标签:
光标属性:
cursor:pointer|wait|help|progress; 光标变成手掌|转圈|问号|带箭头的问号
边框属性:
border-color:red;
border-width:20px;
border-style:none|solid|dotted|dashed|double|inset|outset; 无边框|实线|以点构成的边框|虚线边框|双线边框|凹|凸
以下是边框样式的效果:
border-style:solid; :

border-style:dotted;以点构成的边框 :

border-style:dashed 虚线:

border-style:double 双线边框:

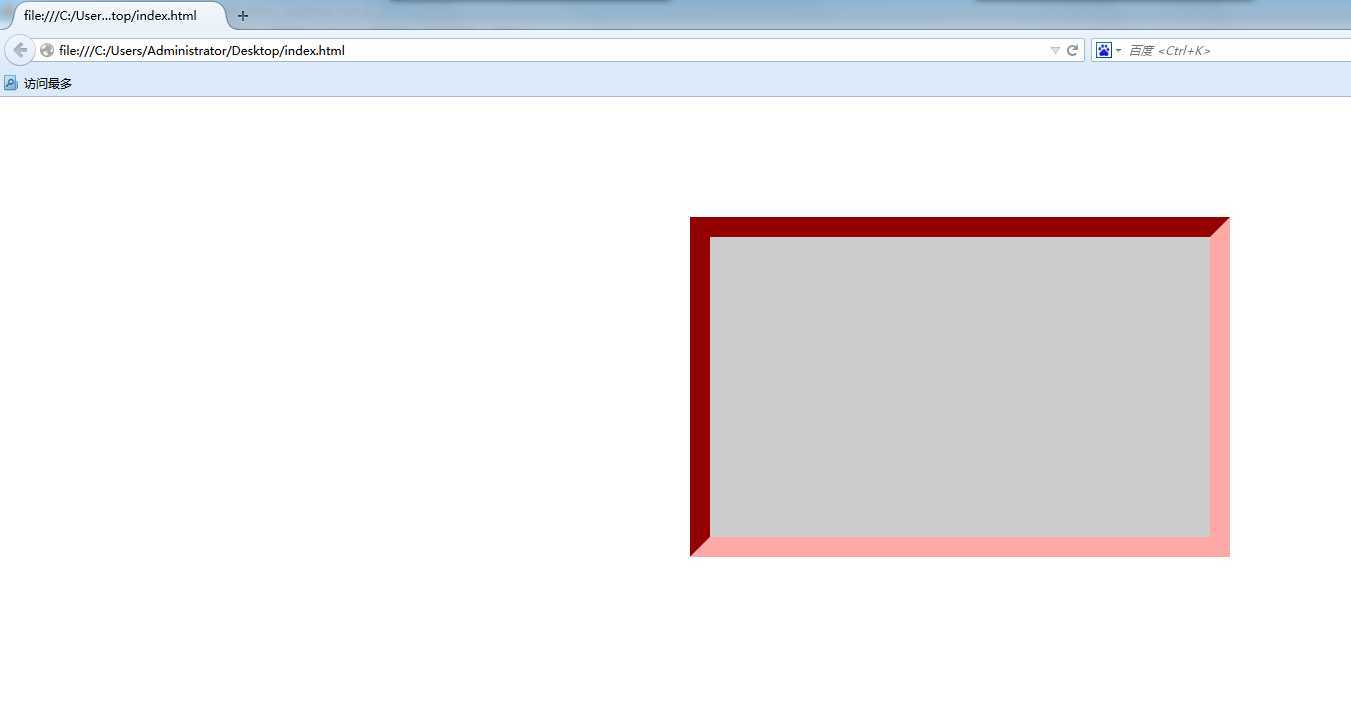
border-style:inset 3D凹边框:

