标签:
再上数据分页控件-更加灵活,更加实用
关于数据分页的文章太多了,各有各的一套方案,但大多都很类似,要么使用存储过程,要么直接使用代码进行分页。各种方案分页的效率也不尽相同,我们不一定要找一个最高效的(根据实际的项目情况),找一个最合适的就OK了。下面我要谈的分页控件非常灵活,可以支持任意类型的数据库,同时可以支持存储过程或代码分页(会自动判断),也支持多表的分页,非常的方便。对于数据分页的相关文章,在我的博客中可以找到很多,下面我做一个简单的汇总,方便大家查阅。
3、 RDIFramework.NET 中多表关联查询分页实例
下面要给大家分享的分页控件只做分页的处理,不做与数据库相关的操作。直接提供分页的数据给分页控件即可。它不关心你的数据来源是什么,也不关心你采用的数据分页的方式(存储过程或代码等)。这个分页控件我取名为:UcPagerEx,如下图所示:

实现分页控件的代码非常的简单,下面直接给出全部源码,大家可以参考下,整个分页控件的源码如下:
1 using System; 2 using System.ComponentModel; 3 using System.Windows.Forms; 4 namespace RDIFramework.Controls 5 { 6 public delegate void PageChangedEventHandler(object sender, EventArgs e); 7 /// <summary> 8 /// 分页用户控件,仅提供分页信息显示及改变页码操作 9 /// </summary> 10 public partial class UcPagerEx : UserControl 11 { 12 public event PageChangedEventHandler PageChanged; 13 private int _pageSize; 14 private int m_PageCount; 15 private int _recordCount; 16 private int _pageIndex; 17 18 19 public UcPagerEx() 20 { 21 InitializeComponent(); 22 this._pageSize = 10; 23 this._recordCount = 0; 24 this._pageIndex = 1; //默认为第一页 25 } 26 /// <summary> 27 /// 带参数的构造函数 28 /// <param name="pageSize">每页记录数</param> 29 /// <param name="recordCount">总记录数</param> 30 /// </summary> 31 public UcPagerEx(int recordCount, int pageSize) 32 { 33 InitializeComponent(); 34 35 this._pageSize = pageSize; 36 this._recordCount = recordCount; 37 this._pageIndex = 1; //默认为第一页 38 this.InitPageInfo(); 39 } 40 protected virtual void OnPageChanged(EventArgs e) 41 { 42 if (PageChanged != null) 43 { 44 InitPageInfo(); 45 PageChanged(this, e); 46 } 47 } 48 [Description("设置或获取一页中显示的记录数目"), DefaultValue(20), Category("分页")] 49 public int PageSize 50 { 51 set 52 { 53 this._pageSize = value; 54 } 55 get 56 { 57 return this._pageSize; 58 } 59 } 60 61 [Description("获取记录总页数"), DefaultValue(0), Category("分页")] 62 public int PageCount 63 { 64 get 65 { 66 return this.m_PageCount; 67 } 68 } 69 70 [Description("设置或获取记录总数"), Category("分页")] 71 public int RecordCount 72 { 73 set 74 { 75 this._recordCount = value; 76 } 77 get 78 { 79 return this._recordCount; 80 } 81 } 82 83 [Description("当前的页面索引, 开始为1"), DefaultValue(0), Category("分页")] 84 [Browsable(false)] 85 public int PageIndex 86 { 87 set 88 { 89 this._pageIndex = value; 90 } 91 get 92 { 93 return this._pageIndex; 94 } 95 } 96 97 /// <summary> 98 /// 初始化分页信息 99 /// <param name="pageSize">每页记录数</param> 100 /// <param name="recordCount">总记录数</param> 101 /// </summary> 102 public void InitPageInfo(int recordCount, int pageSize) 103 { 104 this._recordCount = recordCount; 105 this._pageSize = pageSize; 106 this.InitPageInfo(); 107 } 108 109 /// <summary> 110 /// 初始化分页信息 111 /// <param name="recordCount">总记录数</param> 112 /// </summary> 113 public