标签:style class blog c code ext
由于客户的需要,最近都在整帝国cms,很多东西还是不熟悉,特别是帝国cms模板,以前用的那些网站模板一般是保存在ftp文件中,而帝国cms模板是直接保存在数据库中,修改是在网站后台的模板管理,得慢慢适应。
这几天接到一个站,整体是做得差不多了,就是有很多细节还没解决,例如帝国cms站内搜索还不能实现。本着好奇的新鲜,就随着xmyanke一起来鼓捣一下吧。
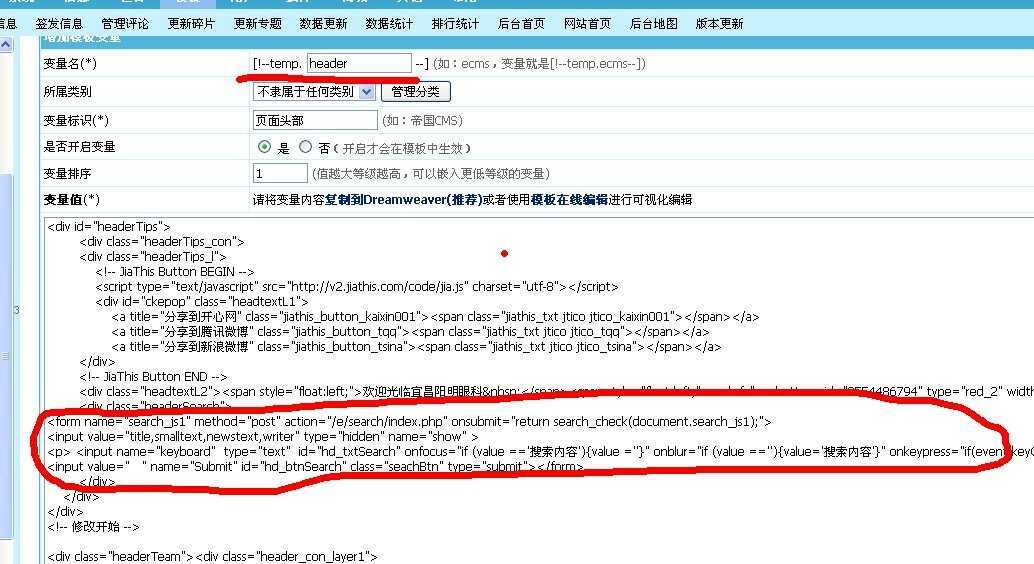
在本帝国cms模板修改案例中,站内搜索是放在网站头部右上角,那么我们就在后台-模板-公共模板变量-管理模板变量-页面头部[!--temp.header--]进行修改

添加如下帝国cms站内搜索代码
|
1
2
3
4 |
<form name="search_js1"
method="post"
action="/e/search/index.php"
onsubmit="return search_check(document.search_js1);"><input value="title,smalltext,newstext,writer"
type="hidden"
name="show"
><p> <input name="keyboard"
type="text"
id="hd_txtSearch"
onfocus="if (value ==‘搜索内容‘){value =‘‘}"
onblur="if (value ==‘‘){value=‘搜索内容‘}"
onkeypress="if(event.keyCode==13) {hd_btnSearch.click();return false;}"></p> <input value=" "
name="Submit"
id="hd_btnSearch"
class="seachBtn"
type="submit"></form> |
样式自行设置,保存,更新一下页面,帝国cms模板头部的站内搜索框是不是显示出来了?
为帝国cms模板添加站内搜索小教程就到这了,简单不?只要找到了通用代码,剩下就是调用了。good luck
为帝国cms模板添加站内搜索小教程,布布扣,bubuko.com
标签:style class blog c code ext
原文地址:http://www.cnblogs.com/ytkah/p/3749242.html