标签:
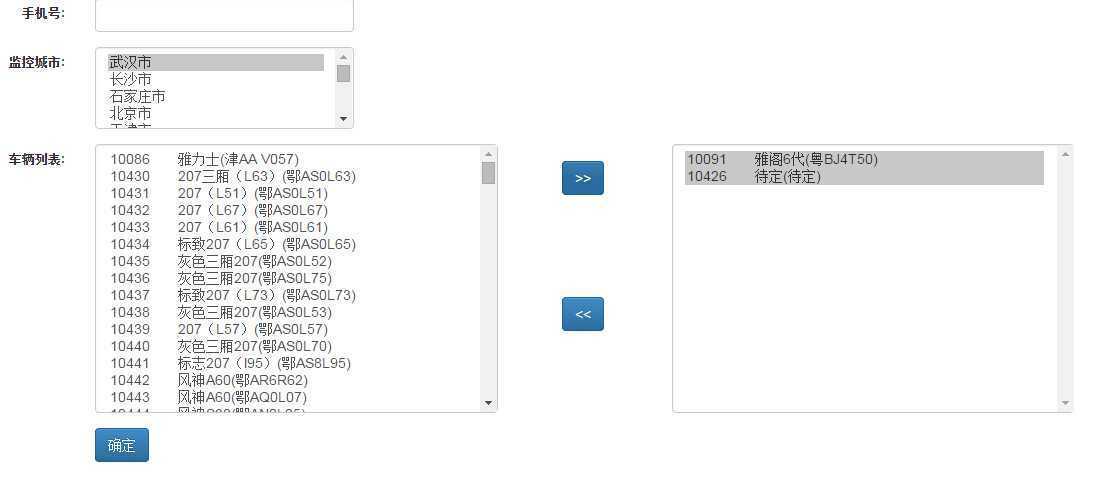
案例:实现效果
1.选择监控城市,车辆列表显示对应城市所有车辆
2.从左边选择车辆 单击 >> 实现右侧显示添加车辆 ,左侧对应移除已选择车辆
3.右侧选中车辆 单击 << 实现右侧移除车辆信息,左侧显示对应移除过来的车辆

逻辑实现:
1.监控城市 select 添加 onchange事件函数,获取城市value 利用Ajax调取数据,通过回调函数 创建options填充 车辆列表 options
<div class="form-group" id="test1" >
<label class="col-sm-2 control-label">监控城市:</label>
<div class="col-sm-2">
<select class="form-control" name="region_group[]" multiple="multiple" id="region_0" onChange="getCars(this)" >
{foreach from=$cities item=‘city‘}
<option value="{$city.city}">{$city.region_name}</option>
{/foreach}
</select>
<span id="regionSpan"></span>
</div>
</div>
getCars()函数
function getCars(region_id) { var region_id=[]; var obj = document.getElementById("region_0"); for(var i=0;i<obj.options.length;i++){ if(obj.options[i].selected){ region_id.push(obj.options[i].value);// 收集选中项 } } document.getElementById("carSpan").innerHTML = ‘‘; Ajax.call(‘?is_ajax=1&act=getCars‘, ‘region_id=‘ + region_id,selectCarCallback, ‘POST‘, ‘JSON‘) ; }
selectCarCallback回调函数:
function selectCarCallback(res, ss) { var board = document.getElementById("carSpan"); if(res.content.obj.length==0){ return ; } for (a in res.content.obj) { if(a=="toJSONString") continue ; var e3 = document.createElement("option"); e3.innerHTML=res.content.obj[a].id+"       "+ res.content.obj[a].car_name+"("+ res.content.obj[a].number+")</br>"; e3.setAttribute("value", res.content.obj[a].id); var object1 = board.appendChild(e3); //填充options } }
2.左侧右移,右侧左移实现:
@1.单击右移,左移时,首先判断是否有车辆选中,取得carspan option:selected 判断对象的长度
@2. 取得选中的对象数组 append到右侧即可
个人小疑问:当append的时候,,右侧添加而左侧相应会移除?为什么?,可能是jquery获取的对象的原因,对象的唯一性
当使用jquery append() 方法添加对象元素时,对象唯一只能添加到一个地方
例如:
取得selectedOptions对象想添加到两个select里面,而结果总是只显示在最后面append的select里(自我理解为jquery获取对象的唯一性)
var selectedOptions=$(‘#carSpan option:selected‘);
$(‘#selectCarSpan‘).append(selectedOptions);
$(‘#carSpan‘).append(selectedOptions);
$(document).ready(function() { $(‘#move-all‘).on(‘click‘,function() { if ($(‘#carSpan option:selected‘).length) { var selectedOptions = $(‘#carSpan option:selected‘); $(‘#selectCarSpan‘).append(selectedOptions); } else { alert(‘您还没有选中要添加的车辆,请在左侧选择!‘) } }) $(‘#canel-all‘).on(‘click‘,function() { if ($(‘#selectCarSpan option:selected‘).length) { var selecteds=$(‘#selectCarSpan option:selected‘); $(‘#carSpan‘).append(selecteds); $(‘#selectCarSpan option:selected‘).remove(); //移除之前先左侧添加 } else { alert(‘您还没有选中要删除的车辆,请在右侧选择!‘) } }) })
延伸:
若左移时左侧的option不移除,在选择左移时需要判断右侧是否已经存在需要移动的options
//取差集 function getDifferenceSet() { var carSpan = $(‘#carSpan option:selected‘); var selectCarSpan = $(‘#selectCarSpan option‘); var selected = []; for (var k=0; k<selectCarSpan.length; k++) { selected.push(selectCarSpan[k].value); } if (selectCarSpan.length) { var differenceSet = []; for (var i=0; i<carSpan.length; i++) { if (jQuery.inArray(carSpan[i].value,selected) < 0) { differenceSet.push(carSpan[i]); } } return differenceSet; } else { return carSpan } }
标签:
原文地址:http://www.cnblogs.com/jiechn/p/4211125.html