标签:
1、Quartz 2D是一个二维绘图引擎,同时支持iOS和Mac系统的API是纯C语言的,API来自于Core Graphics框架,数据类型和函数基本都以CG作为前缀,如:
CGContextRef
CGPathRef
CGContextStrokePath(ctx);
……
绘制图形 : 线条\三角形\矩形\圆\弧\扇形等;
绘制文字;
绘制\生成图片(图像);
读取\生成PDF;
截图\裁剪图片;
自定义UI控件;
......
3、Quartz2D在iOS开发中的价值:
为了便于搭建美观的UI界面,iOS提供了UIKit框架,??有各种各样的UI控件
UILabel:显?文字
UIImageView:显示图片
UIButton:同时显示图片和?字(能点击)
利?UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界?
但是,有些UI界面极其复杂、?且?较个性化,?普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,iOS中?部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在iOS开发中很重要的?个价值是:自定义view(自定义UI控件)
4、图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用:
(1)保存绘图信息、绘图状态
(2)决定绘制的输出目标(绘制到什么地?去?) (输出目标可以是PDF?文件、Bitmap或者显示器的窗口上)

相同的?套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上
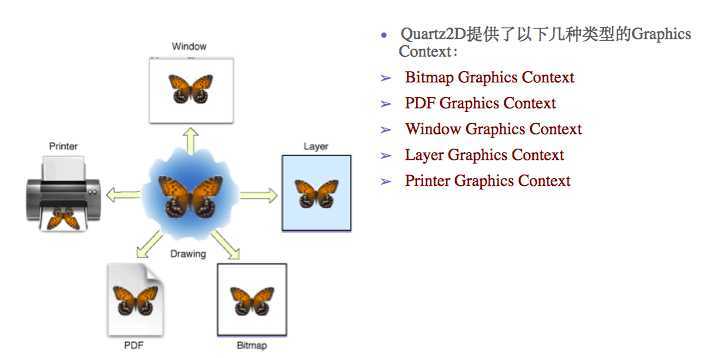
Quartz2D提供了以下几种类型的图形上下文:

5、使用Quartz2D自定义 view:
1、先拖拉一个控件在main.storyboard上,以该控件为图形上下文;
2、新建一个类,继承自UIView,并与1中的控件关联;
3、在新建的类中实现drawRect方法;
3.1、取得图形上下文:
CGContextRef context = UIGraphicsGetCurrentContext();
3.2、绘制相应的内容:
CGContext开头的方法//具体看你需要画的图形
3.3、利用图形上下文把绘制出的内容渲染到view上;
1 CGContextStrokePath//方法,实现的是空心效果 2 CGContextFillPath//方法,实现的是填充效果
6、drawRect:方法:
1、为什么要实现drawRect:?法才能绘图到view上?
因为在drawRect:?法中才能取得跟view相关联的图形上下文
2、drawRect:?法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
调用view的setNeedsDisplay或者setNeedsDisplayInRect:时
7、Quartz2D绘图的代码步骤:
//获得图形上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); //绘制路径 CGContextStrokePath(ctx); //绘制空心效果 CGContextFillPath(ctx);//绘制实心效果 //新建一个起点 void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y) //添加新的线段到某个点 void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y) //添加一个矩形 void CGContextAddRect(CGContextRef c, CGRect rect) //添加一个椭圆 void CGContextAddEllipseInRect(CGContextRef context, CGRect rect) //添加一个圆弧 void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y, CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise) //图形上下文栈的相关操作 //将当前的上下文copy一份,保存到栈顶(那个栈叫做”图形上下文栈”) void CGContextSaveGState(CGContextRef c) //将栈顶的上下文出栈,替换掉当前的上下文 void CGContextRestoreGState(CGContextRef c)
标签:
原文地址:http://www.cnblogs.com/xiaomoge/p/4201601.html