标签:
cordova3.X之后,插件不能自己手动添加了,手动添加后,只要cordova build,数据立即被抹去.
因此,3.X后要添加插件,需要用 cordova plungin add "你本地插件的路径" 的方式来添加插件,.
1.新建一个文件夹,命名为你插件的名字,如TestPlugin
2.在文件夹里再新建2个文件夹和1个文件.两个文件夹分别是src和www.其中src中放你插件的java代码,www中放对应的js文件;与src和www文件夹同级,建立plugin.xml
》》运用grunt模板生成cordova plugin骨架
思路:cordova plugin 主要是三个文件:
1、继承cordovaActivity的Native实现类
2、编写javascript代码
3、编写plugin.xml配置文件
既然是这样, 便可以运用grunt通过模板生成cordova plugin骨架。
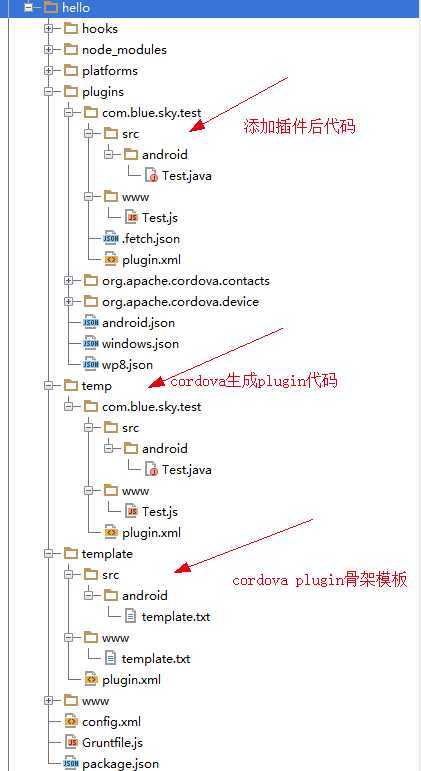
首先看一下项目代码结构:

第一步:制定cordova plugin模板
模板内容如下:
src/android/template.txt 继承cordovaActivity的Native实现类
package <%=pkgName%>;
import java.util.TimeZone;
import org.apache.cordova.CordovaWebView;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CordovaInterface;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.provider.Settings;
public class <%=className%> extends CordovaPlugin {
public <%=className%>() {
}
/**
* Executes the request and returns PluginResult.
*
* @param action The action to execute.
* @param args JSONArry of arguments for the plugin.
* @param callbackContext The callback id used when calling back into JavaScript.
* @return True if the action was valid, false if not.
*/
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
///TODO 自定义实现
return true;
}
}
www/template.txt javascript 模板
var channel = require(‘cordova/channel‘),
utils = require(‘cordova/utils‘),
exec = require(‘cordova/exec‘),
cordova = require(‘cordova‘);
function <%=className%>() {
}
module.exports = new <%=className%>();
plugin.xml 插件编译生成android 项目代码配置文件
<?xml version="1.0" encoding="UTF-8"?>
<!--插件id号,与package.json保持一致 版本号,与package.json保持一致-->
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
id="<%=pkgName%>" version="0.1">
<!--插件在cordova下的名称,Test.js中exec的接口名称,保持一致-->
<name><%=className%></name>
<description>Cordova Plugin</description>
<license>Apache 2.0</license>
<!--与package.json保持一致-->
<keywords></keywords>
<repo></repo>
<issue></issue>
<!--插件js接口文件配置信息,插件在android-->
<!--src="www/Test.js"为已经写好的js文件路径,与js中调用的类名保持一致-->
<js-module src="www/<%=className%>.js" name="<%=className%>">
<!--插件在js中调用的类名-->
<clobbers target="<%=className%>" />
</js-module>
<!-- android -->
<platform name="android">
<config-file target="res/xml/config.xml" parent="/*">
<!--插件在java端的接口名称,与之前文件中的接口名称保持一致-->
<feature name="<%=className%>">
<!--该插件接口对应的java代码路径-->
<param name="android-package" value="<%=pkgName%><%=className%>"/>
</feature>
</config-file>
<!--该插件需要的权限申明,根据需要自行定义-->
<config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
