标签:
QT的样式表单允许我们在对程序不做任何代码上的更改的情况下轻松改变应用程序的外观。
其思想来源于网页设计中的CSS,即可以将功能设计和美学设计分开。
它的语法和概念和HTML CSS也是差不多的。
其原理可简单理解为:QT内部存在一个CSS语法解析器,我们将我们的样式控制以CSS语法定义到外部文件,CSS语法解析器解析后在调用相应的功能模块以完成样式变化。(其实这部分功能我们完全可以通过代码实现,只是这么做既麻烦而且一旦更改会很不方便)
比如:我在CSS定义字体颜色和大小,那么CSS语法解析器解读出我的意图后,可能就会调用freetype模块来实现此功能。
好处:1.将功能设计和美学设计分开
2.CSS设计资源多,查找容易
说明:QT Style 样式语法虽然和CSS语法差不多,但是其功能是其子集,在使用QT style时需具备CSS语法知识
CSS语法学习:http://www.w3school.com.cn/h.asp
CSS 参考手册:http://www.w3school.com.cn/cssref/index.asp
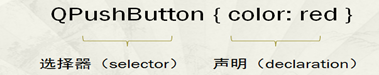
1. 样式表单由一系列样式规则组成。每条规则可以分成两部分:选择器和声明

选择器表示规则作用到哪些控件上;声明则详细说明了是什么规则。
2. Qt的样式表语法不区分大小写,所以color,Color,coLor,coloR都表示同样的颜色属性。但是指代类的类名的时候,是区分大小写的。
3. 多个选择器可以并列使用,它们之间用逗号隔开,例如:
QPushButton,QLineEdit, QComboBox{ color: red }
4. 声明部分也可以有多个并列,之间用分号隔开。当我们要设置的选择器有多个属性的时候,就需要并列多个声明,例如:
QPushButton{ color: red; background-color: white }
这条样式规则让按钮的字体变成红色,同时背景色变成白色。

Qt样式表单支持所有在CSS2中定义的选择器类型,下面介绍几种最为常用的选择器定义。
| 全局选择器 |
* |
选中所有的Widget |
| 特定类型选择器 |
QPushButton |
选中所有QPushButton以及它派生出来的子类的对象 |
| 属性选择器
|
QPushButton[flat="false"] |
选中所有flat属性为false的按钮 |
可用于QT中所有具有toString方法的属性,例如QPushButton的text、checked等属性。
当属性是一个QStringList时,可以用~=这个符号来匹配其中的某一项。
因为属性往往是动态的,当属性更改了的时候,需要调整样式表,通常做法是删除样式表,再重新加载
| 类选择器 |
QPushButton |
选中所有QPushButton的对象,但不包括其子类 |
| ID选择器 |
QPushButton#okButton |
选中所有object name是okButton的QPushButton对象 |
| 子控件选择器 |
QDialog QPushButton |
选中Qdialog上的所有QPushButton子控件(直接子控件,间接子控件 |
| 嫡子控件选择器 |
QDialog > QPushButton |
选中所有Qdialog的直接孩子QPushButton |
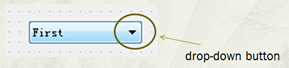
对于比较复杂的控件,往往由多个子控件构成,比如QComboBox则由文本框和下拉按钮构成,对于QT STYLE 允许我们分别对子控件进行样式设定,这就大大增强了样式的灵活性
举例:QComboBox的下拉点击按钮设置背景图片:
QComboBox::drop-down { image:url(dropdown.png) }

