标签:
1、绘制线条:
1.1、在storyboard中拖拉一个view,并设置大小;
1.2、自定义一个类,继承自UIView,并与1.1中的view进行关联;
1.3、- (void)drawRect:(CGRect)rect方法中实现画线条:
1 // 2 // LineView.m 3 // Drawing 4 // 5 // Created by xiaomoge on 14/12/30. 6 // Copyright (c) 2014年 xiaomoge. All rights reserved. 7 // 8 9 #import "LineView.h" 10 11 @implementation LineView 12 13 - (void)drawRect:(CGRect)rect { 14 15 //获取上下文 上下文的输出目标就是self 16 CGContextRef context = UIGraphicsGetCurrentContext(); 17 18 // 设置线颜色 19 CGContextSetRGBStrokeColor(context, 1.0, 0.0, 0.0, 1); 20 21 // 设置线宽 22 CGContextSetLineWidth(context, 13); 23 24 // 设置线的头尾的样式 25 CGContextSetLineCap(context, kCGLineCapButt); 26 27 // 设置连接点的样式 28 CGContextSetLineJoin(context, kCGLineJoinRound); 29 30 //画一条线 31 //设置一起点 32 CGContextMoveToPoint(context, 10, 10); 33 //设置连线另一个点 34 CGContextAddLineToPoint(context, 30, 100); 35 CGContextAddLineToPoint(context, 110, 110); 36 37 //渲染 38 CGContextStrokePath(context); 39 } 40 @end
效果图:

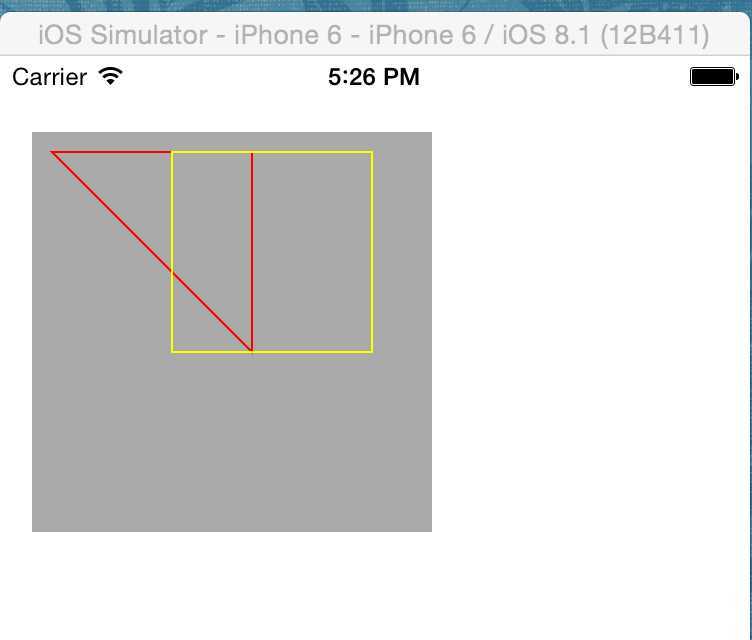
2、绘制三角形、矩形:
基本步骤和1一样:
代码:
// // LineView.m // Triangle // // Created by xiaomoge on 14/12/30. // Copyright (c) 2014年 xiaomoge. All rights reserved. // #import "LineView.h" @implementation LineView - (void)drawRect:(CGRect)rect { [self drawTriangle]; [self drawRectangle]; } #pragma mark - 画三角形 -(void)drawTriangle{ //获取上下文 上下文的输出目标就是self CGContextRef context = UIGraphicsGetCurrentContext(); // 设置线颜色 CGContextSetRGBStrokeColor(context, 1.0, 0.0, 0.0, 1);//RGB颜色 //设置起点 CGContextMoveToPoint(context, 10, 10); //设置另外三个点 CGContextAddLineToPoint(context, 110, 10); CGContextAddLineToPoint(context, 110, 110); //CGContextAddLineToPoint(context, 10, 10); //关闭路径 CGContextClosePath(context); // 渲染 CGContextStrokePath(context); } #pragma mark - 画矩形 -(void)drawRectangle{ //获取上下文 上下文的输出目标就是self CGContextRef context = UIGraphicsGetCurrentContext(); // 设置线颜色 CGContextSetRGBStrokeColor(context, 1.0, 1.0, 0.0, 1); // 设置线宽 //CGContextSetLineWidth(context, 13); // =======第一方法============ // //设置一起点 // CGContextMoveToPoint(context, 70, 10); // //设置另外三个点 // // CGContextAddLineToPoint(context, 110, 10); // CGContextAddLineToPoint(context, 110, 110); // CGContextAddLineToPoint(context, 10, 110); // CGContextAddLineToPoint(context, 10, 10); // =======第二种方法============ CGContextAddRect(context, CGRectMake(70, 10, 100, 100)); //[渲染] //空心效果 CGContextStrokePath(context); //实心效果 //CGContextFillPath(context); } @end
效果图:

