标签:
CALayer:
1 @property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示。换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能。
关于CALayer细节:
首先
CALayer是定义在QuartzCore框架中的
CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
UIColor、UIImage是定义在UIKit框架中的
其次
QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
但是UIKit只能在iOS中使用
为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
UIView和CALayer的选择:
通过CALayer,就能做出跟UIImageView一样的界面效果
既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
CALayer的属性:
//宽度和高度 @property CGRect bounds; //位置(默认指中点,具体由anchorPoint决定) @property CGPoint position; //锚点(x,y的范围都是0-1),决定了position的含义 @property CGPoint anchorPoint; //背景颜色(CGColorRef类型) @property CGColorRef backgroundColor; //形变属性 @property CATransform3D transform; //边框颜色(CGColorRef类型) @property CGColorRef borderColor; //边框宽度 @property CGFloat borderWidth; //圆角半径 @property CGColorRef cornerRadius; //内容(比如设置为图片CGImageRef) @property(retain) id contents;
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
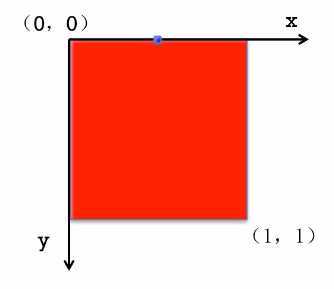
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
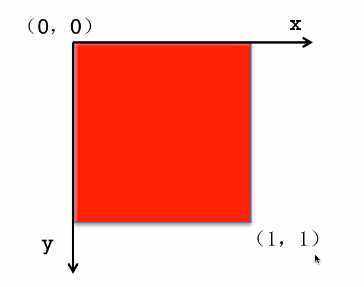
图示说明:
anchorPoint
它的取值为0~1

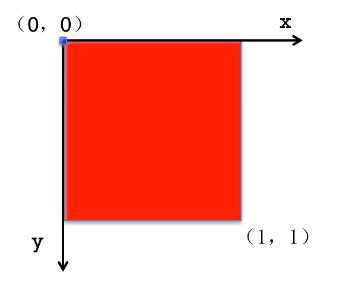
红色图层的anchorPoint为(0,0)

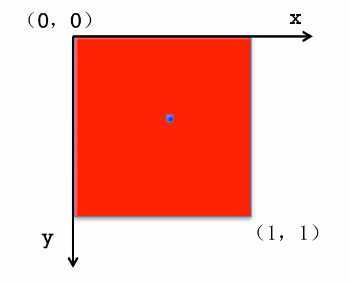
红色图层的anchorPoint为(0.5,0.5)

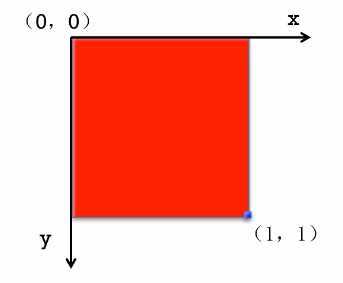
红色图层的anchorPoint为(1,1)

红色图层的anchorPoint为(0.5,0)

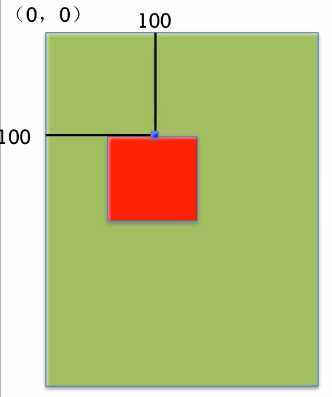
position和anchorPoint
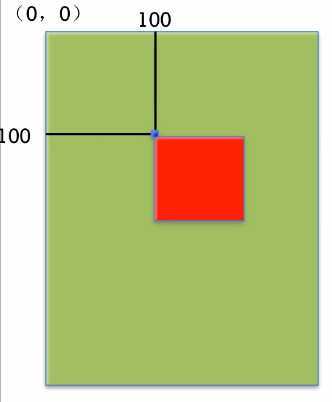
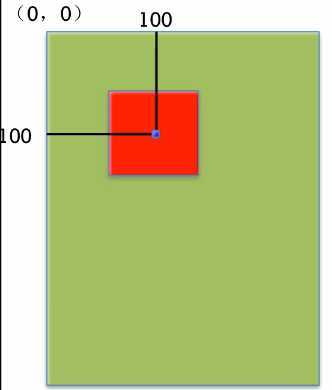
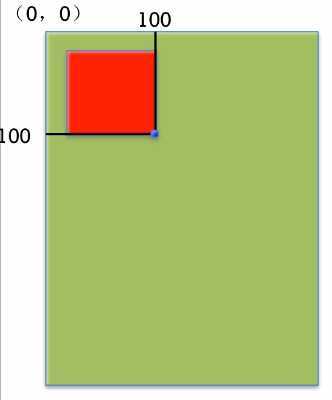
添加一个红色图层到绿色图层上,红色图层显示到什么位置,由position属性决定
假设红色图层的position是(100,100)
到底把红色图层的哪个点移动到(100,100)的坐标位置,锚点。
红色图层的锚点是(0,0)

