标签:
chart 设置了固定的长宽尺寸之后,图表呈现的时候经常出现过粗、或者过密的问题。严重影响了图表的呈现,如果能根据数据的多少,动态调整图表的长宽尺寸就好了。
chart 的长宽是固定的,不能适应数据量的变化,导致生成的图无法看。例如你设置了Width: 300points; Height: 200points; 当数据量很少的时候,柱图很粗(难看);当数据量很多时,柱图很密(没法看)。 如果能根据数据量得多少,动态调整chart 图的大小就很很好的解决上述问题。幸运的是BIRT 提供的支持还是很强大的,提供JS、Java的接口进行动态设置
通过JavaScript 重写chart onRender 事件,根据查询数据量,动态调整chart 尺寸大小。
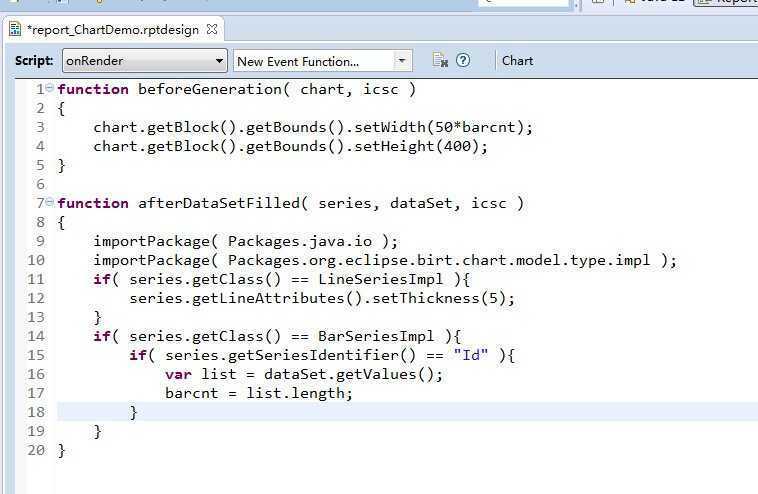
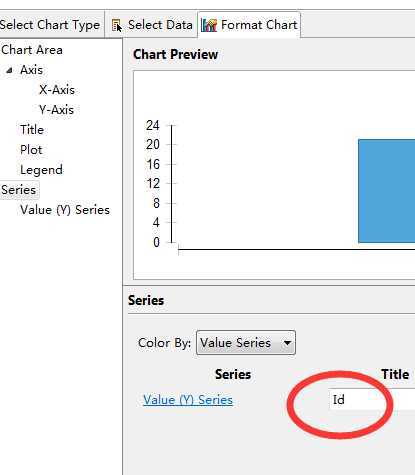
1 //获取chart 绑定数据集的数据量,传入变量var barcnt; 2 3 /** 4 5 * Called after populating the series dataset. 6 7 * 8 9 * @param series 10 11 * Series 12 13 * @param dataSet 14 15 * DataSet 16 17 * @param icsc 18 19 * IChartScriptContext 20 21 */ 22 23 24 25 function afterDataSetFilled( series, dataSet, icsc ) 26 27 { 28 29 importPackage( Packages.java.io ); 30 31 importPackage( Packages.org.eclipse.birt.chart.model.type.impl ); 32 33 34 35 if( series.getClass() == LineSeriesImpl ){ 36 37 series.getLineAttributes().setThickness(5); 38 39 } 40 41 if( series.getClass() == BarSeriesImpl ){ 42 43 if( series.getSeriesIdentifier() == "myY" ){ 44 45 var list = dataSet.getValues(); 46 47 barcnt = list.length; 48 49 } 50 51 } 52 53 } 54 55 //"mybar"为chart 数据区 自定义的名字
2:获取变量barcnt 的值,重写设置chart 尺寸
Called before generation of chart model to GeneratedChartState. * * @param chart * Chart * @param icsc * IChartScriptContext */ function beforeGeneration( chart, icsc ) { chart.getBlock().getBounds().setWidth(50*barcnt); chart.getBlock().getBounds().setHeight(400); }
图例:

标签:
原文地址:http://www.cnblogs.com/wuxinyu/p/4203195.html