标签:
static:
默认的position值,按普通的文档流方式定位

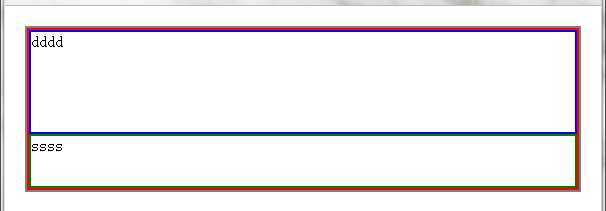
relative:
position设为relative时元素所占空间仍然存在,而设relative后的元素top、left、right、bottom都是相对于该元素原本所占的空间

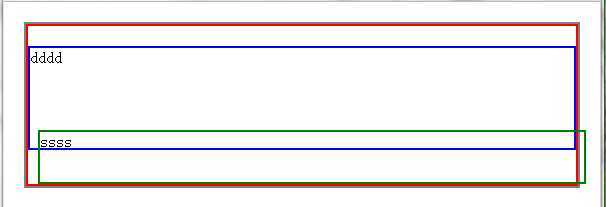
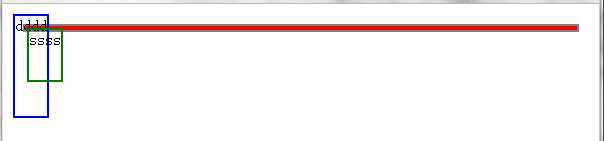
absolute:
position 设为absolute时元素浮出、脱离文档流,原本所占空间不存在,且元素top、left、right、bottom都是相对于HTML,若父级元素有 设定position属性为static以外的值的话,则absolute元素top、left、right、bottom相对于该父级元素

父级设为position:relative;

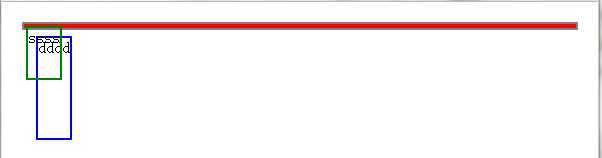
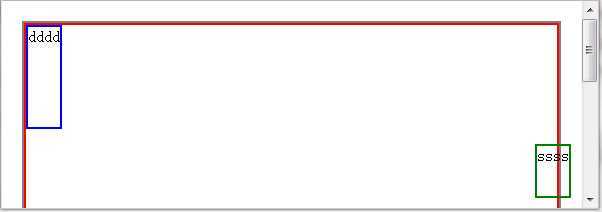
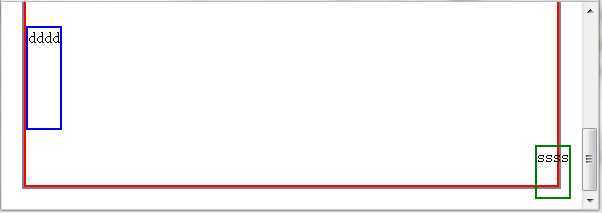
fixed:
position设为fixed时元素相对于浏览器窗口,因此滚动条拖动不影响其位置。但是fixed值在IE6下无效


标签:
原文地址:http://www.cnblogs.com/ld1992001/p/4212289.html