标签:
表单控件
所有表单控件都有的属性有:
- ShowLabel:是否显示标签(默认值:true)。
- ShowEmptyLabel:是否显示空白的标签(默认值:false)。
- Label:标签文本(默认值:"")。
- LabelSeparator:表单中字段与标签的分隔符,可以通过Web.config、PageManager、Form三个级别进行控制,一般不需要设置此属性(默认值:PageManager中的设置参数)。
- ShowRedStar:在标签后面显示红色的星号(用来标识必填项),一般与Required等表单验证属性配合使用。
- Readonly:表单控件的只读状态(默认值:false)。
- TabIndex:Tab按键的跳转顺序,一般不需要设置此属性,页面会根据控件的出现顺序自动决定Tab按键的跳转顺序(默认值:null)。
- OffsetRight:距离右侧边界的宽度,可以通过Web.config、PageManager、Form三个级别进行控制,一般不需要设置此属性(默认值:PageManager中的设置参数)。
- ToolTip:提示文本(默认值:"")。
- ToolTipTitle:提示文本的标题(默认值:"")。
- ToolTipAutoHide:是否自动隐藏提示信息(默认值:true)。
注意:很多属性只有在表单内才有意义,比如ShowLabel、Label、OffsetRight等属性。在表单外放置的表单控件是不显示标签的。
特殊标签才有的属性:
- Text:显示文本。
- EmptyText:文本框为空时显示的文本(只对文本输入框、日期选择器等少数几个控件有效)。
- AutoPostBack:是否自动回发(只对下拉列表、日期选择器、文本输入框等少数几个控件有效)。
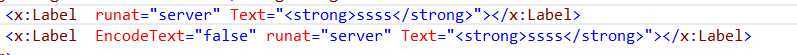
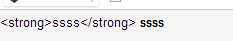
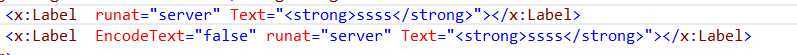
- EncodeText:是否对文本进行编码(只对文本标签、超链接、链接按钮等少数几个控件有效)。
3.自动编码文本:

效果如下:

4.自动回发文本框:

5.富文本编辑器(HtmlEditor):
0. EnableAlignments="true"
- EnableColors:启用颜色。
- EnableFont:启用字体。
- EnableFontSize:启用调整字体大小。
- EnableFormat:启用格式化。
- EnableLinks:启用创建链接。
- EnableLists:启用创建列表。
- EnableSourceEdit:启用源码视图。
- FontFamilies:字体列表。
- EnableChineseFont:启用中文字体。
注意:默认都开启了。都为True,如需要禁用设置为false
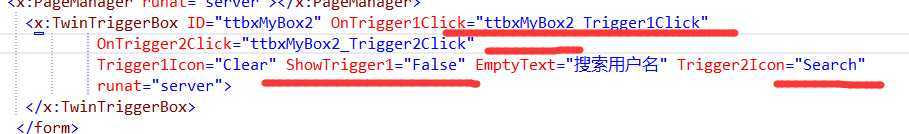
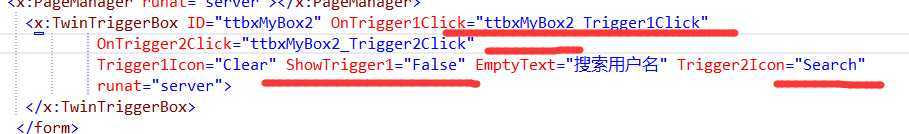
6.触发按钮的文本框:

7.日期控件:
<x:DatePicker runat="server"></x:DatePicker>
属性:
- SelectedDate:选择的日期。
- DateFormatString:日期格式字符串(默认值:"yyyy-MM-dd")。
- MaxDate:最大日期,大于此日期的以灰色显示,不可选择。
- MinDate:最小日期,小于此日期的以灰色显示,不可选择。
关于DateFormatString的一些说明:
d 月中的某一天。一位数的日期没有前导零。
dd 月中的某一天。一位数的日期有一个前导零。
ddd 周中某天的缩写名称,在 AbbreviatedDayNames 中定义。
dddd 周中某天的完整名称,在 DayNames 中定义。
M 月份数字。一位数的月份没有前导零。
MM 月份数字。一位数的月份有一个前导零。
MMM 月份的缩写名称,在 AbbreviatedMonthNames 中定义。
MMMM 月份的完整名称,在 MonthNames 中定义。
y 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示不具有前导零的年份。
yy 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示具有前导零的年份。
yyyy 包括纪元的四位数的年份。
8.单选框和复选框
1 <x:PageManager runat="server"></x:PageManager>
2 <x:RadioButtonList runat="server">
3 <x:RadioItem Text="可选1"/>
4 <x:RadioItem Text="可选2"/>
5 <x:RadioItem Text="可选3" Selected="true"/>
6 </x:RadioButtonList>
7
8 <x:RadioButtonList runat="server" ID="RadioButtonList2" Label="列表2"></x:RadioButtonList>
这是后台手动绑定的代码:
1 List<TestClass> myList = new List<TestClass>();
2 myList.Add(new TestClass("1", "数据绑定值 1"));
3 myList.Add(new TestClass("2", "数据绑定值 2"));
4 myList.Add(new TestClass("3", "数据绑定值 3"));
5 myList.Add(new TestClass("4", "数据绑定值 4"));
6
7 RadioButtonList2.DataTextField = "Name";
8 RadioButtonList2.DataValueField = "Id";
9 RadioButtonList2.DataSource = myList;
10 RadioButtonList2.DataBind();
11
12 RadioButtonList2.SelectedValue = "3";
常用的一些属性:
还支持必选项验证、自动回发、多列显示、竖排显示等特性,因此下面这些属性也需要我们关注:
- Required:是否必填项。
- RequiredMessage:为空时提示信息。
- AutoPostBack:是否自动回发。
- ColumnNumber:渲染成几列。
- ColumnVertical:是否按照纵向顺序渲染。
- DataTextField:是否按照纵向顺序渲染。
- DataTextFormatString:显示文本的格式化字符串。
- DataValueField:显示值的数据字段。
- DataSource:数据源。
- SelectedIndex/SelectedValue/SelectedItem:选中项(适用于RadioButtonList)。
- SelectedIndexArray/SelectedValueArray/SelectedItemArray:选中项列表(适用于CheckBoxList)。
FineUI第六天---表单控件
标签:
原文地址:http://www.cnblogs.com/duyao/p/4203878.html