标签:
第一种方案:分别设置垂直居中和水平居中
第二种方案:未知居中元素的尺寸的居中方案
第三种方案:已知所要居中元素尺寸的居中方案
当然图片的居中也差不多
1 <html> 2 <head> 3 <style> 4 .box2,.box3{ 5 float: left; 6 } 7 .box { 8 /*非IE的主流浏览器识别的垂直居中的方法*/ 9 display: table-cell; 10 vertical-align:middle; 11 /*设置水平居中*/ 12 text-align:center; 13 /* 针对IE的Hack */ 14 *display: block; 15 *font-size: 175px;/*约为高度的0.873,200*0.873 约为175*/ 16 *font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/ 17 width:200px; 18 height:200px; 19 background: #ccc; 20 } 21 .box img { 22 /*设置图片垂直居中*/ 23 vertical-align:middle; 24 width: 100px; 25 border: 1px dashed red; 26 } 27 /*未知内层元素尺寸居中*/ 28 .box2{ 29 width: 200px; 30 height: 200px; 31 background: #ddd; 32 position: relative; 33 } 34 .inner2{ 35 width: 100px; 36 height: 100px; 37 background: blue; 38 /*居中*/ 39 position: absolute; 40 top: 0; 41 right: 0; 42 bottom: 0; 43 left: 0; 44 margin: auto; 45 } 46 /*已知尺寸居中方法*/ 47 .box3{ 48 width: 200px; 49 height: 200px; 50 background: #eee; 51 position: relative; 52 } 53 .inner3{ 54 width: 100px; 55 height: 100px; 56 background: red; 57 /*居中*/ 58 position: absolute; 59 left: 50%; 60 top: 50%; 61 margin-left: -50px; 62 margin-top: -50px; 63 } 64 65 .box4 { 66 width:200px; 67 height:200px; 68 background: #ccc; 69 /*垂直居中*/ 70 display: table-cell; 71 vertical-align:middle; 72 } 73 .inner4 { 74 width: 100px; 75 height: 100px; 76 background: green; 77 /*水平居中*/ 78 margin: 0 auto; 79 } 80 </style> 81 </head> 82 <body> 83 <div class="box"> 84 <img src="http://su.bdimg.com/static/superplus/img/logo_white_ee663702.png" /> 85 </div> 86 <div class="box2"> 87 <div class="inner2"></div> 88 </div> 89 <div class="box3"> 90 <div class="inner3"></div> 91 </div> 92 <div class="box4"> 93 <div class="inner4"></div> 94 </div> 95 </body>
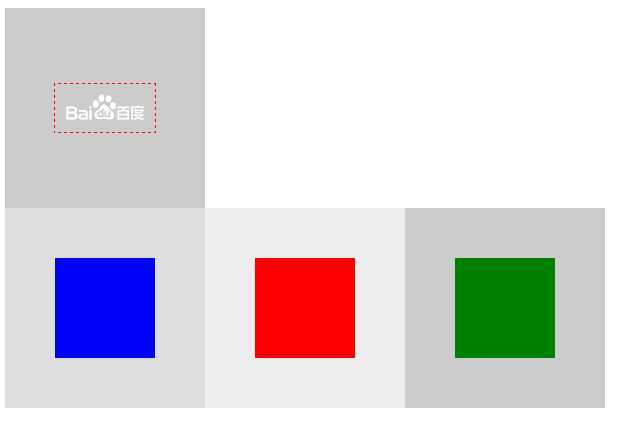
效果如下图:

当然如果你只是需要水平居中的话可以直接用margin:0 auto;去实现
如果你只需要垂直居中的话就中能用box4的方法不设置它的水平居中即可实现
标签:
原文地址:http://www.cnblogs.com/cdwp8/p/4214737.html