbxrvdhA0tGWb3upJGuodhzh1yEG__2ZgMXdSeA_pmqoD35VFyWVpubH5Zn_hj2CEKssW2m_HGku1Lz4_G1iEWjpv37FKL3P67p17A2&t=634405189453149561注意:如果你不会在JavaScript中引用内置在ExtAspNet.dll中的图标,可以不添加这个配置项。
标签:
原文地址:http://www.cnblogs.com/duyao/p/4201480.html