标签:
响应式图像
<img src="..." class="img-responsive" alt="响应式图像">
媒体查询
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
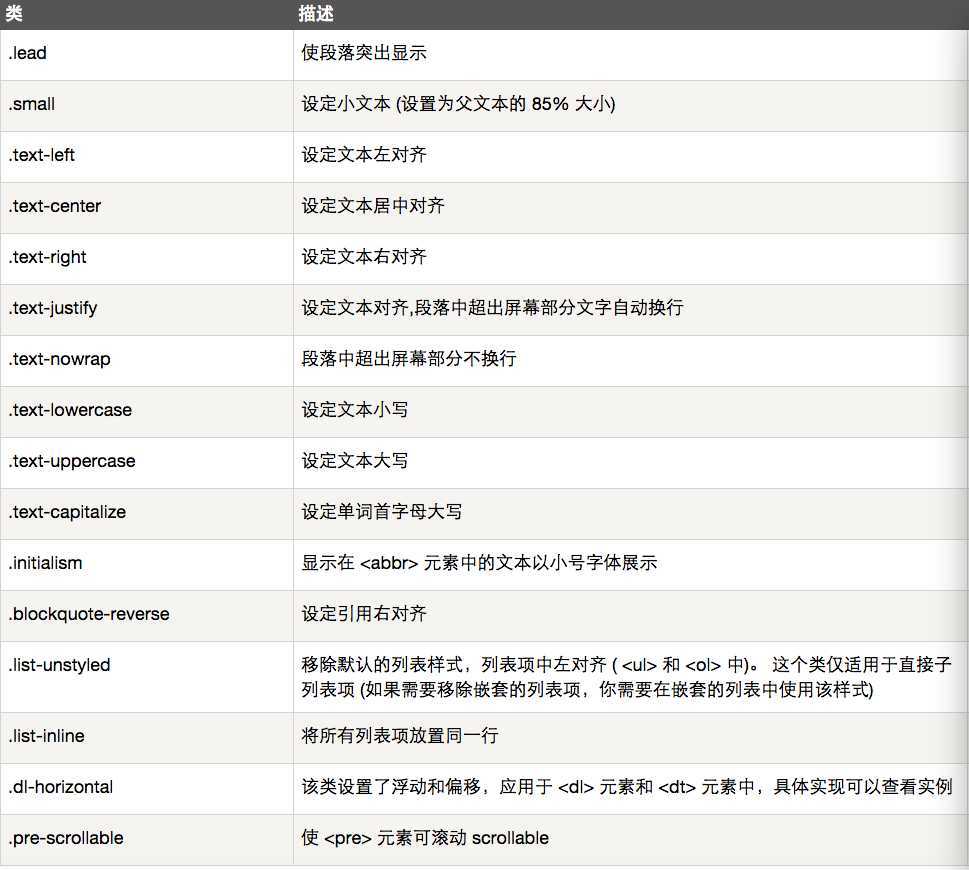
为了给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本
网格布局
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
列偏移
<div class="col-xs-6 col-md-offset-3" >
字体显示红色
<p class="text-warning">本行内容带有一个 warning class</p>
缩写
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
地址
<address> <strong>Some Company, Inc.</strong><br>
007 street<br>
Some City, State XXXXX<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
引用
<blockquote class="pull-right">这是一个向右对齐的引用。<small>Someone famous in <cite title="Source Title">Source Title</cite></small></blockquote>
<h4>未定义样式列表</h4>
<ul class="list-unstyled">
<h4>内联列表</h4>
<ul class="list-inline">
<h4>水平的定义列表</h4>
<dl class="dl-horizontal">


<table class="table">
<table class="table table-striped">
<table class="table table-bordered">
<table class="table table-hover">
<table class="table table-condensed">

<tr class="success">
通过把任意的 .table 包在 .table-responsive class 内
<form role="form"> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="file" id="inputfile"> <p class="help-block">这里是块级帮助文本的实例。</p> </div>
</div>
<form class="form-inline" role="form">
<label class="sr-only" for="inputfile">文件输入</label>
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
未完待续
标签:
原文地址:http://www.cnblogs.com/zz-pin/p/4213634.html