void InitPageInfo(int recordCount) 114 { 115 this._recordCount = recordCount; 116 this.InitPageInfo(); 117 } 118 /// <summary> 119 /// 初始化分页信息 120 /// </summary> 121 public void InitPageInfo() 122 { 123 if (this._pageSize < 1) 124 this._pageSize = 10; //如果每页记录数不正确,即更改为10 125 if (this._recordCount < 0) 126 this._recordCount = 0; //如果记录总数不正确,即更改为0 127 128 //取得总页数 129 if (this._recordCount % this._pageSize == 0) 130 { 131 this.m_PageCount = this._recordCount / this._pageSize; 132 } 133 else 134 { 135 this.m_PageCount = this._recordCount / this._pageSize + 1; 136 } 137 138 //设置当前页 139 if (this._pageIndex > this.m_PageCount) 140 { 141 this._pageIndex = this.m_PageCount; 142 } 143 if (this._pageIndex < 1) 144 { 145 this._pageIndex = 1; 146 } 147 148 //设置上一页按钮的可用性 149 bool enable = (this.PageIndex > 1); 150 this.btnPrevious.Enabled = enable; 151 152 //设置首页按钮的可用性 153 enable = (this.PageIndex > 1); 154 this.btnFirst.Enabled = enable; 155 156 //设置下一页按钮的可用性 157 enable = (this.PageIndex < this.PageCount); 158 this.btnNext.Enabled = enable; 159 160 //设置末页按钮的可用性 161 enable = (this.PageIndex < this.PageCount); 162 this.btnLast.Enabled = enable; 163 this.txtPageIndex.Text = this._pageIndex.ToString(); 164 this.lblPageInfo.Text = string.Format("共 {0} 条记录,每页 {1} 条,共 {2} 页", this._recordCount, this._pageSize, this.m_PageCount); 165 } 166 167 public void RefreshData(int page) 168 { 169 this._pageIndex = page; 170 EventArgs e = new EventArgs(); 171 OnPageChanged(e); 172 } 173 174 private void btnFirst_Click(object sender, System.EventArgs e) 175 { 176 this.RefreshData(1); 177 } 178 179 private void btnPrevious_Click(object sender, System.EventArgs e) 180 { 181 if (this._pageIndex > 1) 182 { 183 this.RefreshData(this._pageIndex - 1); 184 } 185 else 186 { 187 this.RefreshData(1); 188 } 189 } 190 private void btnNext_Click(object sender, System.EventArgs e) 191 { 192 if (this._pageIndex < this.m_PageCount) 193 { 194 this.RefreshData(this._pageIndex + 1); 195 } 196 else if (this.m_PageCount < 1) 197 { 198 this.RefreshData(1); 199 } 200 else 201 { 202 this.RefreshData(this.m_PageCount); 203 } 204 } 205 206 private void btnLast_Click(object sender, System.EventArgs e) 207 { 208 this.RefreshData(this.m_PageCount > 0 ? this.m_PageCount : 1); 209 } 210 211 private void txtPageIndex_KeyDown(object sender, System.Windows.Forms.KeyEventArgs e) 212 { 213 if (e.KeyCode == Keys.Enter) 214 { 215 int num; 216 try 217 { 218 num = Convert.ToInt16(this.txtPageIndex.Text); 219 } 220 catch 221 { 222 num = 1; 223 } 224 225 if (num > this.m_PageCount) 226 num = this.m_PageCount; 227 if (num < 1) 228 num = 1; 229 230 this.RefreshData(num); 231 } 232 } 233 } 234 }
代码基本没有什么难度,相信大家都能看得懂,那么如何使用这个控件呢?
