标签:
>>;~~;Math.floor();Math.ceil();parseInt();都可以做到取整的效果,下面看看他们具体的不同点:
1 console.log(-2.6>>0); 2 console.log(2.6>>0); 3 console.log(~~-2.6); 4 console.log(~~2.6); 5 6 /*number>0 ? Math.floor(number) : Math.ceil(number);*/ 7 8 console.log(Math.floor(-2.6)); 9 console.log(Math.floor(2.6)); 10 console.log(Math.ceil(-2.6)); 11 console.log(Math.ceil(2.6)); 12 13 console.log(parseInt(-2.6)); 14 console.log(parseInt(2.6));
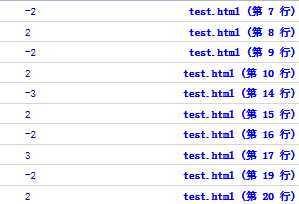
输出的结果依次是:

可以看出对于>>和~~运算符来说他们相当于parseInt函数不管是正数还是负数都只保留他的整数部分;
而Math.floor()向下取整,当为负数的时候取得的是小于这个数的最近的负整数;
Math.ceil()向上取整,当为负数的时候取得的是大于这个数的最近的负整数;
所以>>或者~~相当于:number>0 ? Math.floor(number) : Math.ceil(number);
标签:
原文地址:http://www.cnblogs.com/cdwp8/p/4213066.html