标签:
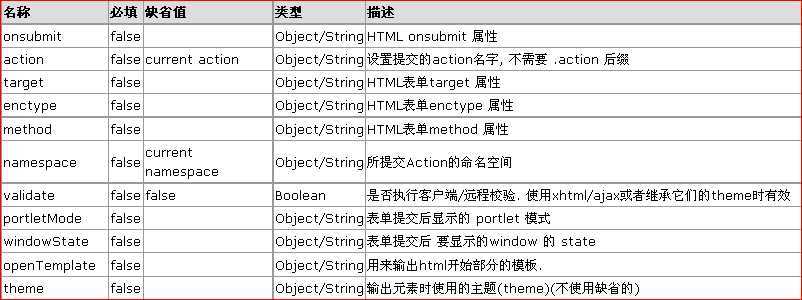
表单标签的共同属性(该属性只在没有使用 simple 主题时才可以使用)

form 标签 用来呈现 HTML 语言中的表单元素

默认情况下, form 标签将被呈现为一个表格形式的 HTML 表单. 嵌套在 form 标签里的输入字段将被呈现为一个表格行. 每个表格行由两个字段组成, 一个对应着行标, 一个对应着输入元素.提交按钮将被呈现为一个横跨两列单元格的行(lable,name,value)
textfield, password, hidden 标签 textfield 标签将被呈现为一个输入文本字段, password 标签将被呈现为一个口令字段, hidden 标签将被呈现为一个不可见字段.

password 标签扩展自 textfield 标签, 多了一个 showPassword 属性.该属性是布尔型.默认值为 false, 它决定着在表单回显时是否显示输入的密码. true显示密码
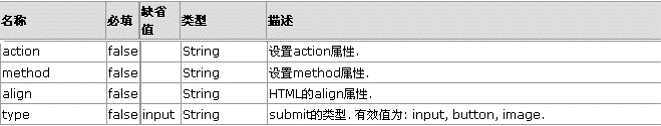
submit 标签 submit 标签将呈现为一个提交按钮. 根据其 type 属性的值.
这个标签可以提供 3 种呈现效果:

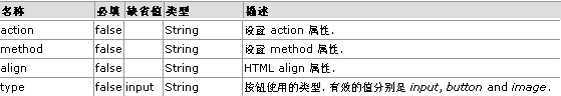
reset 标签 reset 标签将呈现为一个重置按钮. 根据其 type 属性的值.
这个标签可以提供 2 种呈现效果:

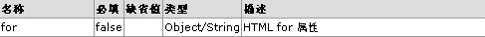
label 标签 呈现一个 HTML 行标元素

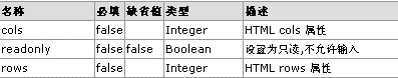
textarea 标签 呈现为一个 HTML 文本域元素

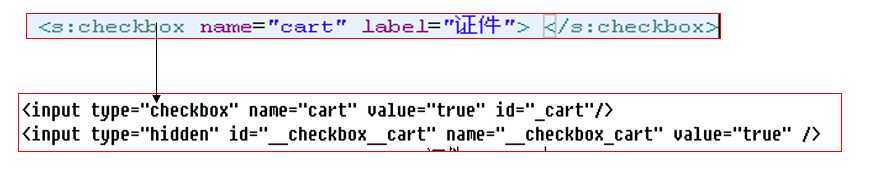
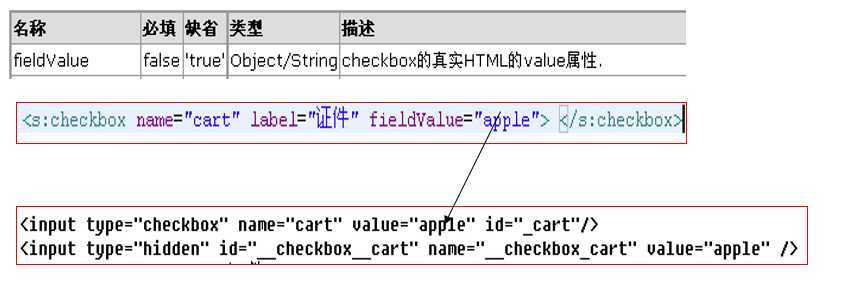
checkbox 标签
checkbox 标签有一个 fieldValue 属性, 该属性指定的值将在用户提交表单时作为被选中的单选框的实际值发送到服务器. 如果没有使用 fieldValue 属性, 单选框的值将为 true 或 false.