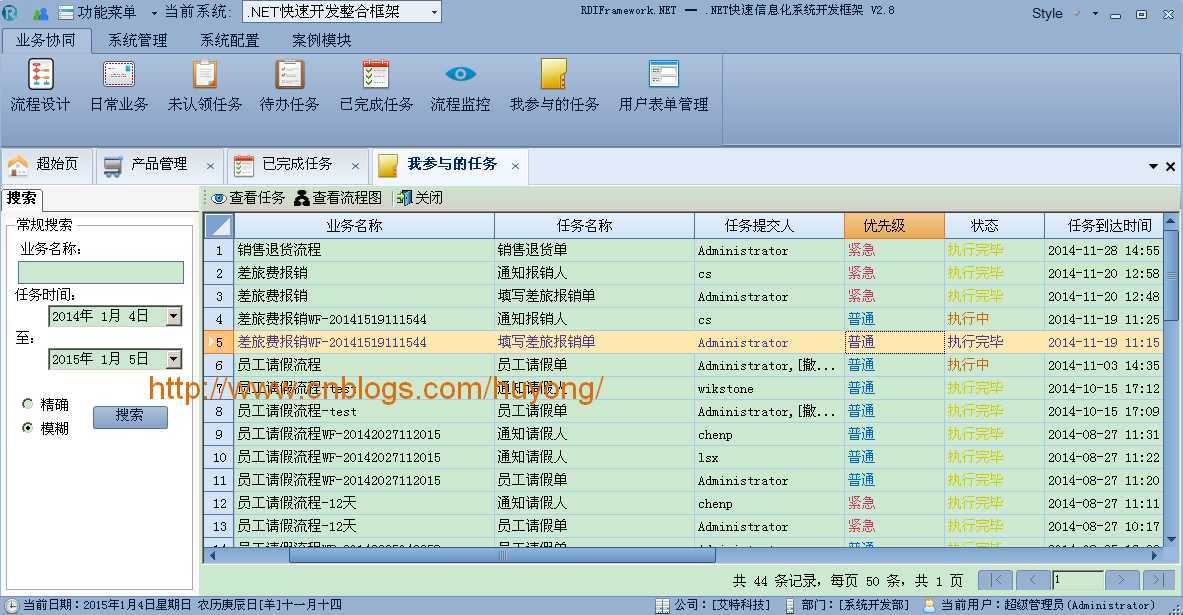
首先在生成的工具箱中拖动这个分页控件到界面上,再后再做数据绑定的代码即可。我直接展示一个已经做成的界面,如下图所示:

上面就是分页的效果,如何实现的呢?下面给出实现代码。
我们可以在Load事件中调用下面的Search()方法对数据进行绑定,如下代码所示:
1 private void Search() 2 { 3 var recordCount = 0; 4 this.DTProductInfo = GetData(out recordCount, ucPager.PageIndex, ucPager.PageSize, this.searchValue); 5 ucPager.RecordCount = recordCount; 6 ucPager.InitPageInfo(); 7 // 加载绑定数据 8 this.GetList(); 9 } 10 11 private DataTable GetData(out int recordCount, int pageIndex, int pageSize,string search) 12 { 13 return new ProductInfoManager(dbProvider).GetDTByPage(out recordCount, pageIndex, pageSize, search,ProductInfoTable.FieldCreateOn + " DESC "); 14 } 15 16 public override void GetList() 17 { 18 this.dgvProductInfo.AutoGenerateColumns = false; 19 if (this.DTProductInfo.Columns.Count > 0) 20 { 21 this.DTProductInfo.DefaultView.Sort = ProductInfoTable.FieldCreateOn; 22 } 23 24 this.dgvProductInfo.DataSource = this.DTProductInfo.DefaultView; 25 this.SetControlState(); 26 }
同时需要对UcPagerEx的PageChanged事件做处理,以启用用户分页的需求,代码如下:
1 private void ucPager_PageChanged(object sender, EventArgs e) 2 { 3 var holdCursor = this.Cursor; 4 this.Cursor = Cursors.WaitCursor; 5 Search(); 6 this.Cursor = holdCursor; 7 }
附注:对于上面的“GetDTByPage”方法可以任意实现,可以调用存储过程,也可以使用代码进行分页。只要返回分页的数据即可。
下面给出一些分页的效果,如下图所示:


作者: EricHu 出处: http://www.cnblogs.com/huyong Email: 406590790@qq.com QQ 交流:406590790
QQ群:237326100 平台博客: 【CSDN】http://blog.csdn.net/chinahuyong 【CNBLOGS】http://www.cnblogs.com/huyong 关于作者:高级工程师、信息系统项目管理师、DBA。专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,曾多次组织并开发多个大型项目,精通DotNet,DB(SqlServer、Oracle等)技术。熟悉Java、Delhpi及Linux操作系统,有扎实的网络知识。在面向对象、面向服务以及数据库领域有一定的造诣。现从事DB管理与开发、WinForm、WCF、WebService、网页数据抓取以及ASP.NET等项目管理、开发、架构等工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。

标签:
原文地址:http://www.cnblogs.com/huyong/p/4201381.html