Internet Explorer 7
- min-width(任意值);
- min-height(任意值);
- max-width(除"none"的任意值);
- max-height(除"none"的任意值);
- 设置overflow属性的元素(除visible的任意);
- overflow-x和overflow-y(出visible的任意值);
要注意的是使用诸如zoom等浏览器私有属性通不过W3C验证,IE5.0并支持zoom属性。当子元素的布局流与父元素的布局流不同时也会触发hasLayout(如rtl到ltr).
怪异模式 和 IE7 mode
- 当overflow设置的值是除visible的时,table-cell元素不会创建新的block formatting context;
- 当overflow设置的值是visble时,table-cell会创建一个新的block formatting context;
在Internet Explorer中,<body>(在严格模式中<html>也是)<table>,<tr>,<th>,<td>,<img>,<hr>,<input>,<button>,<select>,<textarea>,<fieldset>,<legend>,<iframe>,<embed>,<object>,<applet>,<marquee>。
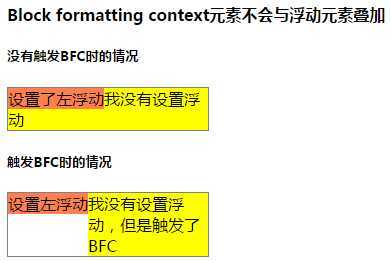
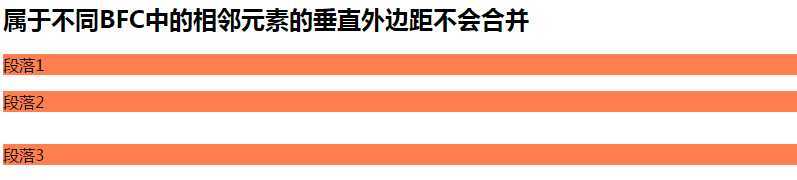
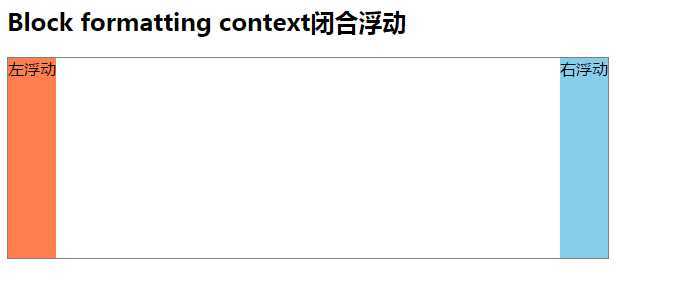
BFC是一个布局环境,它是一个相对独立的空间,决定它怎样影响外部和内部元素。BFC的本质是正常六,但是它主要有三个特性:属于不同BFC中的相邻元素的垂直外边距不会合并,BFC可以闭合浮动,BFC元素不会与浮动元素叠加。因为低版本的浏览器(IE8(S)以下)没有BFC属性,但是它们有一个私有属性hasLayout,它的特性和BFC基本相同,但是它也可能导致一些bug。如果要兼容低版本浏览器(<IE8),可以给触发BFC的元素同时触发hasLayout(一般使用zoom:1),相反也是如此。


.png)

.png)