标签:
如果您的网站存在大量的图片读写操作,我们建议您使用图片服务器。
通过使用独立的图片服务器,您可以提高网站性能,改善用户体验,并降低运营成本。
什么是图片服务器
图片服务器是专门为图片读写操作优化的独立服务器。
运行网站的服务器称为 Web 服务器。
通过 Web 服务器,用户可以访问静态网页、Web 应用程序、数据库,或者上传下载图片以及其他多媒体内容。
但是,如果网站访问量不断增加,访问速度日趋缓慢,那么就应该考虑将部分功能从 Web 服务器中分离出来。
通常,如果网站存在大量图片读写操作,那么应该首先把图片服务分离出来,也就是建立独立的图片服务器。
图片服务器的优势
总得来说,部署图片服务器有以下几点好处:
1、分担 Web 服务器的 I/O 负载 - 将耗费资源的图片服务分离出来,提高服务器的性能和稳定性
2、能够专门对图片服务器进行优化 - 为图片服务设置有针对性的缓存方案,减少带宽成本,提高访问速度
3、提高网站的可扩展性 - 通过增加图片服务器,提高图片吞吐能力
建立图片服务器的注意事项
1、选择适合图片存储的物理介质和文件系统
2、使用物理上独立的服务器
3、如果拥有多台图片服务器,要考虑服务器之间的图片同步问题
4、使用独立域名
5、制定合理的缓存策略
6、使用图片处理模块对用户上传的图片进行再加工
图片云存储服务
如果您正在运营中小型网站,或者是互联网创业团队,那么使用第三方的图片云存储服务可以获得以下好处:
1. 减少图片服务器的部署时间
2. 降低开发成本
3. 节约宝贵的资金
案例:又拍云存储
又拍云是通用的大规模存储服务,主要为用户提供静态文件存储以及 CDN 加速的服务。
又拍云在静态文件存储方面有多年的技术经验,一直专注于静态文件存储处理领域。
又拍云存储在全国各地有 26 个 CDN 节点 , 300 多台服务器以及电信、联通、移动和教育网四线带宽,能够让用户以极低的价格获得可靠、安全和快速的基础存储服务。
摘自:http://www.thinksaas.cn/group/topic/11664/
图片处理是一个很简单又很复杂 对网站的用户体验举足轻重的一环。
说它简单 是因为我们只需要挂上图片链接就可以了。复杂是因为 当网站图片量大、用户多的时候,对图片的压缩、尺寸控制都会影响网站的流量,也可以说是成本。
对于图片的接触,是从简单的上传头像图片开始的。
那是一个所有动态加载的图片只有员工头像的小内网,还是用的ASP.NET的上传控件,传到网站服务器相关目录下,然后用数据库存着文件路径名。
上传的时候页面一篇雪白,没有上传进度,更没有等待画面,文件大了还有假死现象。
后来系统不断升级,同系统中需要上传图片的模块持续增加,系统用户也大幅增多,图片总量已经达到了300G,虽然也不是很大,但已经不适合再跟网站服务器混在一起了,需要做独立图片服务器。同时,服务器也会根据参数决定图片存储(读取)的路径,以及水印的打印。
这个时候的图片服务器更倾向于图片数据接口。

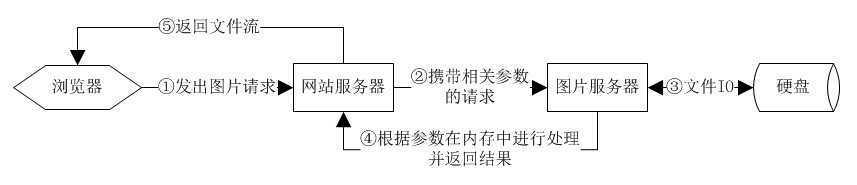
当时的解决方案是写了一个图片存取处理服务。客户端对图片的存取是通过与图片服务进行图片数据传输来完成。其实这个时候的图片服务器的解决方案并不好。