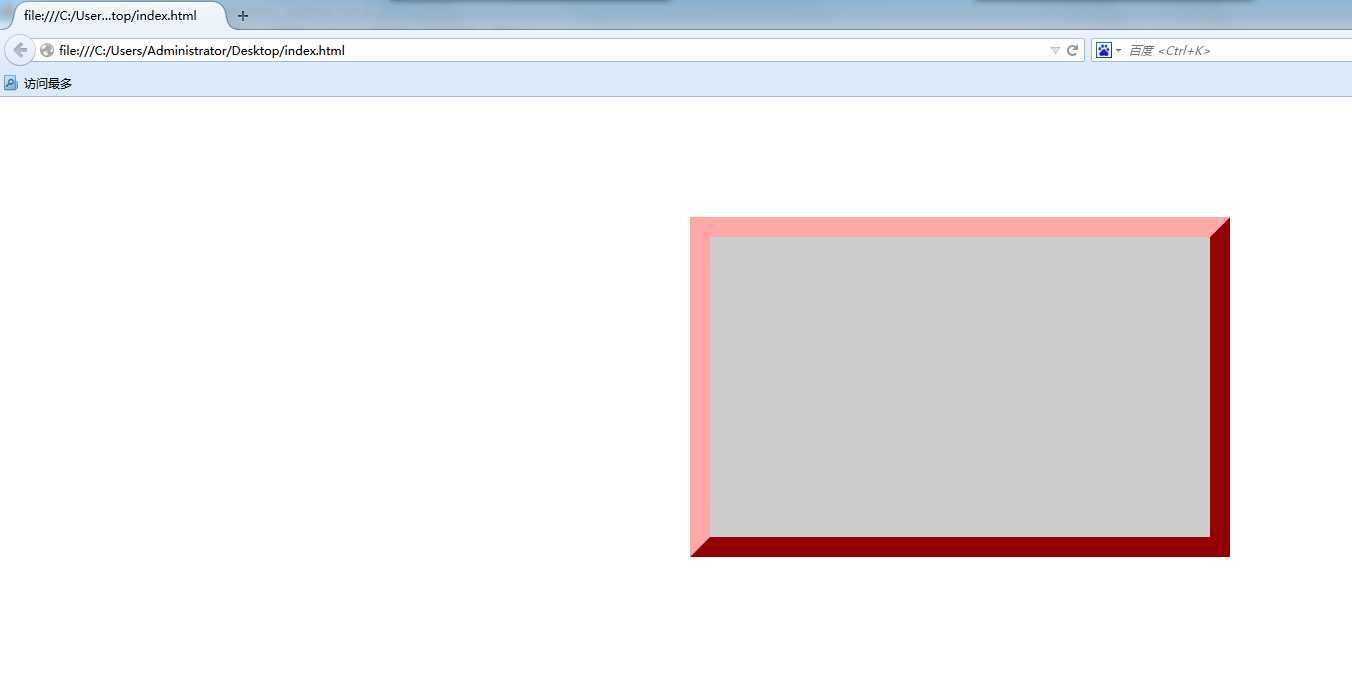
border-style:outset 3D凸边框:

列表样式:
list-style-type:none|disc|circle|square|decimal|lower-alpha|upper-alpha
不使用项目符号|实心圆|空心圆|实心方块|阿拉伯数字|小写字母|大写字母

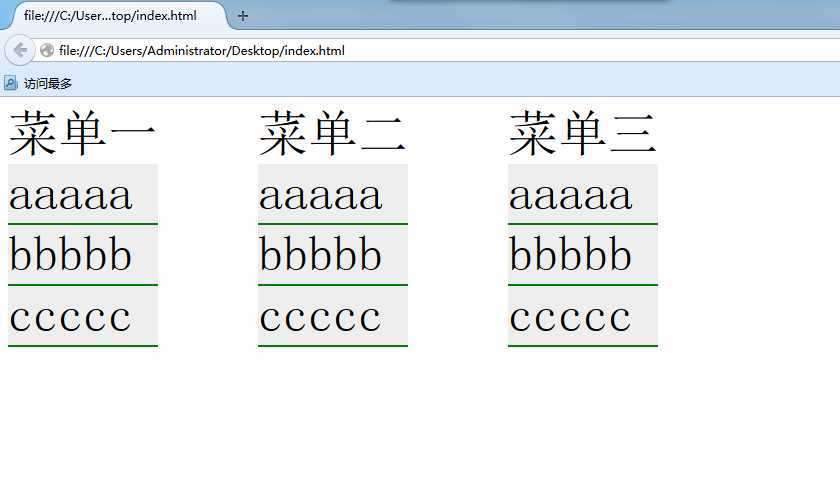
可以用于菜单,需要JS..- -暂时还不会.以下是这个图片的代码
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style> 6 ul{ 7 list-style:none; 8 margin:0px; 9 padding:0px; 10 } 11 li{ 12 float:left; 13 font-size:50px; 14 margin-right:100px; 15 } 16 dd{ 17 margin:0px; 19 border-bottom:2px solid green; 20 background-color:#eee; 21 } 22 </style> 23 </head> 24 <body> 25 <ul> 26 <li> 27 <dl> 28 <dt>菜单一<dt> 29 <dd>aaaaa</dd> 30 <dd>bbbbb</dd> 31 <dd>ccccc</dd> 32 </dl> 33 34 </li> 35 <li> 36 <dl> 37 <dt>菜单二<dt> 38 <dd>aaaaa</dd> 39 <dd>bbbbb</dd> 40 <dd>ccccc</dd> 41 </dl> 42 </li> 43 <li> 44 <dl> 45 <dt>菜单三<dt> 46 <dd>aaaaa</dd> 47 <dd>bbbbb</dd> 48 <dd>ccccc</dd> 49 </dl> 50 </li> 51 </ul> 52 </body> 53 </html>
标签:
原文地址:http://www.cnblogs.com/buding/p/4215674.html