标签:
<x:Button runat="server" ID="按下" Text="按下"></x:Button>
1.按钮的状态: Enabled、EnablePress、Pressed三个属性
样式分别为: 
2.按钮的图标:
添加res目录。然后属性Icon选择枚举值。按钮的位置是IconAlign.
3.按钮的事件:
注意:如果希望在客户端通过JavaScript代码来处理按钮的点击事件,需要设置EnablePostBack和OnClientClick两个属性,典型的代码如下所示:
<ext:Button ID="btnClientClick" Text="客户端事件" OnClientClick="alert(‘这是客户端事件‘);" EnablePostBack="false" runat="server"> </ext:Button>
在C#代码为按钮注册Js事件btnClientClick2.OnClientClick = Alert.GetShowInTopReference("这是在服务器端生成的客户端事件");
在使用ASP.NET的按钮编程时,我们经常需要额外处理一个情况:防止按钮的重复提交!
而这个特性已经内置在FineUI的按钮中,并且公开了一个属性DisableControlBeforePostBack(默认已经启用这个功能).
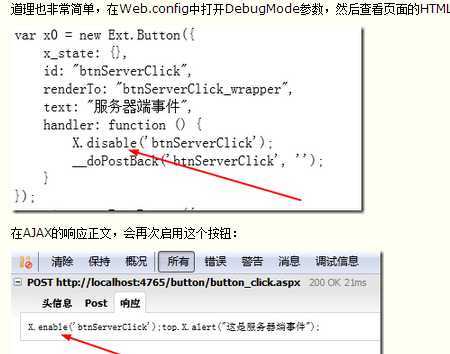
看源码,是怎么实现的呢?

4.按钮的表单验证:
按钮的一个主要用途是提交表单,以前我们或许要写一堆JavaScript代码了验证每个表单控件,然后在点击按钮回发之前弹出错误提示框。在FineUI的应用场景中,我们只需要为每个控件设置验证规则,然后设置按钮需要验证哪个表单或者哪些表单,这是通过ValidateForms属性来实现的。
如果需要验证多个表单,只需要将这些表单的ID以逗号分隔的形式设置到ValidateForms属性即可。可以查看这个示例页面。
<ext:Button ID="btnSubmitAll" Text="验证两个表单并提交" runat="server" OnClick="btnSubmitAll_Click" ValidateForms="extForm1,extForm2" />
如果你采用类似示例站点的IFrame框架结构,一定不要错过另一个属性ValidateTarget,它指定了错误提示框显示的位置,可以是本页面也可以是父页面
6.工具栏上的按钮:
标签:
原文地址:http://www.cnblogs.com/duyao/p/4201753.html