标签:
1.
列表:* + -
相邻列表的第一条下面会有留白
下划线:* - _
2.
斜体:*斜体*、_斜体_
加粗:**加粗**、__加粗__
3. 换行
方式一:文字后加两个空格
方式二:两次回车
4. 标题
方式一:
标题下方:==(一级)、--(二级)
方式二:
#、...、######
5. 引用
>
支持内部嵌套:>>
6. 代码区域
行内代码:`code`
换行代码:Tab 或 四个空格,但要换行
7. 链接
方式一:[链接](http://www.baidu.com "可选的title")
方式二:
1. 定义:[ref]:http://www.baidu.com "可选的title"
2. 使用:[链接][href]
8. 图片和链接一致,只是要在中括号前加 !号。另外不能直接设置大小,可通过插入 <img> 标签设置
方式一:
方式二:
1. 定义:[pic]:/img.jpg "可选的title"
2. 使用:![替代文本][pic]
9. 自动链接
加上前后箭头:<test@domain.com>
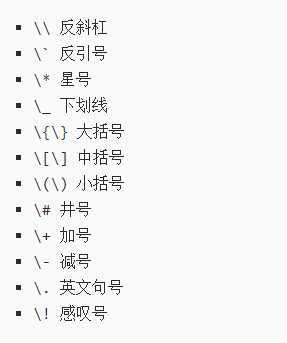
10. 转义字符
\

标签:
原文地址:http://www.cnblogs.com/yiyang/p/4214620.html