在图片服务器中每张图片只存储了一张图片,即原图。如果需要水印,则通过配置在内存中处理之后返回。这造成了很大的资源浪费。
并且,虽然在②阶段 系统可以很方便的添加用户对图片的请求的权限管理,但是代价就是简单的图片请求,却多了一个图片处理的过程。
好的图片服务器可参考Zimg
摘自:http://www.cnblogs.com/TiestoRay/p/4147331.html
如果你留心的话,可以发现,现在主流的网站都是有单独的图片服务器的,例如,人人网的为rrimg,淘宝的为taobaocdn,下面还有很多的二级域名。
独立的图片服务器有诸多好处,其中一个就是客户端浏览器对一个主机下的连接数量限制,具体的连接数目忘记了,但基本都在10以下。也就是说,浏览器会控制一个站点下的并发请求数量在10以下,如果对于网站有很多样式文件、脚本文件和图片需要加载的话,请求的过程会被阻塞,影响网站的打开速度。
建立图片服务器,将图片资源放在另外一个域名下面,会在一定程度上提升网站的打开速度,这样来说的话是不是说我们独立的服务器越多越好呢?也不尽然,解析域名并建立连接也需要很长的时间,独立的主机多了的话,也不利于速度的提升。
图片往往会消耗掉网站中的很多宽带和IO资源,独立的图片服务器可以在宽带和IO性能上单独提升,便于管理和拓展。
关于网站性能方面的经验有很多,最为著名的就是雅虎的14条准则。
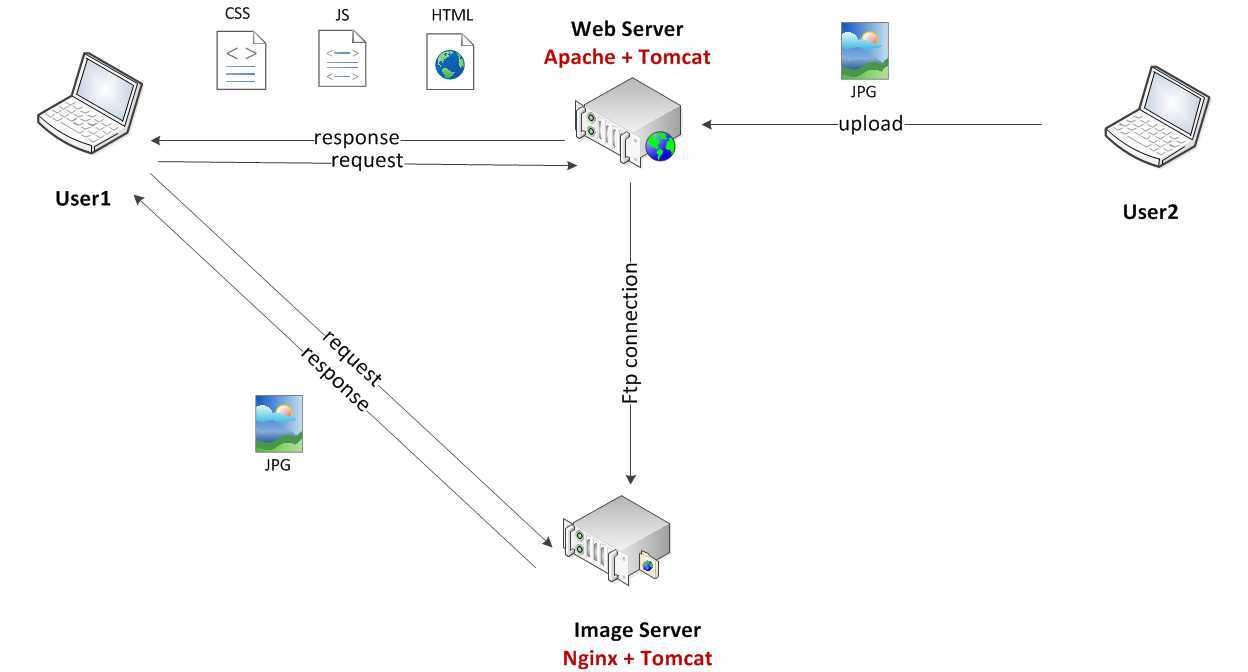
图片服务器的搭建思路也不难,我大概画了一个图,显示的是我最近两天搭建图片服务器的思路。

网站服务器是Apache + Tomcat, 以前图片的资源全部在tomcat的工程目录下面,随着图片数量的增多,对于图片的管理很不方便,网站的打开速度也不理想。
新的图片服务器用Nginx作为web server,这里有一篇文章分析了lighttpd、apache和nginx的性能,还是值得一看的。
面临的一个问题就是用户上传图片的问题,因为上传的逻辑还是在原来的服务器上,因此,怎么同步两个服务器上的图片是个需要解决的问题。
往往网站需要一张图片的多个尺寸来满足不同的需求,我们也是不例外的,所以,我想到了将用户上传的源图片保存在网站服务器上,通过源图片来生成不同尺寸的图片通过ftp的方式保存到图片服务器上,源图片也相当于做了一个备份。
java 操作ftp十分方便,这也是我选择用ftp的方式来同步图片的原因。
所以,需要在图片服务器上搭建ftp服务,这个教程有很多,不再罗嗦。不过我想提的一点是,red hat企业版有selinux,貌似是个安全机制,需要关掉这个才能上传。
图片服务器上面搭建了tomcat容器的原因是网站需要的图片尺寸有将近20种,没有办法保存每个缩略图,因此用java来实现动态缩放图片的功能,就是类似于 190_h100_w200.jpg 这种格式,长宽随便换。具体的实现方法,有空再写吧。
因为动态生成图片比较耗费资源,因此用在较少访问的页面上,减少了缩略图的个数。
摘自:http://www.cnblogs.com/licomeback/p/3521229.html
标签:
原文地址:http://www.cnblogs.com/wangtai/p/4206309.html