标签:
1,我们先走在官方github里面下载个包文件:
https://github.com/linnovate/mean
2,我把这个文件解压后文件名叫mean,大家注意下我的路径:

同样是解压,只是解压方式不一样!
3,你去下载git软件,百度“git 1.9.4下载”,这样就可以了。(共享我的链接:http://url.cn/afyoLp)
4,你在mean文件夹里面,右键选择“git bash”来进行编译。
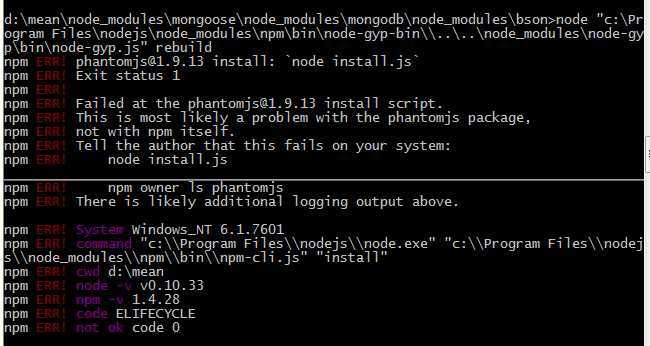
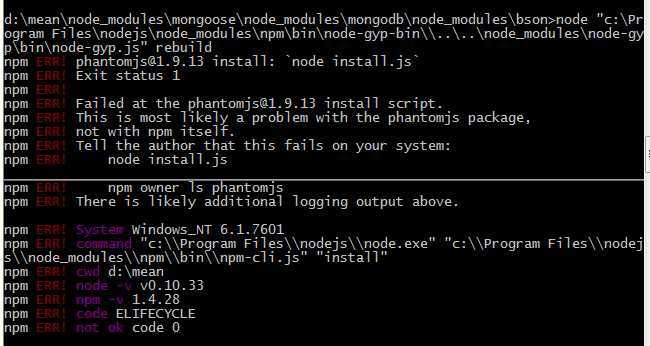
5,安装依赖:npm install 之后会出现这样的错误提示:

这个你就不用担心了,直接进行下一步操作。
6,bower install 这里下载的都是那些相应的文件:css,js等。
7,稍微介绍下mongodb的安装启动:
去MongoDB官网下载zip或msi文件,我这里以zip为主吧:
(1),建立1个文件夹data,然后在里面再建立2个文件夹db,log
(2),在log里面再建立一个MongoDB.log(建个txt的文件然后改成这个就行)
在e盘的mongodb/bin文件夹下 (什么盘你自己选择)
输入:mongod -dbpath e:\mongodb\data\db
成功启动mongodb (共享我的链接:http://url.cn/fNkGOO)
(我也试过配置文件,打算用net start mongodb来启动的,不过总是说lock文件错误或总是无法链接,所以就先别瞎搞了,我解决了一上午这事。)
然后去mean目录下,右键选择git bash
localhost:3000 就可以显示这个组合框架的项目了
--------------------------------------------
由于时间限制,今天就先简单介绍下mean这个框架:
1,我们平常的css,js,img这些文件路径:
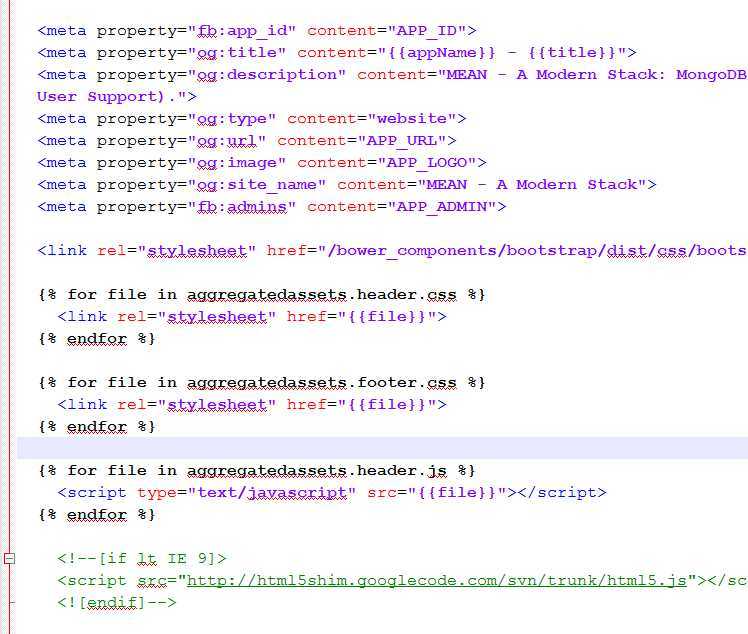
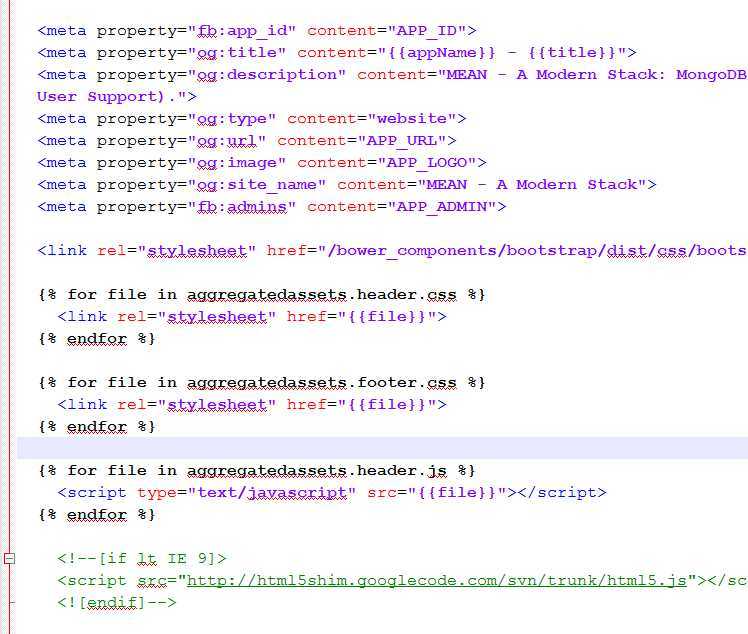
D:\mean\packages\system\server\views\includes 这里包含的就是head.html foot.html,写的都是文件路径
D:\mean\packages\system\server\views\layouts 这个文件夹里面包含的就是defalut.html,写的就是首页,然后全部都是加载进来。
这里你就只需要把html5.js换成国内其中一个cdn就行:(换成链接这样会比你放到本地会暂时好点,因为我还没完全理解路径)
http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js
程序启动的时候,mean框架会把资源自动压缩成一个文件,然后它会自动引用到,如果你需要自己引用资源也很简单,所以你就不需要像传统那样写路径了。
D:\mean\packages\system\public\assets 这里就是放css,img文件。public中的内容就是Angular的东西
controller就是控制器的文件,routes就是路由文件,services就是后端服务器文件,views就是html文件,tests是单元测试。
我这里不需要更改环境变量!
详细的下次再继续公布!
MEAN组合框架搭建教程
标签:
原文地址:http://www.cnblogs.com/windtony/p/4208529.html