标签:style class blog c code java
摘要:
在LBS上有这样一个常用的功能,查找附近所有的关键点(POI点,比如标志性建筑物,餐厅,大厦,加油站等)。相信大家对search已经非常熟悉了,可是search必须要传“关键字”参数,即使是多关键字搜索,也要把所有POI的tag都一一列举出来,才能搜索到结果。那么,有没有什么办法,可以不用关键字,就搜索到附近全部的POI呢?
答案是肯定的。我们一起来学习一下吧~
-----------------------------------------------------------------------------------------------------------------------------------
示例“搜索在天安门附近500米的12个POI点”。
参数分析:
中心点:天安门
半径:500米
POI上限数:12
先来看看效果图。

--------------------------------------------------------------------------------------------------------------------------------------
一、创建地图和网页样式
1、三句话地图:
创建地图容器,创建点,设置中心点和地图级别。
var map =new BMap.Map("container");
var mPoint =new BMap.Point(116.404, 39.915);
map.centerAndZoom(mPoint, 16);
2、启动滚轮缩放
这一条非必须,我只是觉得这样查看地图比较方便。
map.enableScrollWheelZoom(); //启用滚轮缩放
3、网页结构
一个确定按钮、一个地图容器、一个结果面板
<input type="button" onclick="displayPOI();" value="确定"/>
<div style="width:600px;height:340px;border:1px solid gray;float:left;" id="container"></div>
<div style="width:300px;height:340px;border:1px solid gray;border-left:0;float:left;" id="panel"></div>
二、使用地址解析得到所有POI点
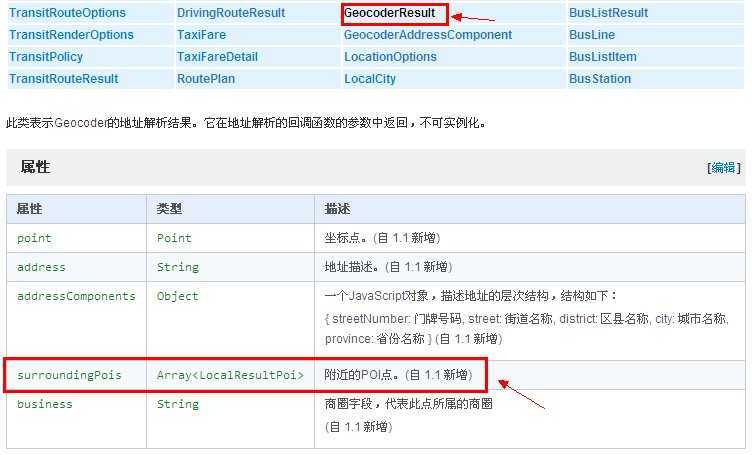
在类参考里,我们找到这样一个接口surroundingPois,我们利用这个接口,来得到全部的POI点。

所以,我们先创建一个地址解析实例:
var myGeo =new BMap.Geocoder(); //创建地址解析实例
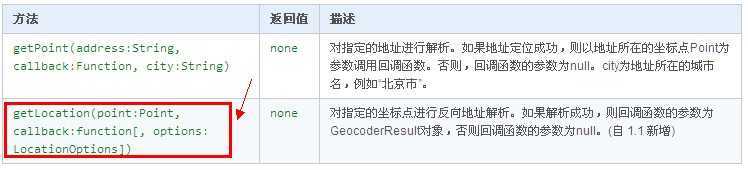
然后使用反地址解析的方法,来看一下代码和类参考:
myGeo.getLocation(mPoint, mCallback(rs),mOption);

第一个参数是指定坐标点,这里我们指定的是天安门的坐标。
var mPoint =new BMap.Point(116.404, 39.915);
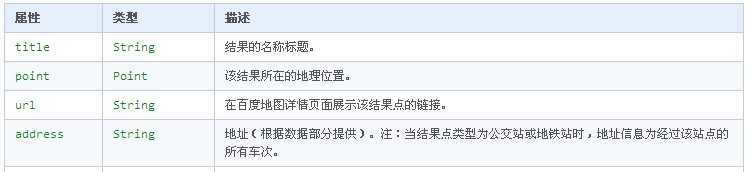
第二个参数是回调函数,用来打印查询结果,和添加圆形覆盖物的。surroundingPoi会返回Array<LocalResultPoi>,LocalResultPoi的部分属性如下:

我们打印出需要的部分即可,比如标题和地址,代码如下:
document.getElementById("panel").innerHTML +="<p style=‘font-size:12px;‘>"+ (i+1) +"、"+ allPois[i].title +",地址:"+ allPois[i].address +"</p>";
map.addOverlay(new BMap.Marker(allPois[i].point)); //添加圆形覆盖物
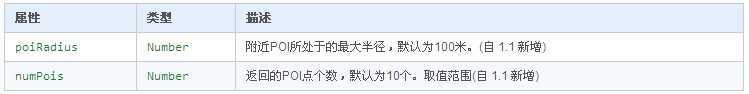
第三个参数是用来定义半径和POI数量的。

var mOption = {
poiRadius : 500, //半径为1000米内的POI,默认100米
numPois : 12//列举出50个POI,默认10个
}
---------------------------------------------------------------------------------------------------------------------------------------------------
全部源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>所有POI的查询-地址解析</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<input type="button" onclick="displayPOI();" value="确定"/>
<div style="width:600px;height:340px;border:1px solid gray;float:left;" id="container"></div>
<div style="width:300px;height:340px;border:1px solid gray;border-left:0;float:left;" id="panel"></div>
</body>
</html>
<script type="text/javascript">
var map =new BMap.Map("container");
var mPoint =new BMap.Point(116.404, 39.915);
map.centerAndZoom(mPoint, 16);
map.enableScrollWheelZoom(); //启用滚轮缩放
var mOption = {
poiRadius : 500, //半径为1000米内的POI,默认100米
numPois : 12//列举出50个POI,默认10个
}
var myGeo =new BMap.Geocoder(); //创建地址解析实例
function displayPOI(){
map.addOverlay(new BMap.Circle(mPoint,500)); //添加一个圆形覆盖物
myGeo.getLocation(mPoint,
function mCallback(rs){
var allPois = rs.surroundingPois; //获取全部POI(该点半径为100米内有6个POI点)
for(i=0;i<allPois.length;++i){
document.getElementById("panel").innerHTML +="<p style=‘font-size:12px;‘>"+ (i+1) +"、"+ allPois[i].title +",地址:"+ allPois[i].address +"</p>";
map.addOverlay(new BMap.Marker(allPois[i].point));
}
},mOption
);
}
</script>
如何用圆形搜索获取中心点周围100米内全部关键点?如天安门附近所有的餐厅、加油站、宾馆、大厦等,布布扣,bubuko.com
如何用圆形搜索获取中心点周围100米内全部关键点?如天安门附近所有的餐厅、加油站、宾馆、大厦等
标签:style class blog c code java
原文地址:http://www.cnblogs.com/lyl6796910/p/3749594.html