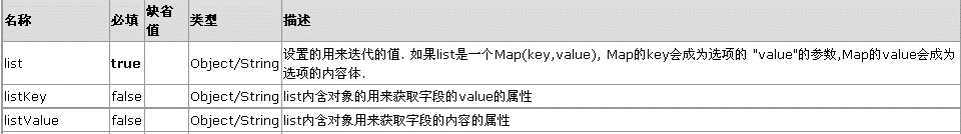
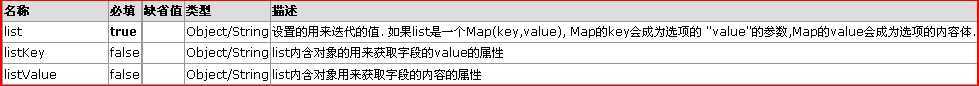
checkboxlist 标签 呈现一组多选框
checkbox 标签被映射到一个字符串数组或是一个基本类型的数组. 若它提供的多选框一个也没有被选中, 相应的属性将被赋值为一个空数组而不是空值.

1 如果集合为list 2 <s:checkboxlist name="list" list="{‘Java‘,‘.Net‘,‘RoR‘,‘PHP‘}" value="{‘Java‘,‘.Net‘}"/> 3 生成如下html代码: 4 <input type="checkbox" name="list" value="Java" checked="checked"/><label>Java</label> 5 <input type="checkbox" name="list" value=".Net" checked="checked"/><label>.Net</label> 6 <input type="checkbox" name="list" value="RoR"/><label>RoR</label> 7 <input type="checkbox" name="list" value="PHP"/><label>PHP</label> 8 9 如果集合为MAP 10 <s:checkboxlist name="map" list="#{1:‘瑜珈用品‘,2:‘户外用品‘,3:‘球类‘,4:‘自行车‘}" listKey="key" listValue="value" value="{1,2,3}"/> 11 生成如下html代码: 12 <input type="checkbox" name="map" value="1" checked="checked"/><label>瑜珈用品</label> 13 <input type="checkbox" name="map" value="2" checked="checked"/><label>户外用品</label> 14 <input type="checkbox" name="map" value="3" checked="checked"/><label>球类</label> 15 <input type="checkbox" name="map" value="4"/><label>自行车</label> 16 17 如果集合里存放的是javabean 18 19 <% 20 21 List<Person> list = new ArrayList<Person>(); 22 23 for(int i=0;i<10;i++){ 24 25 Person p = new Person(); 26 27 p.setId(i); 28 29 p.setName("lucy"+i); 30 31 p.setAge(20+i); 32 33 list.add(p); 34 35 } 36 37 request.setAttribute("persons", list); 38 39 %> 40 41 <s:checkboxlist name="person" list="#request.persons" listKey="id" listValue="name"></s:checkboxlist> 42 43 id和name为Person的属性 44 45 生成如下html代码: 46 47 <input type="checkbox" name="person" value="0"/>lucy0 48 49 <input type="checkbox" name="person" value="1"/>lucy1
radio 标签
radio 标签将呈现为一组单选按钮, 单选按钮的个数与程序员通过该标签的 list 属性提供的选项的个数相同.
一般地, 使用 radio 标签实现 “多选一”, 对于 “真/假” 则该使用 checkbox 标签.