关于子控件更多信息与使用方法可以访问
http://qt-project.org/doc/qt-5/stylesheet-examples.html#customizing-qcombobox
根据具体控件的状态不同,选择器也可以有不同的状态,依次对应控件在不同状态的现实效果
基本写法:
1. 伪状态和选择器类名之间,用一个冒号分隔。
QPushButton:hover { color: white }
2. 伪状态也可以反向选择。
例如:当我们要设置除了鼠标悬停状态外其他所有状态的字体颜色,则可以像下面这样设置:QRadioButton:!hover { color: red }
3. 伪状态也可以并列,之间用冒号连接,表示伪状态之间用AND计算:
QCheckBox:hover:checked { color: white }
QPushButton:hover:!pressed { color: blue; }
4. 伪状态之间可以用OR计算:
QCheckBox:hover, QCheckBox:checked { color:white }
5. 伪状态可以和子控件合起来使用:
QComboBox::drop-down:hover { image:url(dropdown_bright.png) }
我们控制STYLE主要是将STYLE添加到控件上,通过控制控件不同状态的STYLE以达到整体的显示效果
那对于控件,我将其分解为以下几部分来理解
从层次上来说:
控件可分为前景与背景
前景:多包含文件,图片等内容
背景:多包含图片,图形等内容
从结构上来说:
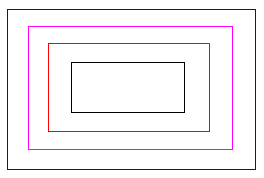
由于QT style是模拟CSS的布局结构,因此其满足CSS的盒子模型
从里到外的4个区域分别是:
1: content
2: padding
3: border
4: margin

通过控制一个控件的前景,背景内容已经结构上的4个区域,我们就可以达到对一个控件为所欲为的控制
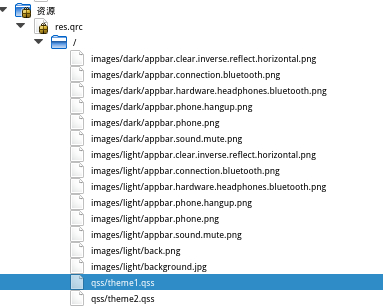
1. 定义样式文件