红色图层的锚点是(0.5,0.5)

红色图层的锚点是(1,1)

红色图层的锚点是(0.5,0)

基本使用的代码例子:
1 // 2 // UIImage+JW.h 3 // 图层的基本使用 4 // 5 // Created by xiaomoge on 15-1-5. 6 // Copyright (c) 2015年 xiaomoge. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface UIImage (JW) 12 13 //把一图片,裁剪成圆角的效果,圆角大小、边框、边框颜色的新图片 14 +(UIImage *)cornerImageWithImageName:(NSString *)imageName cornerRadius:(CGFloat)cornerRadius borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor; 15 16 @end
1 // 2 // UIImage+JW.m 3 // 图层的基本使用 4 // 5 // Created by xiaomoge on 15-1-5. 6 // Copyright (c) 2015年 xiaomoge. All rights reserved. 7 // 8 9 #import "UIImage+JW.h" 10 11 @implementation UIImage (JW) 12 13 +(UIImage *)cornerImageWithImageName:(NSString *)imageName cornerRadius:(CGFloat)cornerRadius borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor{ 14 15 UIImage *sourceImage = [UIImage imageNamed:imageName]; 16 //开启一个位图上下文 17 UIGraphicsBeginImageContextWithOptions(sourceImage.size, NO, 0.0); 18 //把图片画在 位图上下文 19 20 //图片要裁剪成有圆角 21 CALayer *layer = [CALayer layer]; 22 23 //图层设置大小 24 layer.bounds = CGRectMake(0, 0, sourceImage.size.width, sourceImage.size.height); 25 26 //设置内容 27 layer.contents = (id)sourceImage.CGImage; 28 29 //设置圆角 30 layer.cornerRadius = cornerRadius; 31 //裁剪 32 layer.masksToBounds = YES; 33 34 //设置边框 35 layer.borderWidth = borderWidth; 36 37 //设置边框颜色 38 layer.borderColor = borderColor.CGColor; 39 40 41 [layer renderInContext:UIGraphicsGetCurrentContext()]; 42 43 //从位图上下文 获取新图片 44 UIImage *newImg = UIGraphicsGetImageFromCurrentImageContext(); 45 46 //结束位图的编辑 47 UIGraphicsEndImageContext(); 48 49 //返回新图片 50 return newImg; 51 } 52 @end
1 // 2 // ViewController.m 3 // 图层的基本使用 4 // 5 // Created by xiaomoge on 15-1-5. 6 // Copyright (c) 2015年 xiaomoge. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 #import "UIImage+JW.h" 11 12 @interface ViewController () 13 @property (weak, nonatomic) IBOutlet UIImageView *imgView; 14 @property (weak, nonatomic) IBOutlet UIView *redView; 15 16 @end 17 18 @implementation ViewController 19 20 - (void)viewDidLoad { 21 [super viewDidLoad]; 22 //获取圆角图片 23 UIImage *image = [UIImage cornerImageWithImageName:@"papa" cornerRadius:10 borderWidth:2 borderColor:[UIColor redColor]]; 24 25 //autoLayout影响的尺寸设置 26 // 设置阴影颜色 27 self.redView.layer.shadowColor = [UIColor blackColor].CGColor; 28 // 阴影的透明度 29 self.redView.layer.shadowOpacity = 0.5; 30 31 // 阴影的位置 32 self.redView.layer.shadowOffset = CGSizeMake(150, 150); 33 34 // 设置内容 一般设置图片,并且的图片的数据类型为CGImageRef 35 self.redView.layer.contents = (id)image.CGImage; 36 37 /* 38 *设置了masksToBounds为YES,阴影是不出,原因,阴影也被切掉了 39 *如果想有圆角的效果,又想有阴影,图片本来就有圆角效果 40 *把图片转换成有圆角的图片,再显示 41 */ 42 } 43 @end
标签:
原文地址:http://www.cnblogs.com/xiaomoge/p/4204924.html