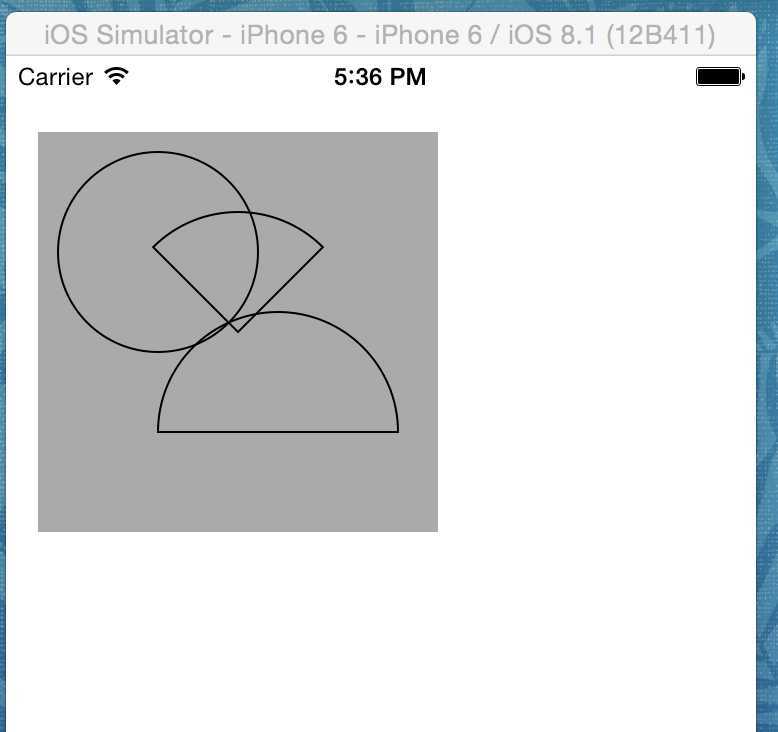
3、绘制圆、弧、扇形:
基本步骤和1一样:
代码:
1 // 2 // Circle.m 3 // Circle 4 // 5 // Created by xiaomoge on 14/12/30. 6 // Copyright (c) 2014年 xiaomoge. All rights reserved. 7 // 8 9 #import "LineView.h" 10 11 @implementation LineView 12 13 - (void)drawRect:(CGRect)rect { 14 // Drawing code 15 [self drawSector]; 16 [self drawArc]; 17 [self drawCircle]; 18 } 19 20 #pragma mark 画弧 21 -(void)drawArc{ 22 //图形上下文 23 CGContextRef context = UIGraphicsGetCurrentContext(); 24 /** 25 *CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y, 26 CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise) 27 *x,y 圆心 28 *radius 半径 29 *startAngle 画弧的起始位置 30 *endAngel 画弧的结束位置 31 * clockwise 0 顺针 1 逆时针 32 */ 33 CGContextAddArc(context, 120, 150, 60, 0, M_PI, 1); 34 //关闭路径 35 CGContextClosePath(context); 36 37 //渲染 38 CGContextStrokePath(context); 39 //CGContextFillPath(context); 40 } 41 42 #pragma mark - 画扇形 43 -(void)drawSector{ 44 //图形上下文 45 CGContextRef context = UIGraphicsGetCurrentContext(); 46 47 //设置一个起点 48 CGContextMoveToPoint(context, 100, 100); 49 50 CGContextAddArc(context, 100, 100, 60, - M_PI_4, - 3 * M_PI_4, 1); 51 52 CGContextClosePath(context); 53 54 CGContextStrokePath(context); 55 } 56 57 #pragma mark 画圆 58 -(void)drawCircle{ 59 //图形上下文 60 CGContextRef context = UIGraphicsGetCurrentContext(); 61 62 //画圈 63 CGContextAddEllipseInRect(context, CGRectMake(10, 10, 100, 100)); 64 65 //渲染 66 CGContextStrokePath(context); 67 } 68 @end
效果图:

标签:
原文地址:http://www.cnblogs.com/xiaomoge/p/4201705.html