标签:style class blog c code java
libgdx提供了ShapeRenderer这个工具,用它可以画点、画线、画圆、画矩形、画椭圆、画扇形,但是没有提供画圆角矩形的方法。
刚开始自己尝试分成8端,4端画直线,4端画扇形,发现多了半径几部分,于是又改成全部画线。
4端弧采用逐个描点实现。
具体代码:
1 package com.fxb.newtest; 2 3 import com.badlogic.gdx.ApplicationAdapter; 4 import com.badlogic.gdx.Gdx; 5 import com.badlogic.gdx.graphics.Color; 6 import com.badlogic.gdx.graphics.GL10; 7 import com.badlogic.gdx.graphics.glutils.ShapeRenderer; 8 import com.badlogic.gdx.graphics.glutils.ShapeRenderer.ShapeType; 9 10 public class Lib011_CicleRect extends ApplicationAdapter{ 11 12 ShapeRenderer rend; 13 14 @Override 15 public void create() { 16 // TODO Auto-generated method stub 17 rend = new ShapeRenderer(); 18 } 19 20 public void DrawCircleRect( float x, float y, float width, float height, float radius, ShapeRenderer rend, Color color ){ 21 rend.setColor( color ); 22 rend.begin(ShapeType.Line); 23 24 //rend.rect( x, y, width, height ); 25 rend.line( x+radius, y, x+width-radius, y ); 26 rend.line( x+radius, y+height, x+width-radius, y+height ); 27 rend.line( x, y+radius, x, y+height-radius ); 28 rend.line( x+width, y+radius, x+width, y+height-radius ); 29 /* 30 rend.arc( x+width-radius, y+height-radius, radius, 0, 90 ); 31 rend.arc( x+radius, y+height-radius, radius, 90, 90 ); 32 rend.arc( x+radius, y+radius, radius, 180, 90 ); 33 rend.arc( x+width-radius, y+radius, radius, 270, 90 ); 34 */ 35 36 int segments = (int)( 6*(float)Math.cbrt( radius ) ); 37 38 for( int i=0; i<segments; i++ ){ 39 float x0 = x+width-radius; 40 float y0 = y+height-radius; 41 //float angle1 = (float)Math.PI*i*9f/180f; 42 //float angle2 = (float)Math.PI*(i+1)*9f/180f; 43 float angle1 = (float)Math.PI*i/(2*segments); 44 float angle2 = (float)Math.PI*(i+1)/(2*segments); 45 rend.line( x0+radius*(float)Math.cos(angle1), y0+radius*(float)Math.sin(angle1), x0+radius*(float)Math.cos(angle2), y0+radius*(float)Math.sin(angle2) ); 46 } 47 48 for( int i=0; i<segments; i++ ){ 49 float x0 = x+radius; 50 float y0 = y+height-radius; 51 float angle1 = (float)Math.PI*(i+segments)/(2*segments); 52 float angle2 = (float)Math.PI*(i+segments+1)/(2*segments); 53 rend.line( x0+radius*(float)Math.cos(angle1), y0+radius*(float)Math.sin(angle1), x0+radius*(float)Math.cos(angle2), y0+radius*(float)Math.sin(angle2) ); 54 } 55 56 for( int i=0; i<segments; i++ ){ 57 float x0 = x+radius; 58 float y0 = y+radius; 59 float angle1 = (float)Math.PI*(i+segments*2)/(2*segments); 60 float angle2 = (float)Math.PI*(i+segments*2+1)/(2*segments); 61 rend.line( x0+radius*(float)Math.cos(angle1), y0+radius*(float)Math.sin(angle1), x0+radius*(float)Math.cos(angle2), y0+radius*(float)Math.sin(angle2) ); 62 } 63 for( int i=0; i<segments; i++ ){ 64 float x0 = x+width-radius; 65 float y0 = y+radius; 66 float angle1 = (float)Math.PI*(i+segments*3)/(2*segments); 67 float angle2 = (float)Math.PI*(i+segments*3+1)/(2*segments); 68 rend.line( x0+radius*(float)Math.cos(angle1), y0+radius*(float)Math.sin(angle1), x0+radius*(float)Math.cos(angle2), y0+radius*(float)Math.sin(angle2) ); 69 } 70 71 rend.end(); 72 } 73 74 @Override 75 public void render() { 76 // TODO Auto-generated method stub 77 Gdx.gl.glClearColor( 0.5f, 0.5f, 0.5f, 1 ); 78 Gdx.gl.glClear( GL10.GL_COLOR_BUFFER_BIT ); 79 80 DrawCircleRect( 10, 10, 300, 200, 10, rend, Color.RED ); 81 DrawCircleRect( 100, 60, 300, 200, 20, rend, Color.BLUE ); 82 DrawCircleRect( 200, 110, 300, 200, 30, rend, Color.CYAN ); 83 DrawCircleRect( 450, 160, 300, 200, 50, rend, Color.YELLOW ); 84 } 85 86 @Override 87 public void dispose() { 88 // TODO Auto-generated method stub 89 rend.dispose(); 90 super.dispose(); 91 } 92 93 }
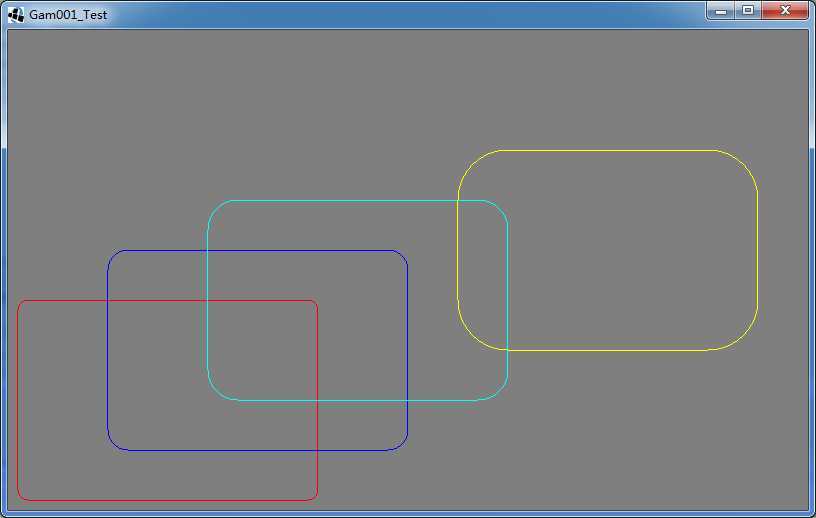
运行结果:

4个矩形的圆角半径分别为10,20,30,50像素。
分段数采用源码中的构造方式,
int segments = (int)( 6*(float)Math.cbrt( radius ) );
当然还可以做优化的,以后可以尝试。
libgdx学习记录12——圆角矩形CircleRect,布布扣,bubuko.com
标签:style class blog c code java
原文地址:http://www.cnblogs.com/MiniHouse/p/3749813.html