标签:
第一步:下载ligerUI ,官网: http://www.ligerui.com/
里边有详细的API、demo等信息,选择需要的版本下载。
第二步:解压缩,得到ligerUI文件夹,里边包含js文件夹和skins文件夹,skins目录中有4套皮肤,根据自己的喜好引入相应的皮肤
第三步:将整个ligerUI文件夹添加到项目中。
第四步:在项目文件中引用css和js。
ligerUI包含了很多UI控件,这里主要讲使用ligerGrid的使用。
第五步:在html文件中引用css(css/grid.css或者css/ligerui-all.css)。
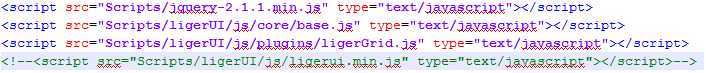
第六步:引入js
在引入ligerGrid.js之前 一定要先引用/ligerUI/js/core/base.js ,当然两者都是依赖于jquery的。所以一定要先引用jquery,然后在引用base.js,最后再引用ligerGrid.js

第七步:写html
<div id="maingrid"></div>

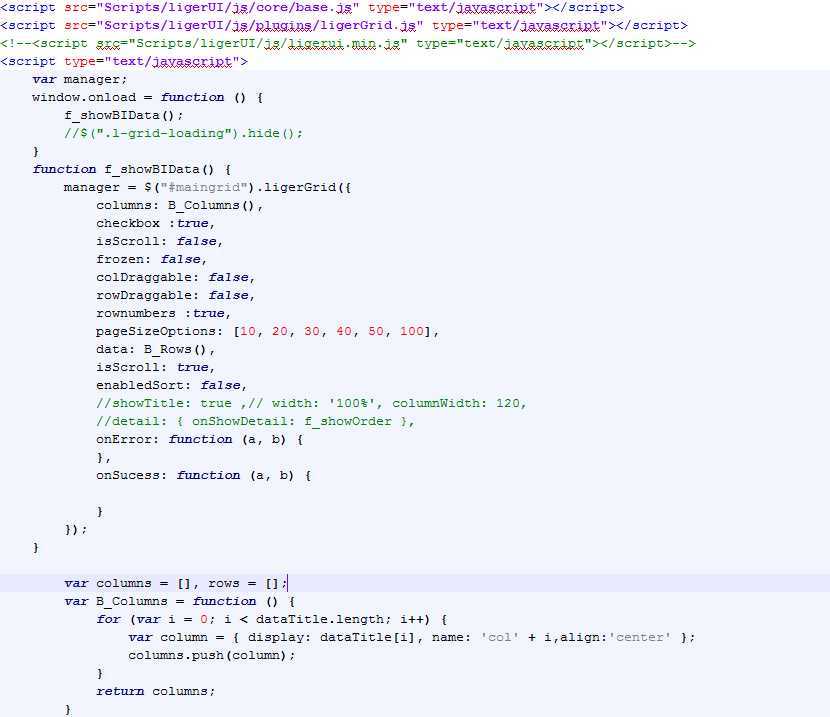
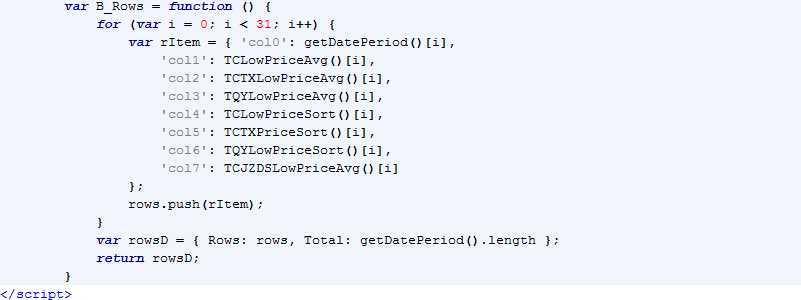
第八步:写js加载事件 window.onload:


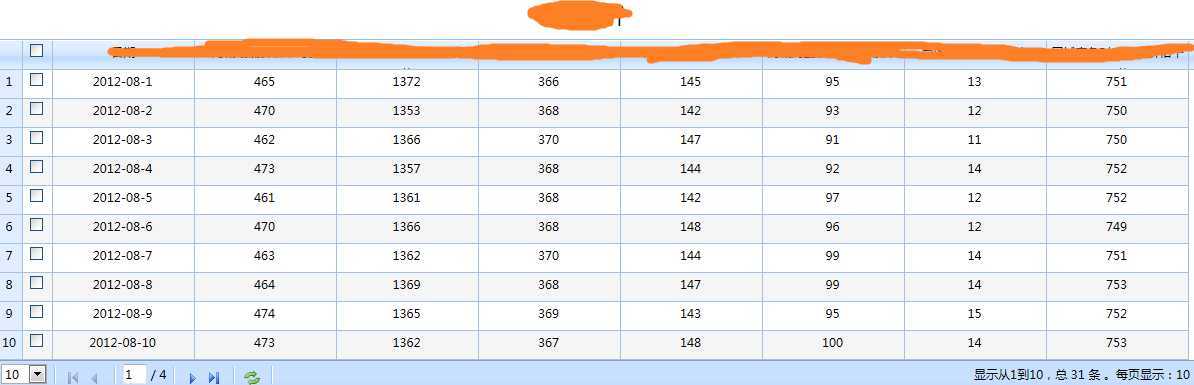
第八步:大功告成.。结果截图如下:

标签:
原文地址:http://www.cnblogs.com/Sages/p/4206635.html