</config-file>
<!--源文件的路径和目标文件路径,src为已经编写好的java代码路径,target-dir为需要生成的android工程中该java源码路径,与上面的java代码路径保持一致-->
<source-file src="<%=sourceSrc%>" target-dir="<%=targetDir%>"/>
</platform>
</plugin>
运用Node.js + grunt根据模板生成骨架代码: grunt plugin:create:com.blue.sky.test:Test
grunt.registerTask(‘plugin:create‘, ‘自定义插件 参数一 包名 参数二 插件类名‘, function (arg1, arg2, arg3) {
grunt.log.writeln(">>>>length:" + arguments.length);
if (arguments.length === 2) {
var pkgName = arg1;
var fileName = arg2;
var platform = arg3 || "android";
var pluginDir = "temp/" + arg1;
var tplNativeCode = "template/src/" + platform + "/template.txt";
var tplJSCode = "template/www/template.txt";
var tplPlugin = "template/plugin.xml";
var srcFileName = pluginDir + "/src/" + platform + "/" + arg2 + ".java";
var jsFileName = pluginDir + "/www/" + arg2 + ".js";
var configFileName = pluginDir + "/plugin.xml";
grunt.log.writeln("start create plugin:" + arg1);
grunt.file.mkdir(pluginDir);
// 创建插件java类
grunt.file.mkdir(pluginDir + "/src/" + platform);
grunt.file.write(srcFileName, grunt.file.read(tplNativeCode));
var content = grunt.file.read(srcFileName);
var text = grunt.template.process(content, {data: {"pkgName": pkgName + "." + fileName, "className": fileName}});
grunt.file.write(srcFileName, text);
// 创建插件javascript
grunt.file.mkdir(pluginDir + "/www");
grunt.file.write(jsFileName, grunt.file.read(tplJSCode));
var jsContent = grunt.file.read(jsFileName);
var jsText = grunt.template.process(jsContent, {data: {"className": fileName}});
grunt.file.write(jsFileName, jsText);
// 创建插件配置文件plugin.xml
var configContent = grunt.file.read(tplPlugin);
var configText = grunt.template.process(configContent,
{
data: {
"pkgName": pkgName,
"className": fileName,
"sourceSrc":"src/"+ platform + "/" + fileName + ".java",
"targetDir":"src/" + pkgName.replace(/\./g,"/")
}
}
);
grunt.file.write(configFileName, configText);
grunt.log.writeln("create plugin success");
} else {
grunt.log.writeln("命令格式错误。 grunt plugin:create 包名 插件类名");
}
});
使用cordova plugin add "本地自定义插件代码"
cordova plugin add "D:\Project\workspace\phonegap\hello\temp\com.blue.sky.test"
运行之后, 在plugins 目录下面会看到有com.blue.sky.test插件(请看项目结果图)。
运行cordova run android 命令打包程序到手机
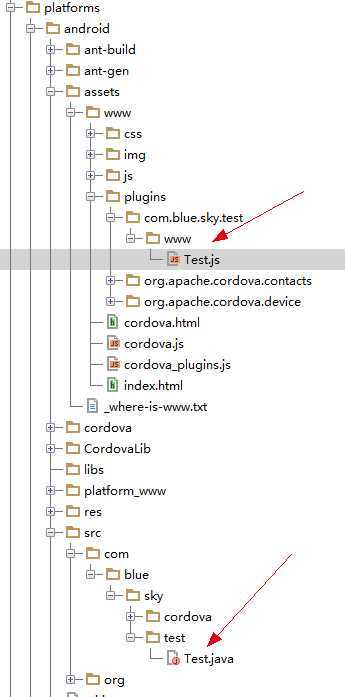
运行后,查看platforms目录下面生成了自定义的相关代码,如下图所示:

总结
通过运用grunt生成cordova plugin 可以很方面的创建plugin骨架, 省去繁琐的步骤。当然, 这个demo只是实现了android平台的plugin。如果要支持ios、wp也比较简单,只需要加相应的模板以及映射关系即可。
cordova3.X 运用grunt生成plugin自定义插件骨架
标签:
原文地址:http://www.cnblogs.com/hubcarl/p/4207066.html