2. 将样式文件添加到资源中

3. 代码端加载样式文件

CSS的强大在于组合功能的强大,这里只是简单介绍基本功能,将简单功能组合起来才能实现好看的效果。
| 属性 |
描述 |
CSS |
| 在一个声明中设置所有的背景属性。 |
1 |
|
| 设置背景图像是否固定或者随着页面的其余部分滚动。 |
1 |
|
| 设置元素的背景颜色。 |
1 |
|
| 设置元素的背景图像。 |
1 |
|
| 设置背景图像的开始位置。 |
1 |
|
| 设置是否及如何重复背景图像。 |
1 |
|
| 规定背景的绘制区域。 |
3 |
|
| 规定背景图片的定位区域。 |
3 |
|
| 规定背景图片的尺寸。 |
3 |
| 属性 |
描述 |
CSS |
| 在一个声明中设置所有的边框属性。 |
1 |
|
| 在一个声明中设置所有的下边框属性。 |
1 |
|
| 设置下边框的颜色。 |
2 |
|
| 设置下边框的样式。 |
2 |
|
| 设置下边框的宽度。 |
1 |
|
| 设置四条边框的颜色。 |
1 |
|
| 在一个声明中设置所有的左边框属性。 |
1 |
|
| 设置左边框的颜色。 |
2 |
|
| 设置左边框的样式。 |
2 |
|
| 设置左边框的宽度。 |
1 |
|
| 在一个声明中设置所有的右边框属性。 |
1 |
|
| 设置右边框的颜色。 |
2 |
|
| 设置右边框的样式。 |
2 |
|
| 设置右边框的宽度。 |
1 |
|
| 设置四条边框的样式。 |
1 |
|
| 在一个声明中设置所有的上边框属性。 |
1 |
|
| 设置上边框的颜色。 |
2 |
|
| 设置上边框的样式。 |
2 |
|
| 设置上边框的宽度。 |
1 |
|
| 设置四条边框的宽度。 |
1 |
|
| 在一个声明中设置所有的轮廓属性。 |
2 |
|
| 设置轮廓的颜色。 |
2 |
|
| 设置轮廓的样式。 |
2 |
|
| 设置轮廓的宽度。 |
2 |
|
| 定义边框左下角的形状。 |
3 |
|
| 定义边框右下角的形状。 |
3 |
|
| 简写属性,设置所有 border-image-* 属性。 |
3 |
|
| 规定边框图像区域超出边框的量。 |
3 |
|
| 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |
3 |
|
| 规定图像边框的向内偏移。 |
3 |
|
| 规定用作边框的图片。 |
3 |
|
| 规定图片边框的宽度。 |
3 |
|
| 简写属性,设置所有四个 border-*-radius 属性。 |
3 |
|
| 定义边框左上角的形状。 |
3 |
|
| 定义边框右下角的形状。 |
3 |
|
| box-decoration-break |
|
3 |
| 向方框添加一个或多个阴影。 |
3 |
| 属性 |
描述 |
CSS |
| 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 |
3 |
|
| 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 |
3 |
|
| 规定溢出元素的首选滚动方法。 |
3 |
|
| 围绕由 rotation-point 属性定义的点对元素进行旋转。 |
3 |
|
| 定义距离上左边框边缘的偏移点。 |
3 |
| 属性 |
描述 |
CSS |
| 在一个声明中设置所有字体属性。 |
1 |
|
| 规定文本的字体系列。 |
1 |
|
| 规定文本的字体尺寸。 |
1 |
|
| 为元素规定 aspect 值。 |
2 |
|
| 收缩或拉伸当前的字体系列。 |
2 |
|
| 规定文本的字体样式。 |
1 |
|
| 规定是否以小型大写字母的字体显示文本。 |
1 |
|
| 规定字体的粗细。 |
1 |
| 属性 |
描述 |
CSS |
| 在一个声明中设置所有外边距属性。 |
1 |
|
| 设置元素的下外边距。 |
1 |
|
| 设置元素的左外边距。 |
1 |
|
| 设置元素的右外边距。 |
1 |
|
| 设置元素的上外边距。 |
1 |
| 属性 |
描述 |
CSS |
| 在一个声明中设置所有内边距属性。 |
1 |
|
| 设置元素的下内边距。 |
1 |
|
| 设置元素的左内边距。 |
1 |
|
| 设置元素的右内边距。 |
1 |
|
| 设置元素的上内边距。 |
1 |
| 属性 |
描述 |
CSS |
||
| 设置定位元素下外边距边界与其包含块下边界之间的偏移。 |
2 |
|||
| 规定元素的哪一侧不允许其他浮动元素。 |
1 |
|||
| 剪裁绝对定位元素。 |
2 |
|||
| 规定要显示的光标的类型(形状)。 |
2 |
|||
| 规定元素应该生成的框的类型。 |
1 |
|||
| 规定框是否应该浮动。 |
1 |
|||
| 设置定位元素左外边距边界与其包含块左边界之间的偏移。 |
2 |
|||
| 规定当内容溢出元素框时发生的事情。 |
2 |
|||
| 规定元素的定位类型。 |
2 |
|||
| 设置定位元素右外边距边界与其包含块右边界之间的偏移。 |
2 |
|||
| 设置定位元素的上外边距边界与其包含块上边界之间的偏移。 |
2 |
|||
| 设置元素的垂直对齐方式。 |
1 |
|||
| 规定元素是否可见。 |
2 |
|||
| 设置元素的堆叠顺序。 |
|
|||
| |
|
|
||
| |
|
|
|
|
| 属性 |
描述 |
CSS |
| 设置文本的颜色。 |
1 |
|
| 规定文本的方向 / 书写方向。 |
2 |
|
| 设置字符间距。 |
1 |
|
| 设置行高。 |
1 |
|
| 规定文本的水平对齐方式。 |
1 |
|
| 规定添加到文本的装饰效果。 |
1 |
|
| 规定文本块首行的缩进。 |
1 |
|
| text-shadow |
规定添加到文本的阴影效果。 |
2 |
| 控制文本的大小写。 |
1 |
|
| 设置文本方向。 |
2 |
|
| 规定如何处理元素中的空白。 |
1 |
|
| 设置单词间距。 |
1 |
|
| 规定标点字符是否位于线框之外。 |
3 |
|
| 规定是否对标点字符进行修剪。 |
3 |
|
| text-align-last |
设置如何对齐最后一行或紧挨着强制换行符之前的行。 |
3 |
| 向元素的文本应用重点标记以及重点标记的前景色。 |
3 |
|
| 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 |
3 |
|
| 规定文本的轮廓。 |
3 |
|
| 规定当文本溢出包含元素时发生的事情。 |
3 |
|
| 向文本添加阴影。 |
3 |
|
| 规定文本的换行规则。 |
3 |
|
| 规定非中日韩文本的换行规则。 |
3 |
|
| 允许对长的不可分割的单词进行分割并换行到下一行。 |
3 |
标签:
原文地址:http://my.oschina.net/seamanmei/blog/365457