标签:
垂直盒子布局和水平盒子布局非常灵活易用,在很大程度上能够取代锚点布局,行布局和列布局。
1.垂直盒子布局:
BoxConfigAlign:控制子容器的的尺寸
BoxConfigPosition:用来控制子容器的位置
BoxConfigChildMargin:每个子容器的外边距
小技巧:
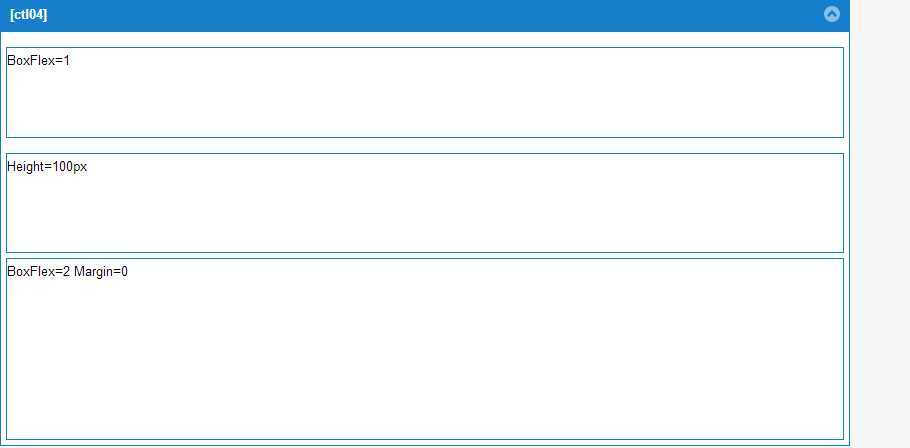
父容器设置了BoxConfigChildMargin=0 0 5 0,也即是说每个子容器的下边距为5px,不过最后一个子容器通过BoxMargin=0覆盖了这一属性,从而保证最后一个子容器距离父容器下边界也是5px。界面效果:

2.水平盒子:
跟垂直布局差不多,还有绝对布局,表格布局。都差不多,这里就不多说了!用的时候查api
标签:
原文地址:http://www.cnblogs.com/duyao/p/4208874.html