标签:
1、table重置的两个属性:
①border-collapse: collapse; /* 为表格设置合并边框模型 */
②border-spacing: 0; /* 设置在表格中的单元格之间出现的间距为0 */
代码:
<div class="fz">
<div style="width: 600px;" class="bg-grey p10">
<table class="bg-white">
<tr>
<th>序号</th>
<th>开始时间</th>
<th>结束时间</th>
<th>备注</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>2014/8/2</td>
<td>2015/1/1</td>
<td>时间都去哪儿了</td>
<td><a href="#">编辑</a></td>
</tr>
</table>
</div>
</div>
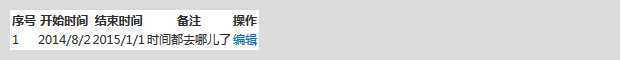
当只重置了td,th{padding:0} 没有设置边框的效果

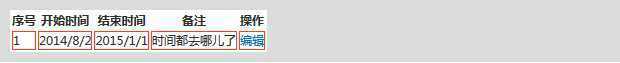
设置td{ border:1px solid #ff4136;}的效果

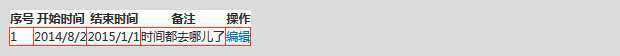
设置table { border-collapse: collapse; border-spacing: 0; }的效果

标签:
原文地址:http://www.cnblogs.com/zhaojieln/p/4211391.html