标签:
1. Add chunk:
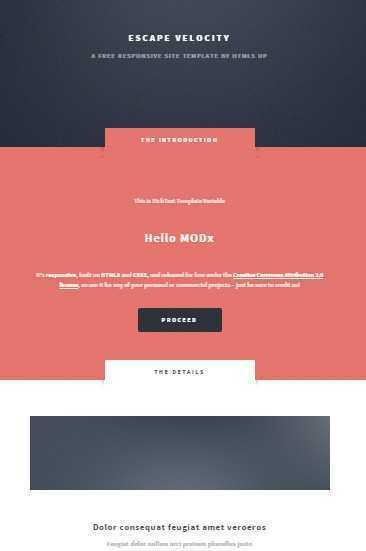
For example, replace the header by using chunk.
Usage: [[$chunk_name]]
<!DOCTYPE HTML> <!-- Escape Velocity by HTML5 UP html5up.net | @n33co Free for personal and commercial use under the CCA 3.0 license (html5up.net/license) --> <html> <head> <title>[[++site_name]] - [[*pagetitle]]</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <!--[if lte IE 8]><script src="css/ie/html5shiv.js"></script><![endif]--> <script src="js/jquery.min.js"></script> <script src="js/jquery.dropotron.min.js"></script> <script src="js/skel.min.js"></script> <script src="js/skel-layers.min.js"></script> <script src="js/init.js"></script> <noscript> <link rel="stylesheet" href="css/skel.css" /> <link rel="stylesheet" href="css/style.css" /> <link rel="stylesheet" href="css/style-desktop.css" /> </noscript> <!--[if lte IE 8]><link rel="stylesheet" href="css/ie/v8.css" /><![endif]--> </head>

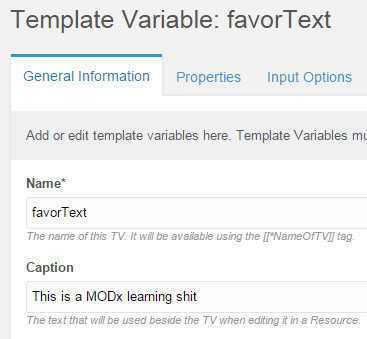
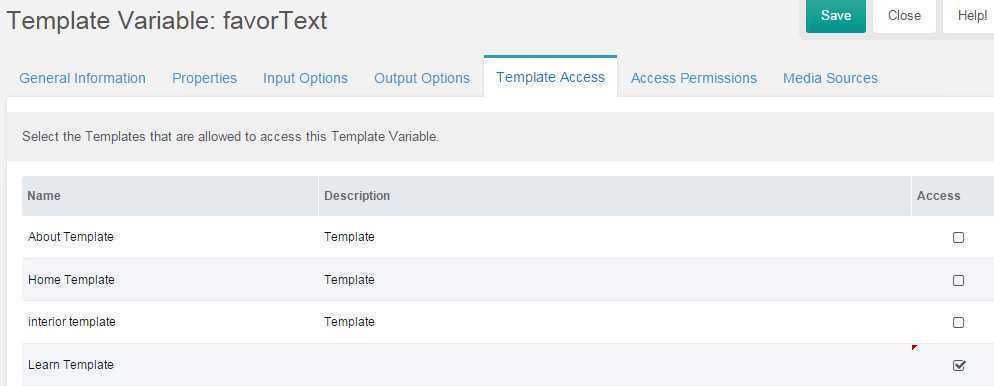
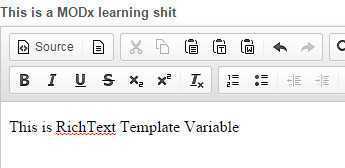
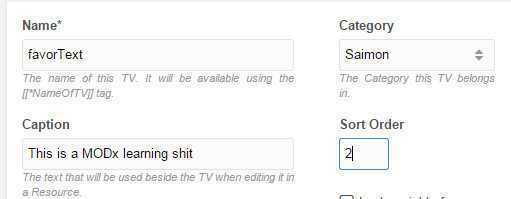
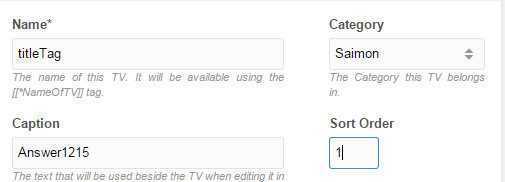
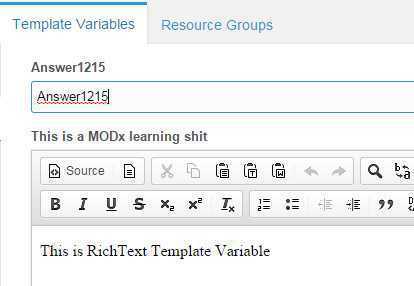
2. Create a ‘Template Variable‘:
Usage: [[*tv_name]]





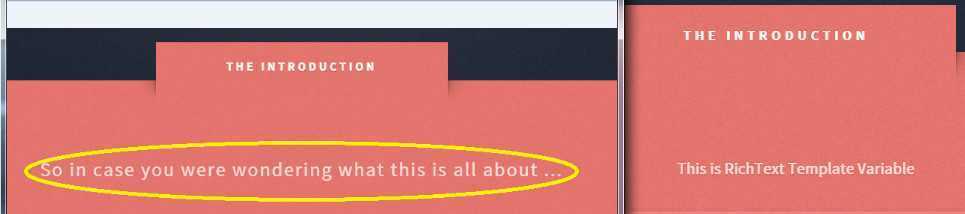
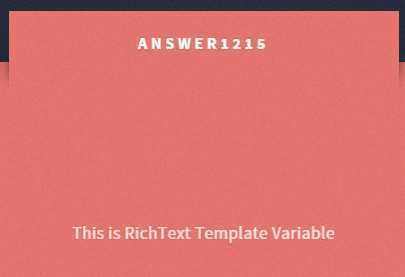
<!-- Intro --> <div id="intro-wrapper" class="wrapper style1"> <div class="title">The Introduction</div> <section id="intro" class="container"> <p class="style1">[[*favorText]]</p> <p class="style2">

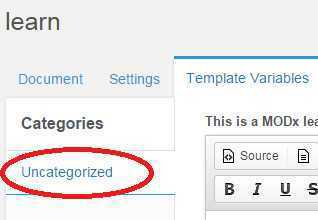
3. Down to the Category:
You can notice that, in the template variable, it show uncategorized:

You can decide the category which you want, here, we divid the page according to the different part of color.

Therefore, 1. Black, 2. Saimon, 3. White:



<!-- Intro --> <div id="intro-wrapper" class="wrapper style1"> <div class="title">[[*titleTag]]</div> <section id="intro" class="container"> <p class="style1">[[*favorText]]</p> <p class="style2">


[MODx] 3. Working with chunks, TV, Category
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4204857.html