标签:
原文地址:http://ionicframework.com/docs/guide/starting.html
请尊重他人劳动成果,转载请注明出处, 谢谢
现在我们已经安装了所有需要的并且已经创建了一个新的Cordova项目,让我们来开始创建一个真正的应用吧!
Todo list应用是学习框架最常见的一个例子,就让我们来看一下如何用Ionic来创建它吧。
因为每一个Ionic应用本质上就是一个web页,所以在我们的应用中需要有一个index.html,它定义了应用将要加在的第一个页面。创建www/index.html并使用下边的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- Needed for Cordova/PhoneGap (will be a 404 during development) --> <script src="cordova.js"></script> </head> <body> </body> </html>
在上边的代码中,我们引入了Ionic CSS,主要的Ionic JS和Ionic Angular JS扩展(包含在了ionic.bundle.js文件中)。Ionic捆绑了ngAnimate和ngSanitize,但是如果你想使用其他的Angular模块的话,你需要引入lib/js/angular目录。
另外需要注意cordova.js或者phonegap.js必须要在最后引入,而且这个文件在你的开发文件中是找不到了,它只会在你运行或者模拟你的应用的时候才会被引入。
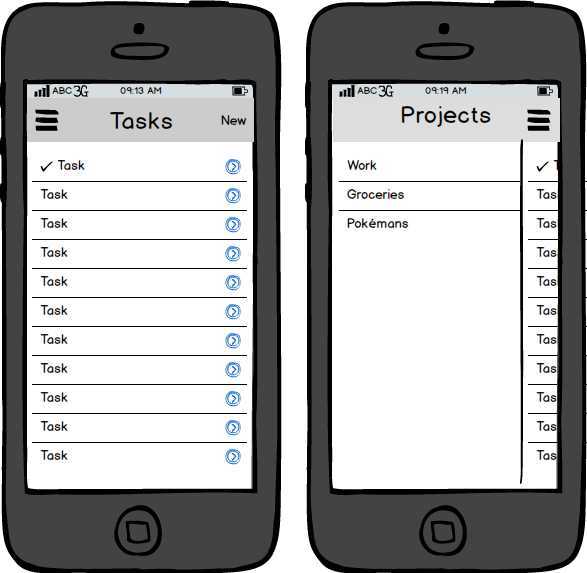
现在我们已经开始了第一步,我们需要考虑下应用应的外观应该是怎样的。当我们设计手机上的UI的时候,我们会有很多个选择。有一些标准的外观,比如tabs和side menus,当然我们也可以自定义我们自己想要的,这也是Ionic鼓励大家去做的!。对于要做的这个应用,我们选择要实现一个简单的side menu,它可以使我们拖动并且展示一个含有中心内容的侧边栏菜单。
在中心内容的区域,我们会列出很多要在这个项目中完成的任务。我们可以添加新的任务,或者编辑一个已经存在的任务。如果我们向右拖拽中心内容,我们会显示左侧的菜单,通过它我们可以选择当前想要编辑的项目,或者创建一个新的项目。看看下边的模型画面吧,你会大概了解我们要做什么了:

想要创建一个侧边菜单,我们可以使用ion-side-menus。你可以阅读关于它的详细内容,但是现在我们要做的是非常简单的。编辑index.html,将<body>的内容改为以下代码:
<body> <ion-side-menus> <ion-side-menu-content> </ion-side-menu-content> <ion-side-menu side="left"> </ion-side-menu> </ion-side-menus> </body>
在上边的代码中,为我们添加了<ion-side-menus>控件,它会处理拖拽和显示侧边菜单。在这个控件中有一个<ion-side-menu-content>,它定义了应用的中心内容,另外还有一个<ion-side-menu side="left">,它是一个在左边的默认隐藏的一个侧边菜单。
初始化你的应用
现在如果你运行这段代码(更确切的说是在测试),你不会看到任何东西!有两个原因:我们还没有创建一个AngularJS应用来将自定义的标签(比如<ion-side-menus>)转换为任何的功能,并且我们也还没有任何的内容!
让我们来解决这个问题。首先,我们需要创建一个新的AngularJS模块并且告诉Angular去初始化它。创建一个新的文件www/js/app.js,加入下边的代码:
angular.module(‘todo‘, [‘ionic‘])
这是一个Angular创建一个应用的方式,我们告诉Angular引入ionic模块,这包括所有的Ionic代码,这些代码会运行我们上边写的标签(tags)并且让我们的应用变为现实。
回到index.html,在<script src="cordova.js"></script>行的前一行加上:
<script src="js/app.js"></script>
这会引入我们刚刚创建的文件。
为了能让我们的应用运行起来,我们需要在body标签中加入ng-app:
<body ng-app="todo">
现在如果我们运行这段代码的话还是看不到任何东西,因为我们还需要定义应用中的主要内容。让我们为中心区域和侧边菜单中添加实际的内容吧。
更新body的内容:
<body ng-app="todo"> <ion-side-menus> <!-- Center content --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> </ion-header-bar> <ion-content> </ion-content> </ion-side-menu-content> <!-- Left menu --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> </ion-side-menu> </ion-side-menus> </body>
测试它吧
现在我们的代码和应用都已经准备好了,让我们测试它并且看看它会是个什么样子吧!
The Ionic Book - Part3 开始创建你的应用
标签:
原文地址:http://www.cnblogs.com/helloionic/p/4215967.html