1 该标签的使用和checkboxlist复选框相同。 2 如果集合里存放的是javabean(id和name为Person的属性) 3 <s:radio name="beans" list="#request.persons" listKey="personid" listValue="name"/> 4 生成如下html代码: 5 <input type="radio" name="beans" id="beans1" value="1"/><label>第一个</label> 6 <input type="radio" name="beans" id="beans2" value="2"/><label>第二个</label> 7 如果集合为MAP 8 <s:radio name="map" list="#{1:‘瑜珈用品‘,2:‘户外用品‘,3:‘球类‘,4:‘自行车‘}" listKey="key" listValue="value“ value="1"/> 9 生成如下html代码: 10 <input type="radio" name="map" id="map1" value="1"/><label for="map1">瑜珈用品</label> 11 <input type="radio" name="map" id="map2" value="2"/><label for="map2">户外用品</label> 12 <input type="radio" name="map" id="map3" value="3"/><label for="map3">球类</label> 13 <input type="radio" name="map" id="map4" value="4"/><label for="map4">自行车</label> 14 如果集合为list 15 <s:radio name="list" list="{‘Java‘,‘.Net‘}" value="‘Java‘"/> 16 生成如下html代码: 17 <input type="radio" name="list" checked="checked" value="Java"/><label>Java</label> 18 <input type="radio" name="list" value=".Net"/><label>.Net</label>
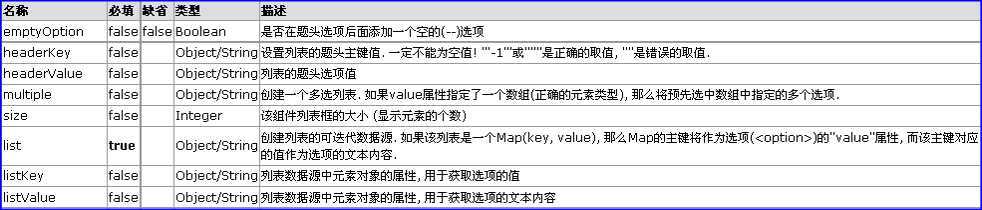
select 标签 呈现一个select 元素

如果集合为list <s:select name="list" list="{‘Java‘,‘.Net‘}" value="‘Java‘"/> 生成如下html代码: <select name="list" id="list"> <option value="Java" selected="selected">Java</option> <option value=".Net">.Net</option> </select> 如果集合里存放的是javabean(id和name为Person的属性) <s:select name="beans" list="#request.persons" listKey="personid" listValue="name"/> 生成如下html代码: <select name="beans" id="beans"> <option value="1">第一个</option> <option value="2">第二个</option> </select> 如果集合为MAP <s:select name="map" list="#{1:‘瑜珈用品‘,2:‘户外用品‘,3:‘球类‘,4:‘自行车‘}" listKey="key" listValue="value" value="1"/> 生成如下html代码: <select name="map" id="map"> <option value="1" selected="selected">瑜珈用品</option> <option value="2">户外用品</option> <option value="3">球类</option> <option value="4">自行车</option> </select>
主题
为了让所有的 UI 标签能够产生同样的视觉效果而归集到一起的一组模板. 即风格相近的模板被打包为一个主题
1、simple: 把 UI 标签翻译成最简单的 HTML 对应元素, 而且会忽视行标属性
2、xhtml: xhtml 是默认的主题. 这个主题的模板通过使用一个布局表格提供了一种自动化的排版机制. (默认值)
3、css_xhtml: 这个主题里的模板与 xhtml 主题里的模板很相似, 但它们将使用 css 来进行布局和排版
4、ajax: 这个主题里的模板以 xhtml 主题里德模板为基础, 但增加了一些 Ajax 功能.
A、通过 UI 标签的 theme属性(只适用于当前的标签)
<s:textfield name="username" label="用户名“ theme="simple"></s:textfield>
B、在一个表单里, 若没有给出某个 UI 标签的 theme 属性, 它将使用这个表单的主题
(适用于整个form标签)
<s:form action="" method="post" namespace="/ui“ theme="simple">
C、修改 struts.properties 文件中的 struts.ui.theme 属性. (适用整个环境)
<!-- 设置ui标签的主题 -->
<constant name="struts.ui.theme" value="simple"></constant>
优先级:A>B>C
标签:
原文地址:http://www.cnblogs.com/liuwt365/p/4211774.html